WordPressでブログを書いている時に、HTMLコードやCSS、PHP、JavaScriptコードをキレイに表示させる「Crayon Syntax Highlighter」プラグインを紹介します。
ブログでHTMLやCSSのソースコードを公開したり解説したりされる方にとっては最高のプラグインだと思います。
既にCrayon Syntax Highlighterは50,000人以上の方がインストールされています。
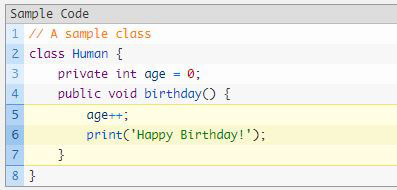
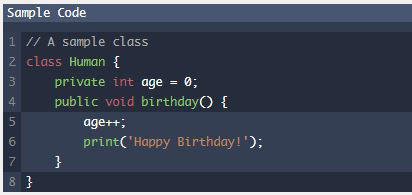
「Crayon Syntax Highlighter」は、以下のようにソースコードを表示させることができます。
Crayon Syntax Highlighter表示例

[adcode]
Crayon Syntax Highlighterをインストール
インストールはとても簡単で、以下の手順でWordPressに「Crayon Syntax Highlighter」をインストールできます。
手順1:プラグインの新規追加
WordPressのダッシュボードから「プラグイン」→「新規追加」へ進みます。

手順2:Crayon Syntax Highlighterを検索
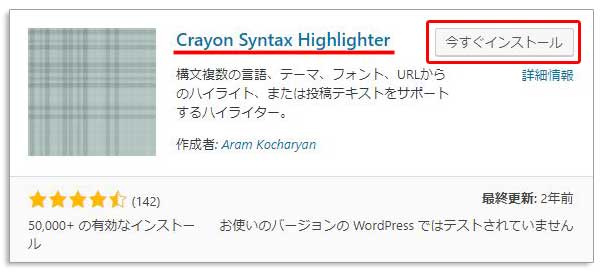
キーワードに「 Crayon Syntax Highlighter」と入力し、プラグインの検索をします。

手順3:Crayon Syntax Highlighterのインストール
「Crayon Syntax Highlighter」が検索されてきますので「今すぐインストール」をクリックします。

手順4:Crayon Syntax Highlighterの有効化
インストールが終わったら「有効化」をクリックします。

これで、インストールは完了です。
[adcode]Crayon Syntax Highlighterの設定
手順1:Crayon Syntax Highlighterの初期設定
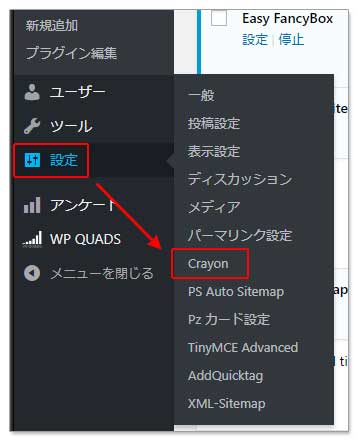
WordPressのダッシュボードから「設定」→「Crayon」へ進みます。

