WordPressブログで記事を書いて、記事数が増えるたびにサイトマップを更新していくのは大変です。
そこで、ブログを更新するたびに(新規に作成するたびに)サイトマップを自動生成してくれるプラグインを紹介します。
ちなみにサイトマップとは、サイトの投稿やコンテンツの目次に該当するものです。
今の世の中、情報を求めたい時はGoogleなどの検索エンジンでを使い「キーワード」で検索して、キーワードにヒットしたサイトや記事に直接アクセスして情報を得ます。
もっと情報を得たいと思っても、類似の情報が記載している記事を簡単に探すことができなければ、訪問者は去っていきます。即ち、離脱率が上昇してしまうことになります。サイトマップを設置することでユーザビリティーが向上すると言われています。
とはいえ、前述した通り、手作業でサイトマップを更新するのは大変なので、ここで登場するのがWordPressのプラグイン「PS Auto Sitemap」です。
WordPressのプラグインである「PS Auto Sitemap」をインストールすることで、記事を投稿したら自動でサイトマップを作成してくれます。
この「PS Auto Sitemap」をインストールする方法と設定を紹介します。
[adcode]PS Auto Sitemapのインストール
WordPressのダッシュボードへ
ダッシュボード プラグイン 新規追加

キーワード「 PS Auto Sitemap」で検索する。

プラグインの「PS Auto Sitemap」が見つかったら「今すぐインストール」を押して「有効化」します。

固定ページ(サイトマップ)を作る
「PS Auto Sitemap」で自動生成されるサイトマップを表示させるページを作る必要があります。
表示させるページは、以下の固定ページを作ります。
WordPressのダッシュボードから
ダッシュボード 固定ページ 新規追加

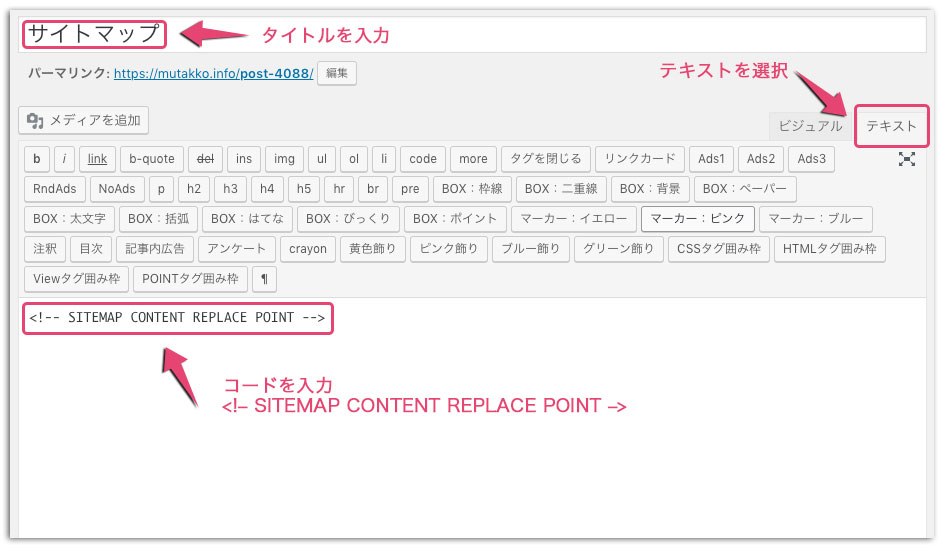
- タイトルを入力
- テキストを選択
- 本文に<!– SITEMAP CONTENT REPLACE POINT –>を入力
[adcode]
サイトマップを表示する記事IDを調べる
WordPressのダッシュボードから
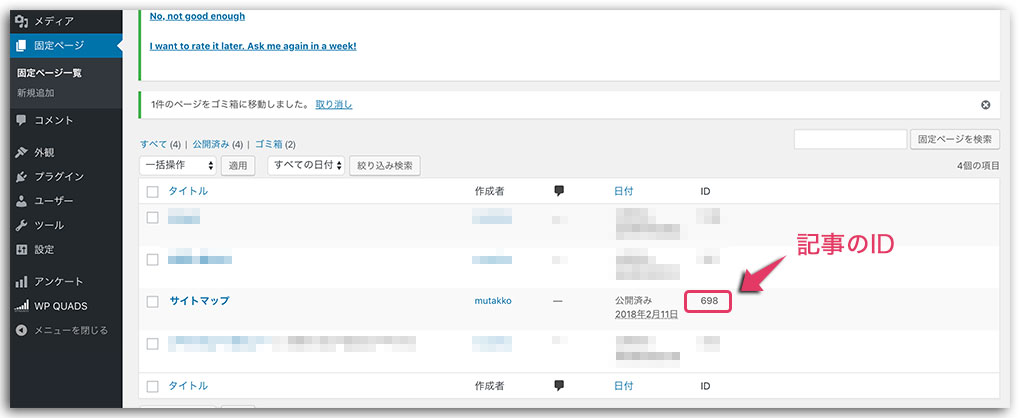
ダッシュボード 固定ページ 固定ページ一覧

先ほど作ったサイトマップが、記事の一覧にありますので、その右端にIDが表示されています。
この記事IDを覚えて下さい。
PS Auto Sitemapの設定
WordPressのダッシュボードから
ダッシュボード 設定 PS Auto Sitemap

