WordPressを使ってブログを書いている方へ、Googleアナリティクスを使ってアクセス解析を行う方法を解説します。
アクセス解析ツールはたくさんありますが、有名で数多くの方が利用しているGoogleアナリティクス(無料)を使ってみます。
Googleアナリティクスの導入方法は以下を参考にして下さい。
参考 GoogleアナリティクスをWordPressに導入する方法とブログの設定
[adcode]
WordPressにトラッキングIDを設定
Googleアナリティクスの「トラッキングID」をWordPressに設定します。
WordPressのテーマは「 LION MEDIA」を使用して説明します。
WordPressのダッシュボードから
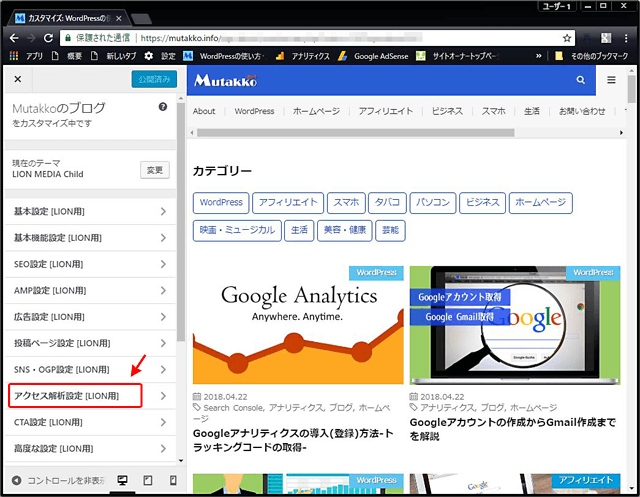
ダッシュボード 外観 カスタマイズ へ進み「アクセス解析設定」をクリックします。

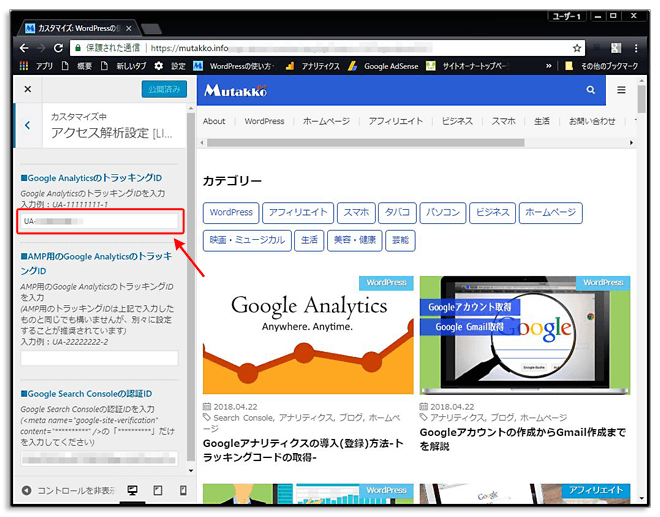
Google AnalyticsのトラッキングIDのところに「トラッキングID」を入力します。

トラッキングコードを確認する方法は、以下の記事を参考にしてください。
参考 GoogleアナリティクスをWordPressに導入する方法とブログの設定
[adcode]WordPressにトラッキングコードを設定
Googleアナリティクスの「トラッキングコード」を設定しないと、あなたのサイトにアクセスされてもGoogleアナリティクスへデータが送られません。
即ち、アクセス解析ができないということです。
LION MEDIAでは「トラッキングID」を設定すると、自動的にトラッキングコードを出力してくれますので、LION MEDIAを使われている方はここの設定は必要ありません。
「LION MEDIA」や「LION BLOG」以外のテーマを使用している方は、以下の設定を行います。
WordPressのダッシュボードから
ダッシュボード 外観 テーマの編集 へ進み、 テーマヘッダー を開きます。

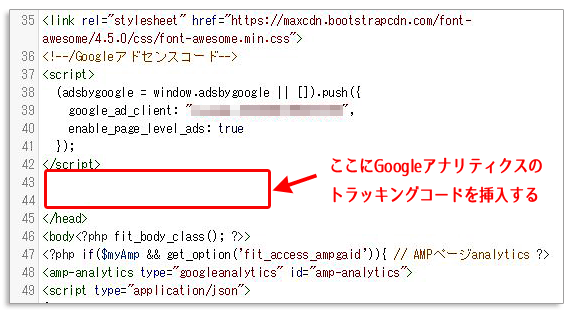
テーマヘッダー(header.php)の <head> ~ </head>の間にGoogleアナリティクスの「トラッキングコード」を挿入します。

</head>の上辺りがいいですね。
Googleアナリティクスで確認してみよう
上記の設定を終えてから、24~48時間後にデータを確認することができます。

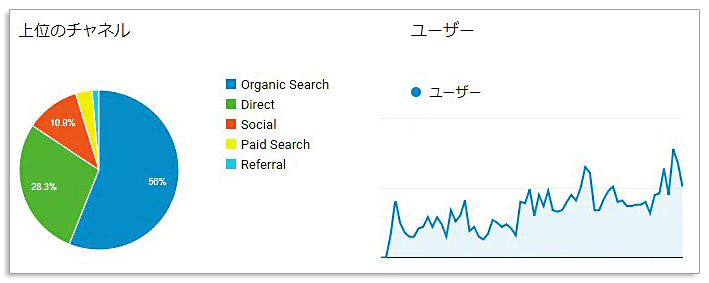
Googleアナリティクスでは、以下のような確認ができます。
- どのようなユーザーが多いか(性別、年齢、地域など)
- どこからサイトに訪問してきたか(検索、広告など)
- パソコンとモバイルの比率は
- ユーザーはどのページで離脱しているか
- ユーザーはいつ訪問しているか(時間、曜日など)
Googleアナリティクスを設定したら、Search Consoleと連動させましょう。
参考 GoogleアナリティクスにSearch Consoleを関連付けし連携させる
外出先からGoogleアナリティクスを確認するには、iPhoneやiPadのアプリを使おう
[adcode]まとめ
アクセス解析には無料のGoogleアナリティクスをおすすめします。
自己満足のサイトにならないように、どのユーザー層が多いのか、どこから訪れてきているのか、時間帯はいつなのか、モバイルユーザーの比率は?など解析することで、サイトの改造や構築に役立ちます。
今からでも遅くはないので是非、導入してみて下さい。