WordPressで記事を書くには「投稿」と「固定ページ」があります。
この2種類の作成方法のうち、今回は「固定ページ」の作成方法について解説していきます。
参考 【WordPress】LION BLOGでブログを書いてみる-無料でおすすめ
[adcode]
固定ページを作る
固定ページを作る時も、投稿と同じでダッシュボードから行います。
ダッシュボード 固定ページ

固定ページの「新規追加」をクリックします。

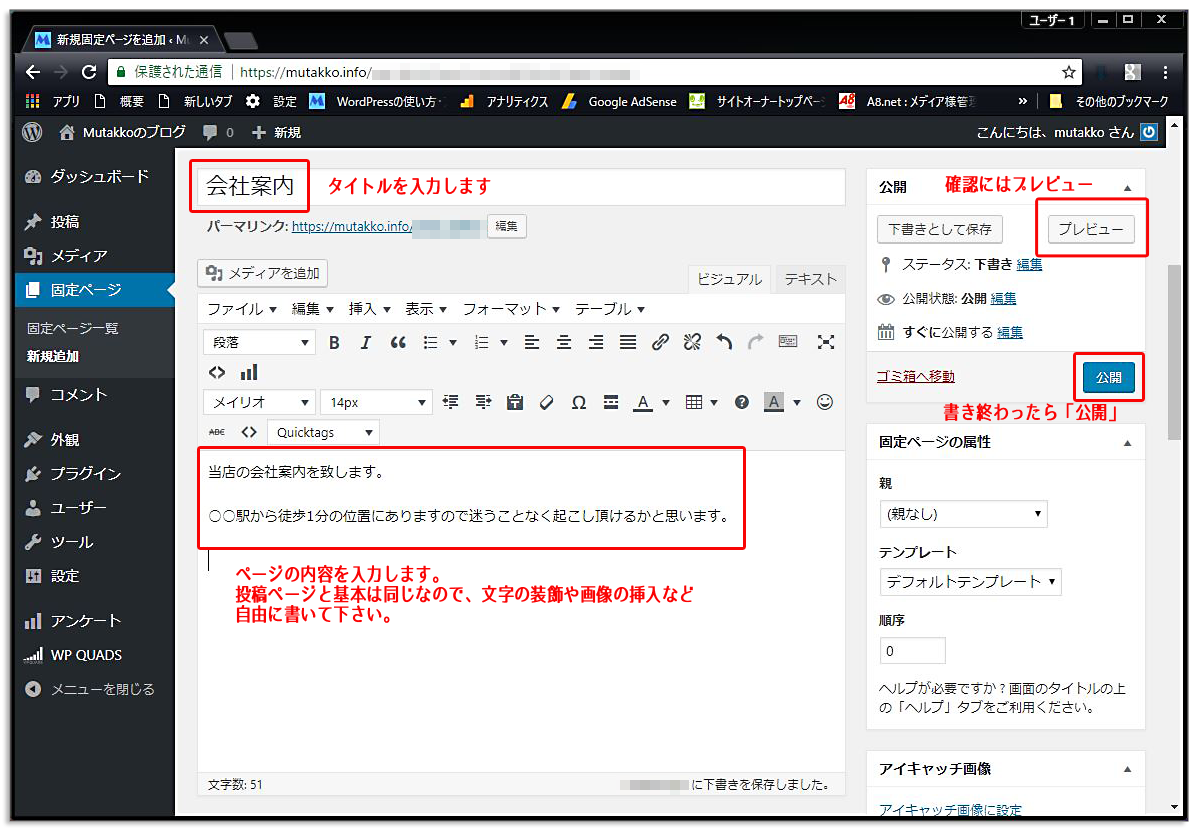
基本の書き方は投稿と同じです。
- タイトル
- 本文
- パーマリンク設定

ここで違うのが「カテゴリー」や「タグ」を選択することができません。
固定ページは、会社案内やプロフィール、プライバシーポリシーなど、基本は変更がないような内容を固定ページで作ります。
LION MEDIAのテーマでは、テンプレートとして用意されている固定ページもありますのでご利用ください。
固定ページをメニューに追加
会社案内やプライバシーポリシーの固定ページを作ったら、メニューに表示します。
ヘッダーやフッターに追加する方法は以下で解説していますので、そちらを参考にして下さい。
参考 WordPressテーマLION BLOG・LION MEDIAにメニューを作成する方法
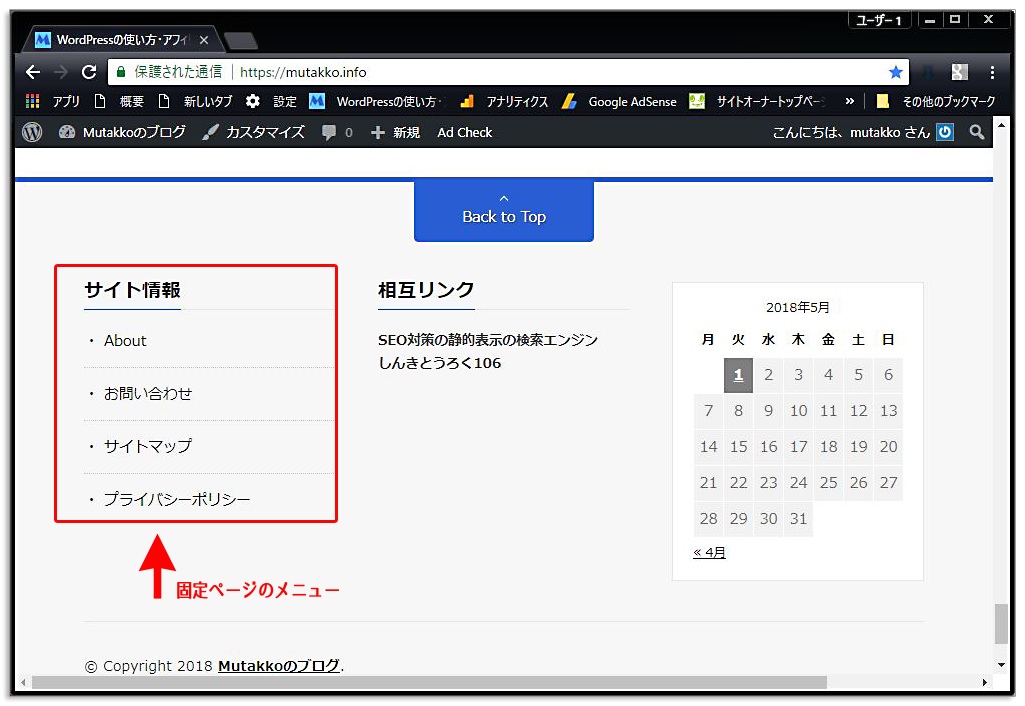
Mutakkoのブログの固定ページはフッターにメニューとして掲載しています。

上の図は、フッターに表示している例です。
[adcode]まとめ
投稿と固定ページをうまく使い分けてサイトを運営して下さい。
基本は、投稿ページの方が断然記事数として多いのですが、固定ページもなくてはならない存在です。
プロフィールやサイトマップ、プライバシポリシーなど必須のページになりますので、そのページは固定ページとして作ります。