LION BLOG(ライオンブログ)やLION MEDIAを使っていると、見出しを見栄え良くカスタマイズしたくなりませんか?
LION BLOGに限らずブログを書いている人は、訪問者に読んでもらうために書いているわけですから、読み手の立場になり読みやすい記事を書きたいですよね。
読みやすい記事にするための一つが見出しなのです。見出しは、文章の区切れ目や段落に設定するタイトルのことで、非常に重要な役割を果たします。
文章は見出しで決まる!と言っても過言ではありません。
しかし、見出しをかっこよく、見栄え良く、かわいく表示させたいと思ってもどこを編集すれば見出しをカスタマイズできるか分からない!そんな方のためにCSSをカスタマイズする方法を紹介します。
見出しのCSSを編集する
WordPressのダッシュボードから
ダッシュボード 外観 テーマの編集

ここまでの行き方はお分かりですよね。
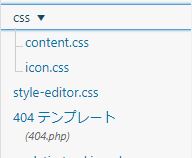
右側に表示される「css」の▼を押して「content.css」をクリックします。

変更する前にバックアップを取っておく
これからCSSを編集するわけですが、必ずバックアップを取っておくことを強くお薦めします。
編集や改造に失敗して元に戻したい時、非常に困ります。
バックアップの方法は、cssが書かれている文字を全てコピーして「メモ帳」などに貼り付けて保存しておいて下さい。
「content.css(デフォルト)」などの名前でいいかと思います。
その他のバックアップ方法は、以下を参考にしてください。
参考 WordPressのバックアップを取るべき4つのファイルと方法を図解
h2の見出しを変更してみる
ここでは、h2見出しの変更方法を紹介します。
単純な、以下の見出しに変更する方法です。アンダーラインが2種類の色に分かれている見出しにしてみます。
今回作成する見出し見本

デフォルトのh2は以下のようになっています。
LION MEDIAやLION BLOGで見出しを設定する場合は「.content h2」としてください。
.content h2{
font-size:2.6rem;
}
.content h2:first-letter{
font-size:3rem;padding-bottom:5px;border-bottom:3px solid;color:
#63acb7;
}
変更後のh2のcssです。上のデフォルトのh2(7行)を消して以下を貼り付けます。
.content h2 {
font-size:2.6rem;position:
relative;padding:
12px;color:
#333;border-bottom:
4px solid;border-color:
#67ccff;
}
.content h2::after {
position: absolute;left: 0;
bottom: -4px;z-index: 5;
content: '';
width: 20%;
height: 4px;background-color: #295dd3;
}書き換えたら「ファイルを更新」ボタンを押して保存します。
見出し3の変更も同じ
次に見出し3を変更する方法です。
今回作成する見出し3

.content h3{
font-size:2.2rem;
padding: 0.15em 0.5em;
color: #494949;
background: transparent;
border-left: solid 5px #ffb03f;
}CSSを子テーマに追加するには、以下を参考にして下さい。
参考 【WordPress】LION MEDIAカスタマイズ! 子テーマの活用
[adcode]
まとめ
如何でしたでしょうか?見出しのCSSをカスタマイズする方法も簡単でしょ?
このようにCSSは簡単に編集できますので、色々試してみて下さい。もっとよい方法などあれば教えて頂けると幸いです。


