Facebook/Twitterのシェアボタンを追加して「いいね!」を増加させようというWordPressのプラグインです。
この「VA Social Buzz」プラグインは、色んなサイトでよく目にすシェアボタンではないでしょうか。今や定番になりつつありますね。
この「VA Social Buzz」プラグインを入れたことで「いいね!」のクリックが2倍に増加した人やSNSでのフォロワーが増えた人もかなりいるようです。
WordPressのブログを書いている人で、FacebookやTwitterも利用されている方は、活用してみて下さい。
Facebookの別アカウント(会社用やブログ用)を作りたい方は、以下を参考にしてください。
参考 Facebookの別アカウントページを5分で作り、複数ページを管理する
[adcode]
VA Social Buzzプラグインの表示の見え方
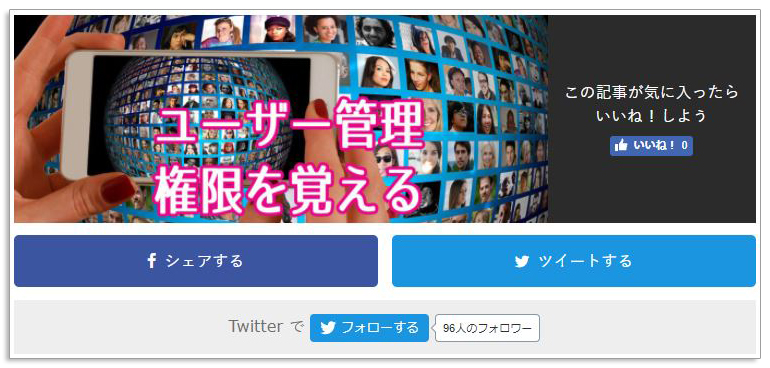
VA Social Buzzプラグインを導入したら、以下のように表示できます。
表示位置は、記事の下です。

- アイキャッチ画像
- 「いいね!」ボタン
- Facebookフォローボタン
- Twitterフォローボタン
- Twitterのフォロー数
VA Social Buzzのインストール方法
WordPressのダッシュボードから
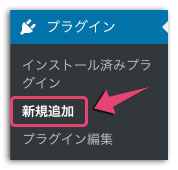
ダッシュボード プラグイン 新規追加

キーワードに「 VA Social Buzz」と入力して検索して下さい。

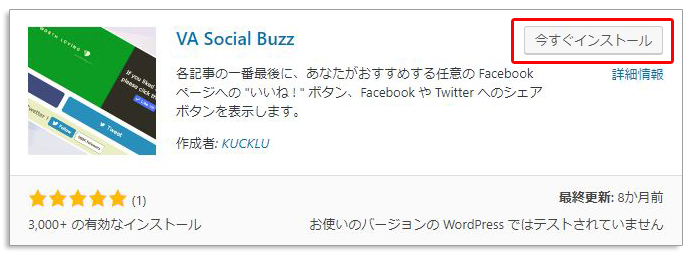
「今すぐインストール」を押してインストールを行って下さい。
有効化してインストールは完了です。

VA Social Buzzの使い方
どこで設定するの?と迷う方もおられると思います。実際、僕も迷いました(^^;
ちょっと分かりにくいですよね。
設定手順
設定する場所はWordPressのダッシュボードから
ダッシュボード 設定 表示設定