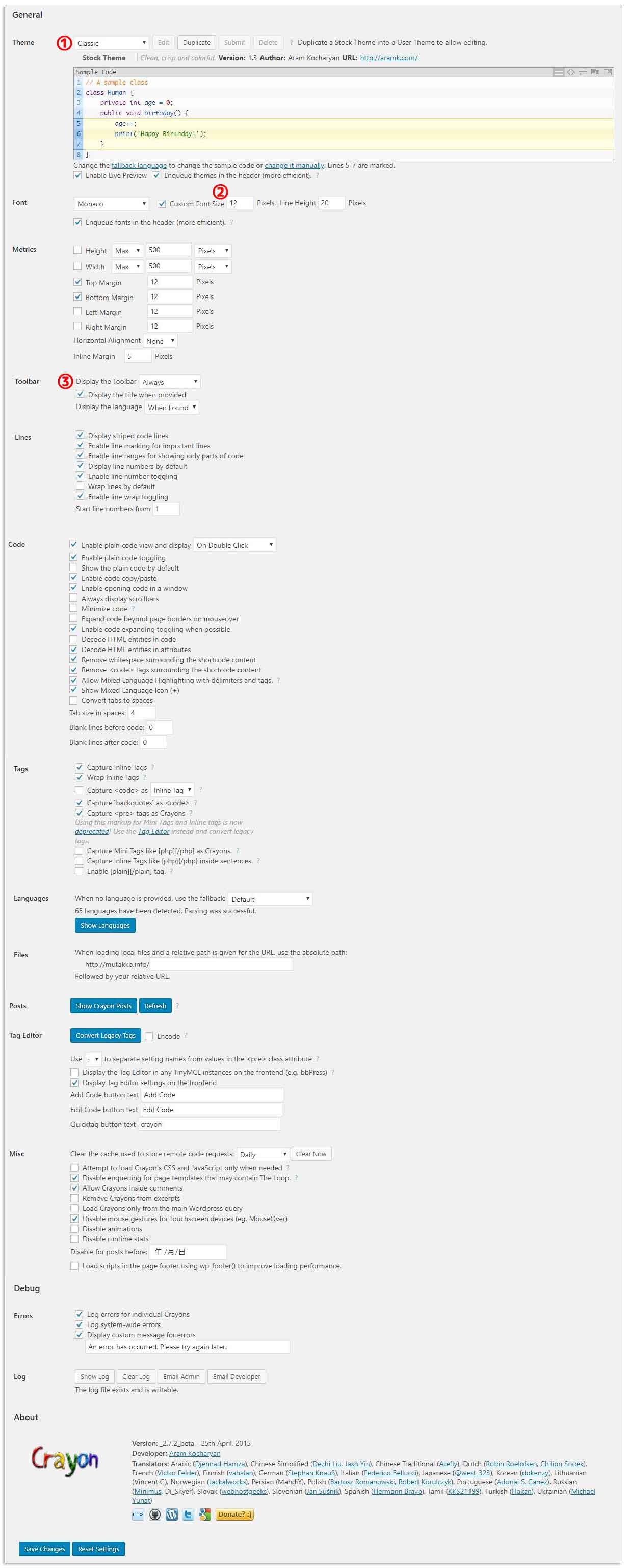
手順2:Crayon Syntax Highlighterの設定
基本的には、デフォルトでOKですが、テーマとフォントだけ好みに設定しましょう。

