WordPressでブログを書いていると、一覧表を書いたり、比較表を作る場合は、テーブルを使った表現をしたい時ありますよね。
テーブルを作る場合に、テキストモードでHTMLタグを一つ一つ打つのも面倒です。エクセルやワードのように簡単にテーブル(表)を作成したいものです。
そこで登場するのがテーブル作成のプラグイン「TinyMCE Advanced」です。
「TinyMCE Advanced」を使うと、WordPress上で表の作成が簡単にできてしまうことと、ビジュアルモードの際に、タグをボタンにできるという優れものです。
[adcode]TinyMCE Advancedのインストール
WordPressのダッシュボードから
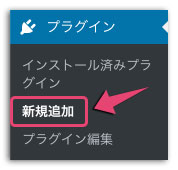
ダッシュボード プラグイン 新規追加

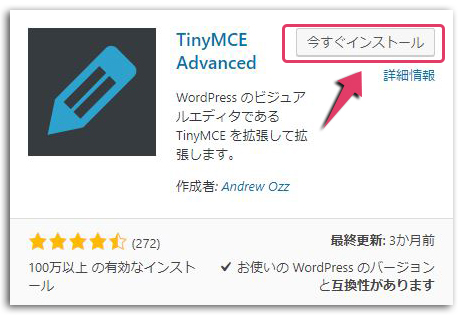
キーワード「 TinyMCE Advanced」で検索する。
プラグインの「TinyMCE Advanced」が見つかったら「今すぐインストール」を押します。

「有効化」をします。

TinyMCE Advancedの設定
WordPressのダッシュボードから
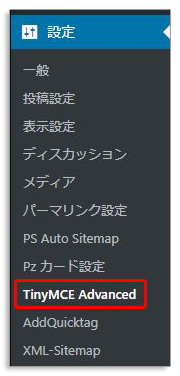
ダッシュボード 設定 TinyMCE Advanced

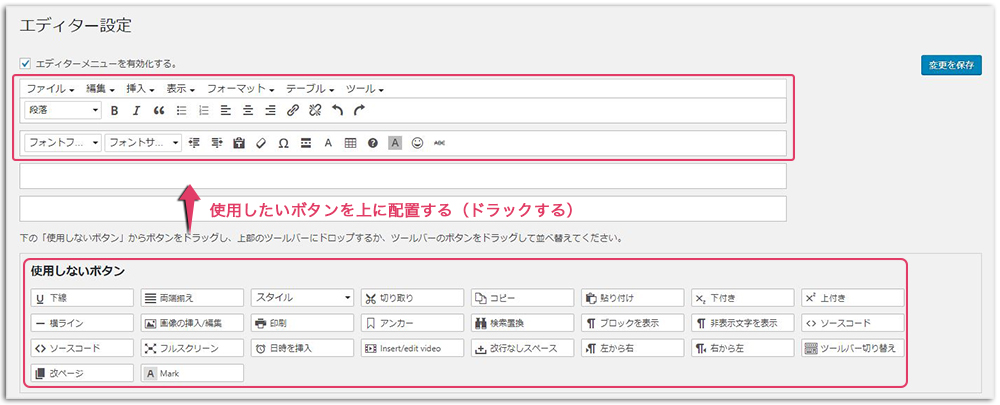
ビジュアルモードを使う時に、使用したいボタンがあれば上にドラッグするとボタンひとつで変更できるようになります。
これは凄く便利ですね。

リストスタイルオプションにチェックを入れます。チェックを入れておくと「リストタグ」を使用したときに、他の記号を使用できるようになります。
フォントサイズにチェックを入れると、フォントサイズを指定できるようになります。

あとは「設定を保存」して終了です。
[adcode]TinyMCE Advancedの使い方
いよいよ「TinyMCE Advanced」の使い方ですが、WordPressで投稿の新規作成を行います。
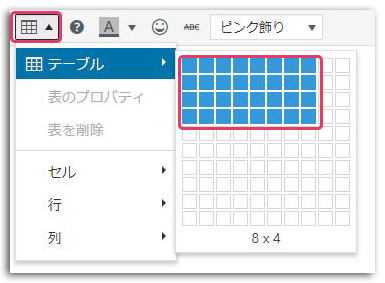
ビジュアルモードで、テーブルのアイコンをクリックすると「テーブル」がありますので、作りたい数だけマスを青くします。
今回は、8x4のテーブルを作ってみました。

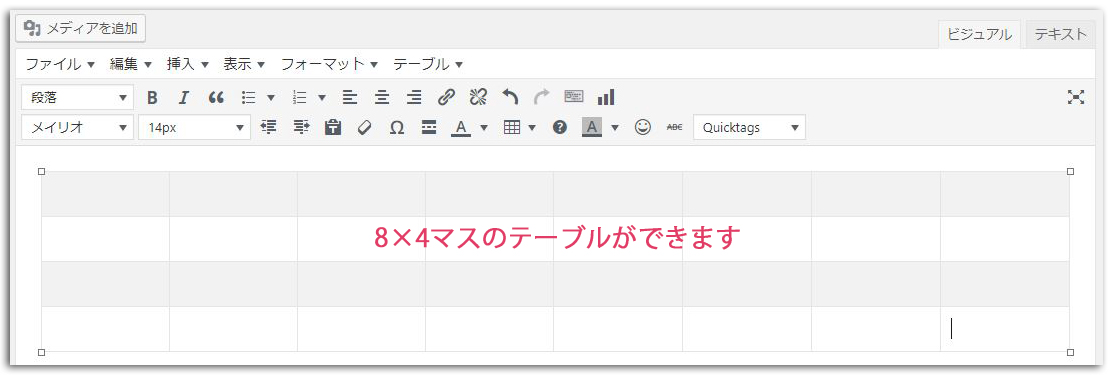
このようにマスが8x4で出来たと思います。

作ったテーブル内に文字を入力していきます。
Microsoft Wordと同じような感覚で入力できます。

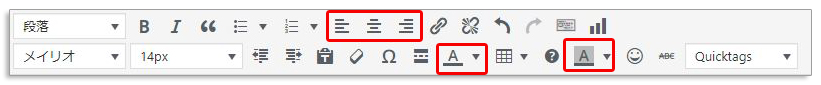
文字をセンターリングや右詰め、文字色、テーブルの背景色を変えたい場合は、上のボタンを押すと変えられます。
テーブルの行を追加したい場合もボタンひとつでできます。

MicrosoftのExcelやWardのように扱えますので、色々使ってみてください。
参考 WordPressのおすすめプラグイン5選~LION MEDIAにも相性が良い
[adcode]
まとめ
WordPressでも「TinyMCE Advanced」プラグインを使うと簡単にテーブルを作成できます。
今までタグでテーブルを作っていた方も、この「TinyMCE Advanced」をインストールすると作業の効率化ができます。
また、ボタンタグも追加できますので入れておきたいプラグインの一つです。
是非、使ってみてください。