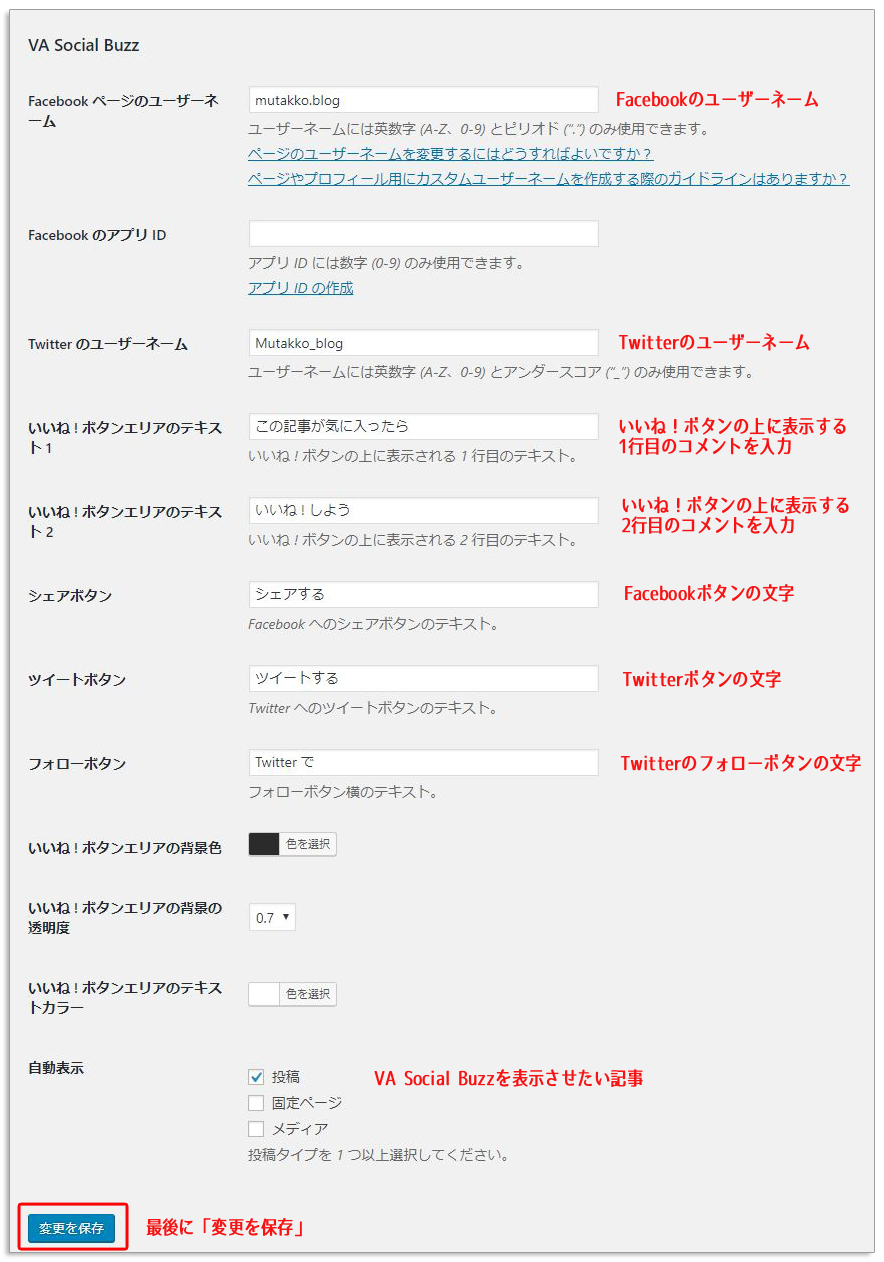
- Facebookのユーザーネーム:Facebookのユーザーネームを入力します。
- FacebookのアプリID:アプリIDを持っている人は入力します。
- Twitterのユーザーネーム:Twitterのユーザーネームを入力します。
- いいね!ボタンのテキスト1:いいね!ボタンの上に表示する1行目のコメントを入力します。
- いいね!ボタンのテキスト2:いいね!ボタンの上に表示する2行目のコメントを入力します。
- シェアボタン:Facebookのシェアボタンに表示する文字
- ツイートボタン:Twitterのシェアボタンに表示する文字
- フォローボタン:Twitterのフォローボタンに表示する文字
- いいね!ボタンエリアの背景色:いいね!ボタンが表示される背景の色を設定
- いいね!ボタンエリアの背景の透明度:いいね!ボタンが表示される背景の透明度を設定(0~1で設定) 0.7=70%
- いいね!ボタンエリアのテキストカラー:いいね!ボタンが青色なので、その中に表示される文字の色
- 自動表示:投稿、固定ページ、メディアの3ページから表示させたいページにチェックを入れる
最後に「変更を保存」を押して設定終了です。
参考 WordPressのおすすめプラグイン5選~LION MEDIAにも相性が良い
[adcode]
まとめ
WordPressのプラグインである「VA Social Buzz」でFacebookやTwitterでフォローやいいね!を増やしましょう。
SNSでの拡散効果があると言われています。Mutakkoのブログにも2018年2月後半に導入してみました。
まだ、効果の確認は出ていませんが、これからが楽しみです。
もし、宜しければ「いいね!」を押してみて下さい(^^;


