WordPressでブログ書く際、AddQuicktagは非常に便利なプラグインです。頻繁に使うタグをボタン化できるのです。是非、インストールしたいプラグインの一つです。
[adcode]プラグインAddQuicktag(アドクイックタグ)とは何か
WordPressでブログを書く時は、HTMLタグを入力するのは面倒なので、ボタンを使いますよね。
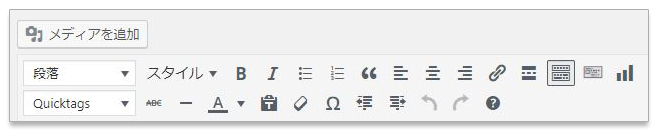
WordPressのボタン

WordPressのプラグイン AddQuicktagを使うことで、ここにボタンを追加することができます。
面倒なHTMLタグを毎回手入力するのは面倒です。嫌になります。予めボタンとして登録されていれば、ボタンひとつでタグが入力できます。
Font AwesomeのタグをAddQuicktagに登録
以下のFont AwesomeのタグをAddQuicktagに登録します
<i class="fas fa-arrow-alt-circle-down fa-lg my-gray"></i>上記のFont Awesomeタグの表示
←この矢印が表示されます。
Font Awesomeのタグを毎回手入力するのはすごく面倒なので、AddQuicktagに登録するとボタン一つでFont Awesomeのタグを表示させることができるのです。
このHTMLタグをボタンとして登録できるのが「AddQuicktag」です。
プラグインAddQuicktagのインストール
WordPressの管理者ページへいきます。
ダッシュボード プラグイン 新規追加

キーワードに「 AddQuicktag」と入力して検索する。

「今すぐインストール」を押して「AddQuicktag」をインストールする。
インストールが完了したら「プラグインを有効化」をクリックする。

AddQuicktagの使い方
設定を押して、タグを登録していく。

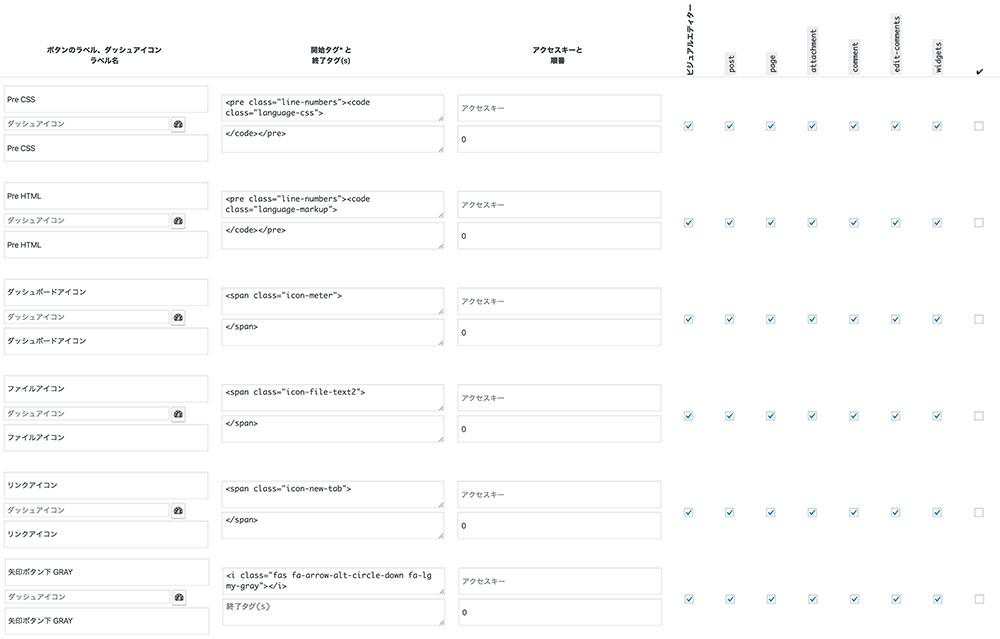
設定画面

ボタン化したいタグ
<i class="fas fa-caret-right my-gray"></i> 上のHTMLタグをボタンに登録します。
登録すると、ボタン一つでタグを入力することができます。
ボタン化した例
![]()
ホタン化する
登録例

登録例のように各マスに入力していきます。
| No. | タグ | 説明 |
|---|---|---|
| 1 | ボタン名 | そのままボタン名 |
| 2 | ラベル名 | マウスオーバーした時に出てくる名前 |
| 3 | 開始タグ | <i class=”fas fa-arrow-alt-circle-down fa-lg my-gray”></i> |
| 4 | 終了タグ | 終了タグ |
| 5 | 使う場所 | 投稿画面や固定ページで使えるようにする設定 |
| 6 | チェック | 新規登録や変更時に登録したい場合はチェック |
| 開始タグ | <span class=”icon-file-text2″> |
| 終了タグ | </span> |
開始と終了タグが必要なHTMLタグは、このように開始タグと終了タグを入力します。
入力が終わったら最後の「6」番にチェックを入れて「変更を保存」をクリックすると登録されます。
参考 WordPressのおすすめプラグイン5選~LION MEDIAにも相性が良い
[adcode]
まとめ
WordPressでブログを書く時に、凄く面倒なHTMLタグや、よく使うタグを登録すると一瞬で思いのままのタグを入力してくれます。その上、簡単にインストールから設定もできるのは嬉しい限りです。
このAddQuicktagは、絶対に入れるべきプラグインです。
お薦めです。




お世話になっております。
こちらの記事を拝見して「AddQuicktag」を使ってみようと思いました。
質問なのですが、例題のように「」
こちらを登録して書き込んでみたところ以下のように余計なものが追加されアイコンが表示されませんでした。
こちらは何か設定などあるのでしょうか。特別な変更などは加えておりません。
よろしくお願いいたします。
「<!– 」これが自動的に追加されている。
<!–
コメントありがとうございます。
正常に開始タグと終了タグに入力されていますか?
実際に、ブログでタグを挿入されるときは「テキストモード」にした時に「ボタン化した例」のようにボタンは作られていますか?