今回は、WordPressのテーマであるLION BLOGとLION MEDIAにメニューを作成する方法を解説します。
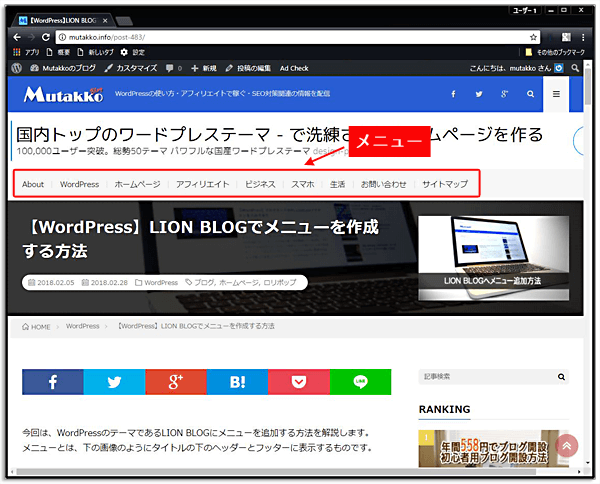
ブログのメニューとは、下の画像のようにタイトルロゴ下の「ヘッダー」と「フッター」に表示させるものを言います。
メニューを作成すると訪問者が次に行きたいページへ案内する道しるべにもなりますので、ぜひ作成しておきましょう。
LION MEDIAの場合は、ヘッダー部のみとなります。
LION BLOGの場合


LION MEDIAの場合

メニューの作成方法
カテゴリーのメニューを作る
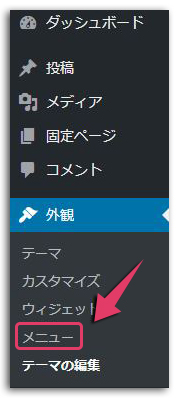
WordPressの「ダッシュボード」→「外観」→「メニュー」に進んで下さい。

