
「テーマ」の記事一覧


THE THORでウィジェットを特定のページにだけ表示させる方法

THE THOR(ザ・トール)のカスタマイズ総まとめ【保存版】

THE THORのパーツスタイルのカラーコード一覧-カスタマイズ用

THE THORを複数サイトに設置する方法-ライセンスに上限はあるのか?

THE THORでパーツスタイルを好みのデザインにカスタマイズする方法

THE THORのリストアイコンにFont Awesome 5のアイコンを使う方法

THE THORの子テーマを利用する理由とは?子テーマを使わない理由がない!

THE THORのカテゴリーの作り方とタグの作り方-使い方マニュアル

THE THORの購入方法とインストール方法-遂に有料テーマ!

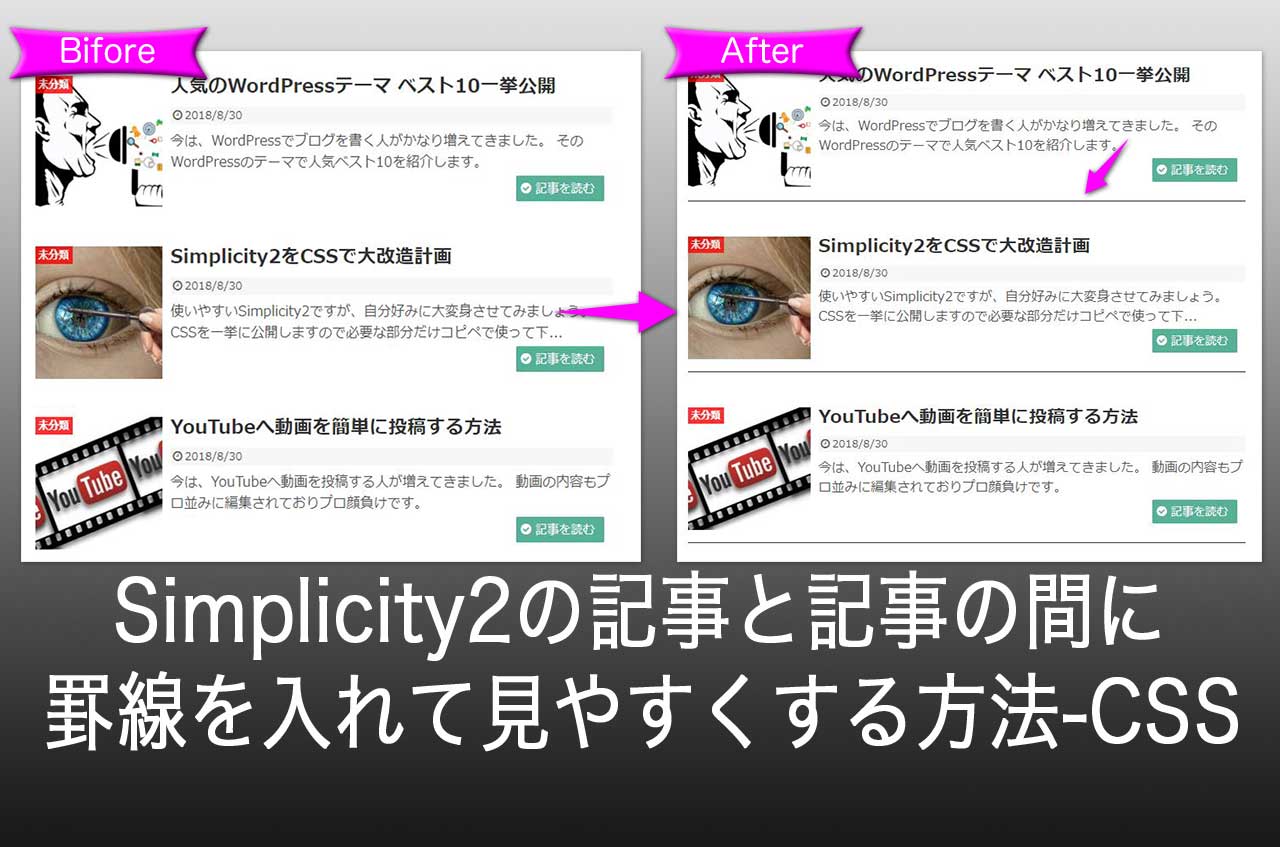
【WordPress】Simplicity2の記事と記事の間に罫線を入れて見やすくする方法~CSSコピペ

Googleアドセンスやアフィリエイトのノウハウ総まとめ-申請〜稼ぐまで

【WordPress】Simplicity2の「記事を読む」ボタンをCSSでカスタマイズ~コピペ対応

【WordPress】Simplicity2のカテゴリー名の前にFont Awesomeアイコンを挿入~CSSカスタマイズ

【WordPress】Simplicity2の記事に公開日と更新日を表示させる方法

THE THORの購入後に行う更新用ユーザーID!初期設定しないとアップデートできない

アフィリエイトブログにおすすめのWordPressテーマはずばり「THE THOR」

【WordPress】Simplicity2に目次を入れるプラグインとCSSでカスタマイズする方法

【ホームページ/追加CSS設定編】LION MEDIAの標準カスタマイズ設定ページの使い方

【ウィジェット設定編】LION MEDIAの標準カスタマイズ設定ページの使い方

【メニュー設定編】LION MEDIAの標準カスタマイズ設定ページの使い方

【サイト基本情報設定編】LION MEDIAの標準カスタマイズ設定ページの使い方

【デザインスキン設定編】LION MEDIAの標準カスタマイズ設定ページの使い方

【投稿スキン設定編】LION MEDIAの標準カスタマイズ設定ページの使い方

【高度な設定編】LION MEDIAの標準カスタマイズ設定ページの使い方

【CTA設定編】LION MEDIAの標準カスタマイズ設定ページの使い方

【アクセス解析設定編】LION MEDIAの標準カスタマイズ設定ページの使い方

【SNS・OGP設定編】LION MEDIAの標準カスタマイズ設定ページの使い方

【投稿ページ設定編】LION MEDIAの標準カスタマイズ設定ページの使い方