僕は、基本的にデフォルトで使っていますが、設定の一部を紹介します。
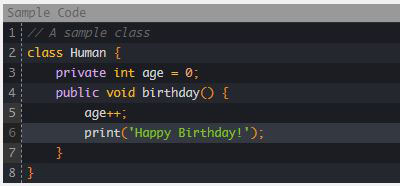
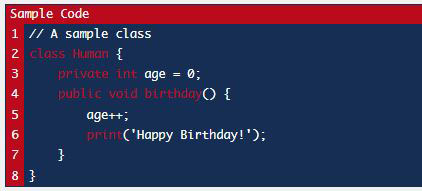
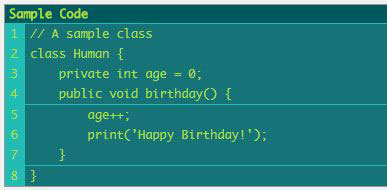
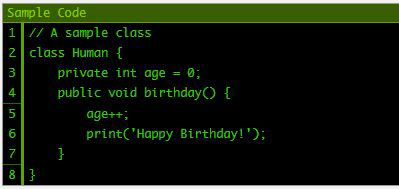
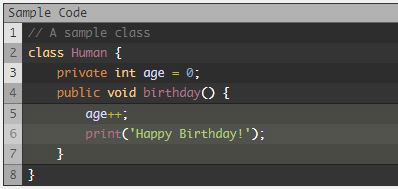
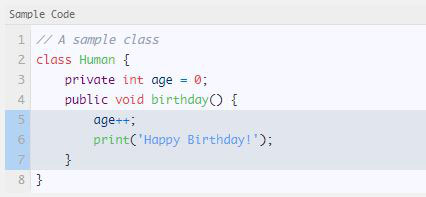
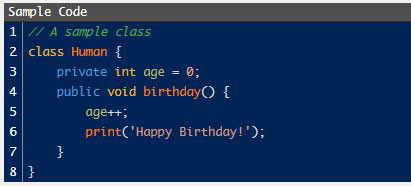
Theme(テーマ)
テーマは、デザインを数ある中から選択できます。デザインのサンプルをいくつか紹介します。
デザインも豊富に用意されています。
フォント
フォントサイズと行間のサイズを指定できます。
Toolbar
マウスを置いた時にタイトルなど表示するかどうかの設定です。
Crayon Syntax Highlighterの使い方
使い方は、すごく簡単で、普通にブログを書く感覚で出来ます。
ソースコードを挿入する
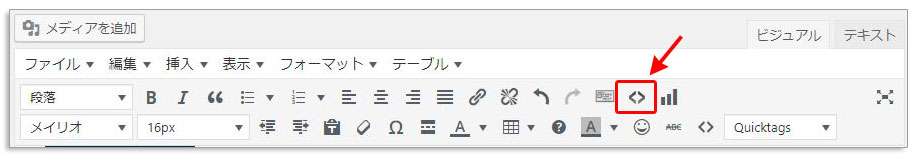
手順1:<>をクリック
ソースコードを入れたい行で「<>」のアイコンをクリックします。

手順2:ソースコードを入力
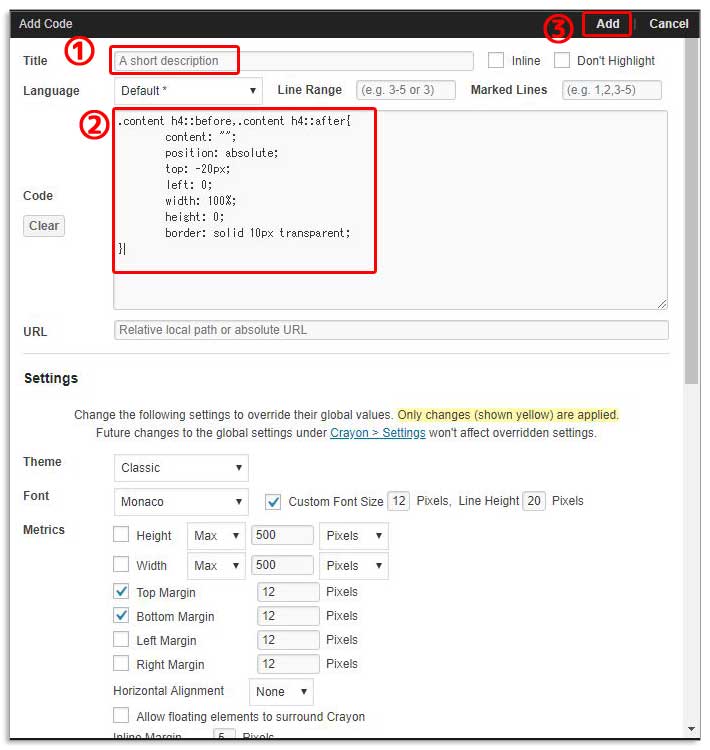
表示された画面にタイトルとソースコードを入力します。
- タイトルを入力します。
- ソースコードを入力します。
- Addをクリックします。

