サイトを運営する上で、ページの表示速度は重要な改善項目の一つです。
あなたのサイトに訪れた方の離脱する原因の一つに「サイト速度」が挙げられます。離脱者を低減させるためにもキャッシュを利用して離脱者を減らしましょう。
今回は、ブラウザキャッシュを設定してページの表示速度を改善するために「.htaccess」を使ったブラウザキャッシュの方法を解説します。
[adcode]ブラウザキャッシュとは
ブラウザで表示したウェブページの画像やデータを一時的にコンピューターに保存する機能です。
そのため、同じページにアクセスしたときは、ネットワークからではなく、ローカルに保存されたデータを参照するため、短時間で表示できます。
キャッシュ(保存)する時間(期間)は有効期日を任意に設定することができます。
ブラウザキャッシュを設定する
ブラウザキャッシュを有効にするには「.htaccess」を設定する必要があります。
.htaccessの設定
.htacessファイルは、書き込んでサーバーにアップするだけで、サーバーを制御できてしまいます。
編集については、自己責任でお願いします。
お使いのサーバーからFTPソフトで「.htaccess」ファイルをダウンロードして下さい。
参考 FTPソフトFileZilla(ファイルジラ)のインストールと使い方|WordPressに必須ソフト
参考 WordPressのバックアップにFTP・ロリポップ!でFTPを使う方法
.htaccessは、「サイトのフォルダ」の直下にあります。
ダウンロードした「.htaccess」に以下をコピペします。
ExpiresActive On
ExpiresByType text/css "access plus 1 days"
ExpiresByType text/javascript "access plus 1 weeks"
ExpiresByType image/gif "access plus 1 weeks"
ExpiresByType image/jpeg "access plus 1 weeks"
ExpiresByType image/png "access plus 1 weeks"
ExpiresByType image/x-icon "access plus 1 weeks"
ExpiresByType application/pdf "access plus 1 weeks"
ExpiresByType application/javascript "access plus 1 weeks"
ExpiresByType application/x-javascript "access plus 1 weeks"「gif」や「jpeg」などの画像ファイルは1週間に設定し、頻繁に変更しやすい「css」は1日に設定しています。
有効期限の変更
ブラウザキャッシュの有効期限の変更は以下のように行います。
- 年 years
- 月 months
- 週 weeks
- 日 days
- 時 hours
- 分 minutes
- 秒 seconds
1週間を1ヶ月に変更したい場合は以下のように有効期限の変更します。
ExpiresByType image/jpeg "access plus 1 weeks"ExpiresByType image/jpeg "access plus 1 months"表示速度を確認してみる
表示速度を確認するサイトがありますので、いくつか紹介します。
[adcode]
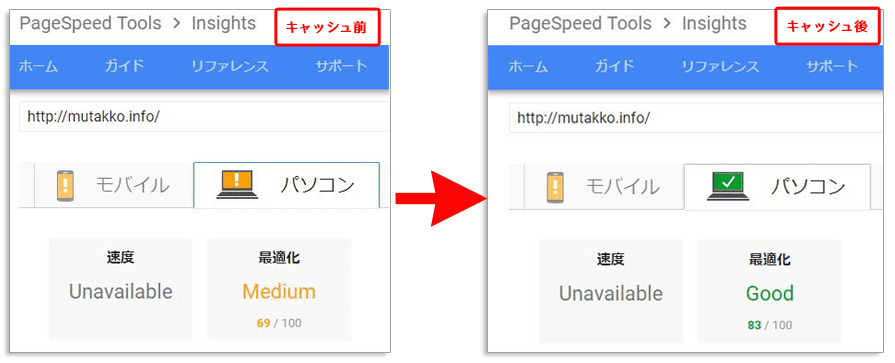
速度結果
僕のサイトでは、ブラウザキャッシュ前後で「69」→「83」に向上しました。

まとめ
検索エンジンの上位表示に影響が少ないかもしれませんが、無関係ではありません。
サイトの表示速度が遅いとユーザーの不満にも繋がり、リピートされなくなります。
サイトのコンテンツと同様に表示スピードは意識して運営をしていきましょう。