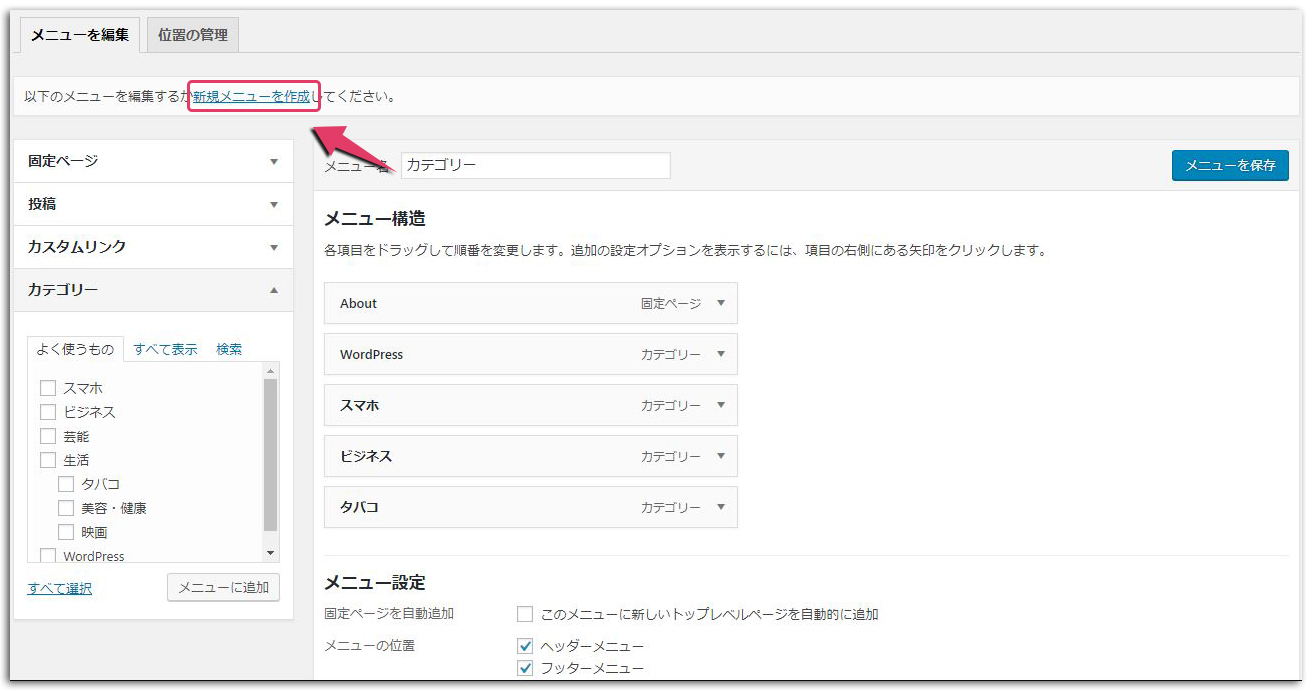
「新規メニューを作成」をクリックします。

メニュー名を決めて(特に気にせず決める)、メニュー作成ボタンをクリック。
僕は「カテゴリー」としました。

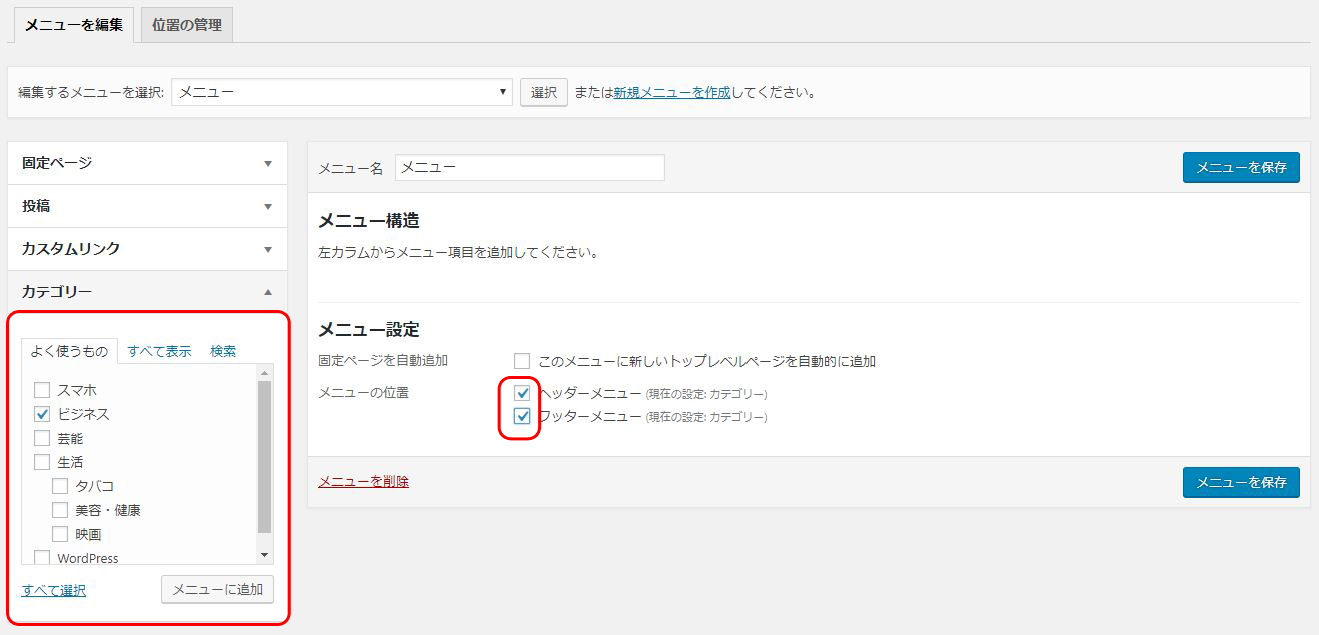
LION BLOGの場合
ヘッダーメニューとフッターメニューにチェックを入れると、ページの「ヘッダー」と「フッター」に登録したメニューが表示されます。
Mutakkoは、ブログのカテゴリーメニューを作りたかったので「カテゴリー▼」を押して、メニューに表示したいカテゴリーにチェックを入れます。
その後は「メニューに保存」ボタンを押すと自動的に追加されます。

LION MEDIAの場合
LION MEDIAの場合は、フッターに表示する機能がありませんので「ヘッダーメニュー」にチェックを入れます。
追加の方法は、LION BLOGと同じです。
メニューの順番を変更
追加したメニューの順番(配置)を変更したい場合は、以下のように行います。
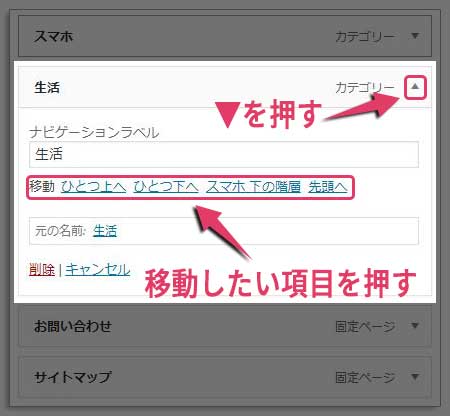
順序を入れ替えたいメニューの右にある▼ボタンを押して展開します。
ボタンで移動
移動にある「ひとつ上へ」「ひとつ下へ」「スマホ下の階層」「先頭へ」の中から選んで表示の順序を上下させます。

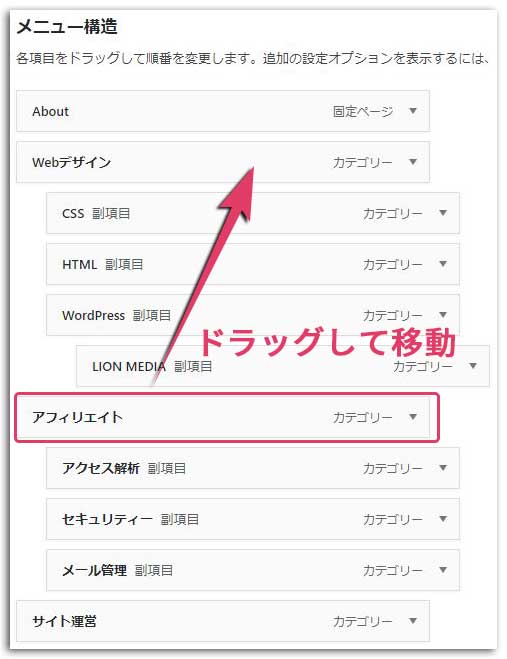
ドラッグで移動
移動させたい場所へマウスでドラッグすることも可能です。

ビデオで見る
まとめ
WordPressのテーマであるLION BLOGやLION MEDIAでは、色々なカスタマイズできるように機能が標準で備わっています。
各種機能を知りたい場合は、下の方の記事を参考にして下さい。