これだけです。
ソースコードやHTMLコードを入力する場合に、頻繁に使用するHTMLコードなどはボタンに登録できます。ボタン化する便利なプラグインは以下になります。
参考 AddQuicktagプラグインのインストール方法と使い方(タグをボタン化)
ソースコードを修正する
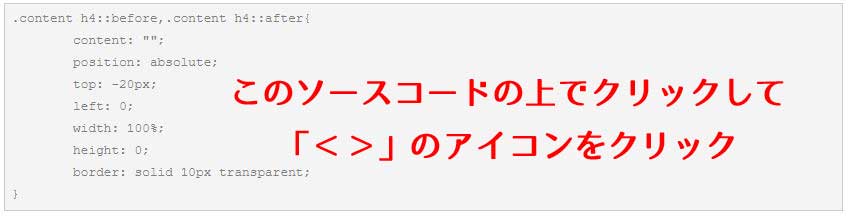
一度、入力したソースコードを修正する場合は、以下のようにソースコードの上にマウスを持っていき、クリックしてから「<>」アイコンをクリックすると修正できます。

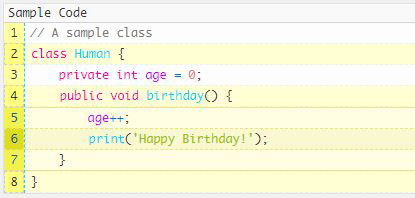
ソースコードの一部をハイライトする
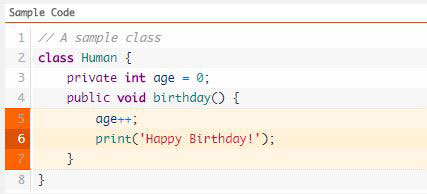
ソースコードの一部を黄色のマーカー等でハイライトして目立つようにできます。
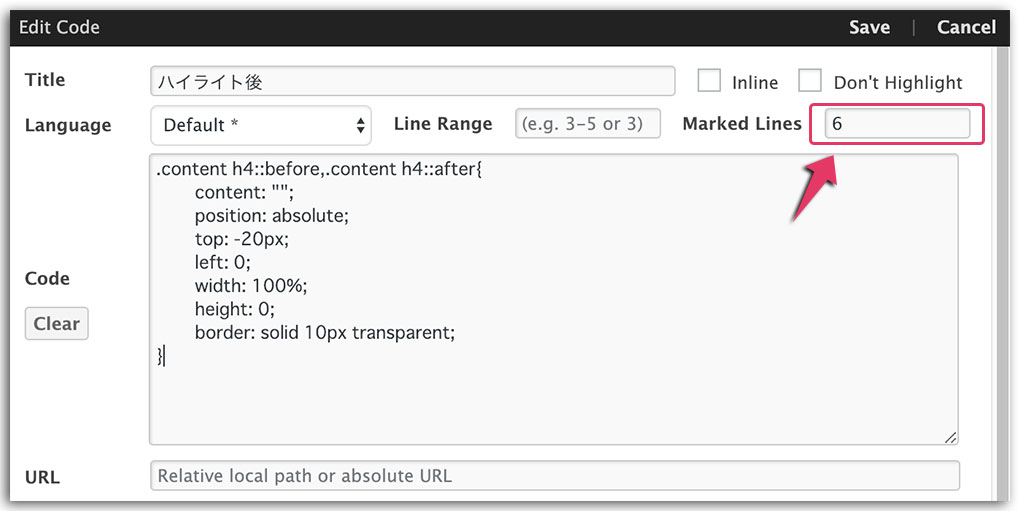
ハイライトしたい行数を確認したら「Marked Lines」に行数を入力します。
6行目の場合は「6」と入力し、6行目〜8行目をハイライトしたい場合は「6−9」と入力します。

「ここが重要ですよ!」とか「この部分を変更してください」とアクセントをつけたい部分にハイライトすると便利ですね。
参考 WordPressのおすすめプラグイン5選~LION MEDIAにも相性が良い
[adcode]
まとめ
普通にソースコードを書くより、「Crayon Syntax Highlighter」プラグインを使ってキレイに表示させた方が見栄えがいいですよね。
ソースコードを公開するようなサイトを運営されている方には重宝されるのではないでしょうか。
よく見かけるデザインなのでかなりの方が使用されています。