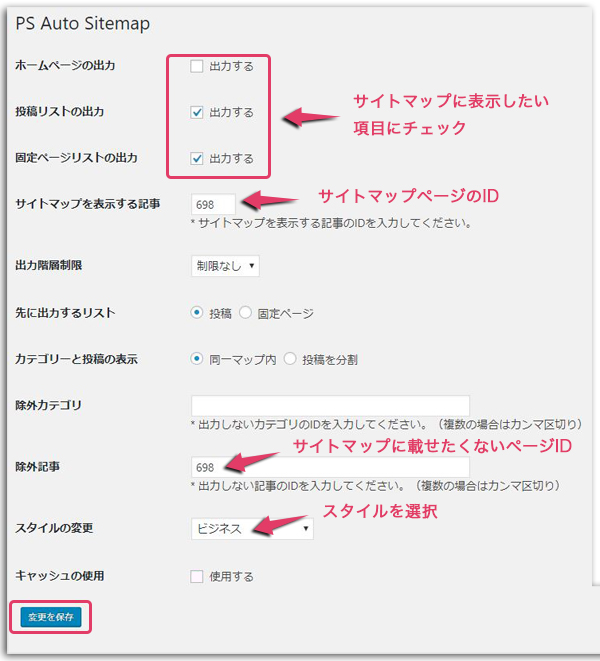
必要事項を入力します。

- ホームページの出力 入れなくていいでしょう。
- 投稿リストの出力 これはチェックしましょう。(必須)
- 固定ページリストの出力 どちらでも構いません。
- サイトマップを表示する記事 サイトマップの記事ID
- 出力階層制限 制限なし、第一回層、第二回層・・・と選択できます。
- 先に出力するリスト 投稿リストと固定ページを表示する場合は、どちらを上に表示させるか
- カテゴリーと投稿の表示 同一マップ内を選択した場合は、全て1ページ内に表示します。投稿を分割にした場合は、カテゴリーが表示されて、カテゴリーをクリックするとカテゴリー内の記事が表示されます。カテゴリーが多い方は、こちらがいいでしょう。
- 除外カテゴリ サイトマップに表示させたくないカテゴリーのIDを入力。
- 除外記事 サイトマップに表示させたくない記事のIDを入力。
- スタイルの変更 サイトアップ表示のスタイル(レイアウト)を選択できます。
- キャッシュの使用 外しておいた方がいいでしょう。
最後に「変更を保存」を押して「PS Auto Sitemapの設定」は完了です。
[adcode]サイトマップを表示させる
さっそく、PS Auto Sitemapで作ったサイトマップを表示させてみましょう。
WordPressのダッシュボードから
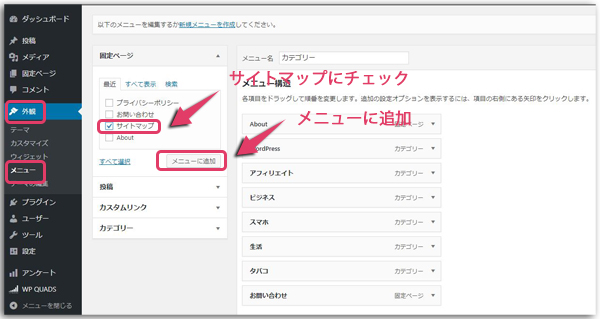
ダッシュボード 外観 メニュー
固定ページのサイトマップにチェックを入れて、メニューに追加をクリックする。

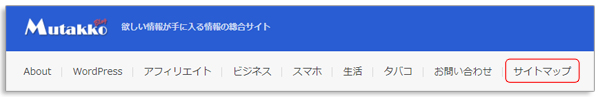
メニューバーにサイトマップが表示されているか確認する。


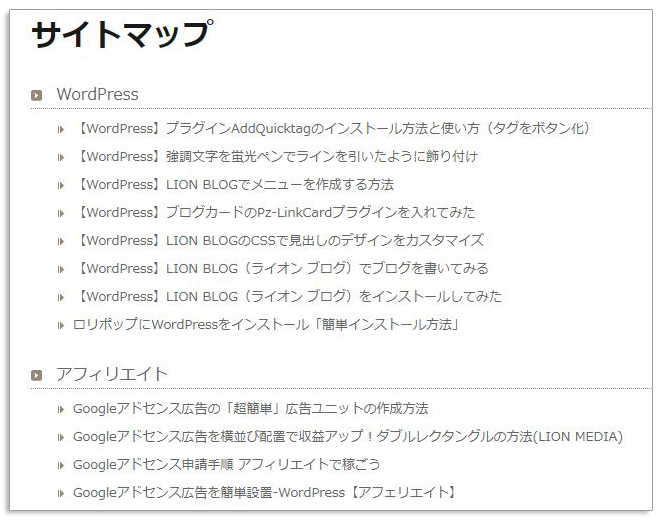
このように「PS Auto Sitemap」が自動でサイトマップを生成してくれます。
参考 WordPressのおすすめプラグイン5選~LION MEDIAにも相性が良い
[adcode]
まとめ
「PS Auto Sitemap」プラグインを使うと、自動でサイトマップを作成できます。
記事やページが増えた場合でも自動的にサイトマップを更新(生成)してくれますので非常に便利です。
また、今回のサイトマップは、訪問者向けのHTMLサイトマップを作成しました。検索エンジン向けのサイトマップ(XMLサイトマップ)ではありません。



