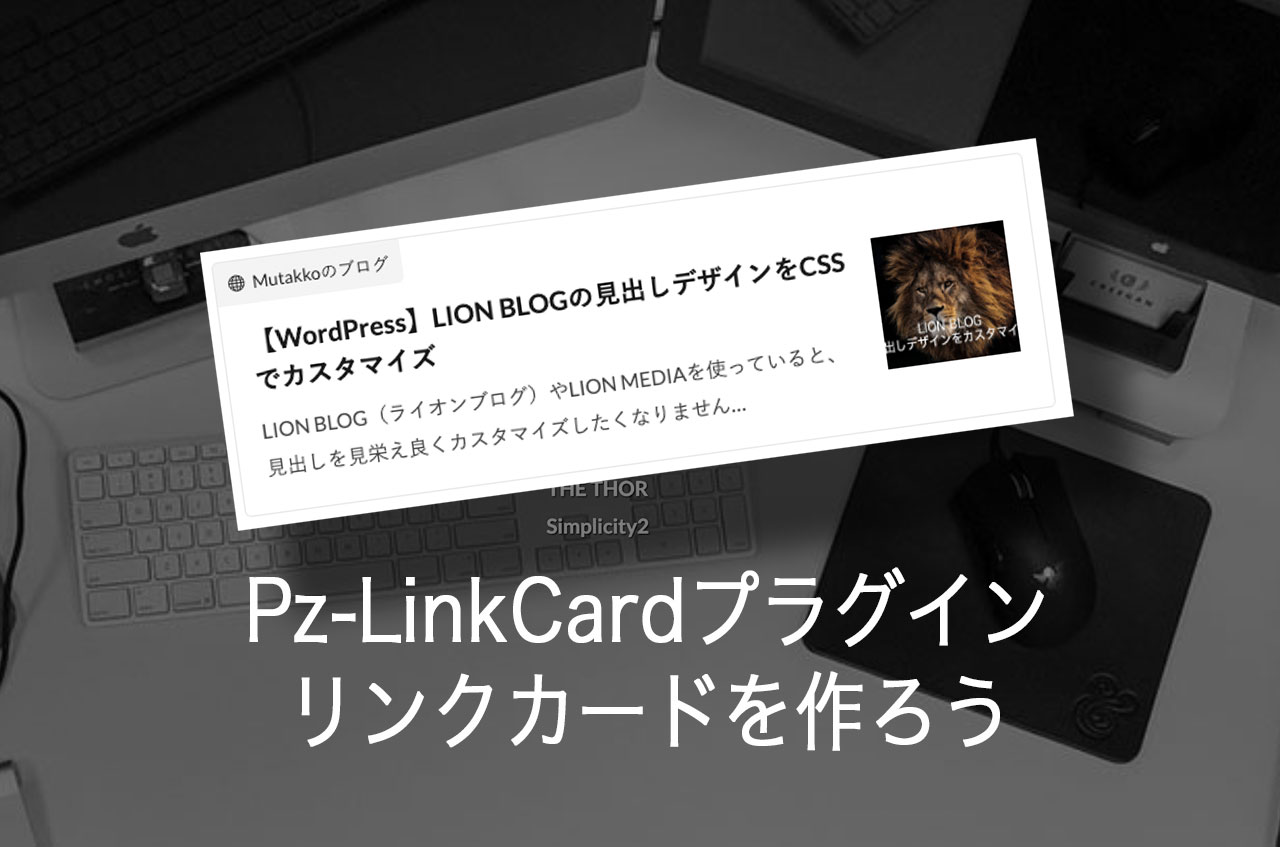
今回は、WordPressにプラグインを入れることで、リンクをブログカードにすることができる「Pz-LinkCard」のインストール方法と使い方を解説していきます。
ブログカードとは以下のようにカード形式でリンクを行うことができます。
ザインは自由に変更できますので後ほど変更してみて下さい。
[adcode]Pz-LinkCardプラグインをインストールしてみる
Pz-LinkCardのダウンロード
まず、Pz-LinkCardプラグインをダウンロードします。
WordPress管理画面へ進んでください。
ダッシュボード プラグイン

キーワードに「Pz-LinkCard」と入力します。

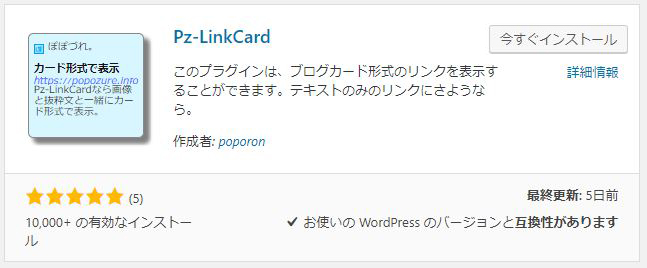
Pz-LinkCardのインストール
「Pz-LinkCard」が検索されましたよね?「今すぐインストール」を押して「有効化」します。

Pz-LinkCardの設定
これから設定に移っていきます。
Pz-LinkCardの設定方法
管理画面から ダッシュボード プラグイン インストール済みプラグインに進んで下さい。
以下の画面が出てきます。
そこで「設定」をクリックします。

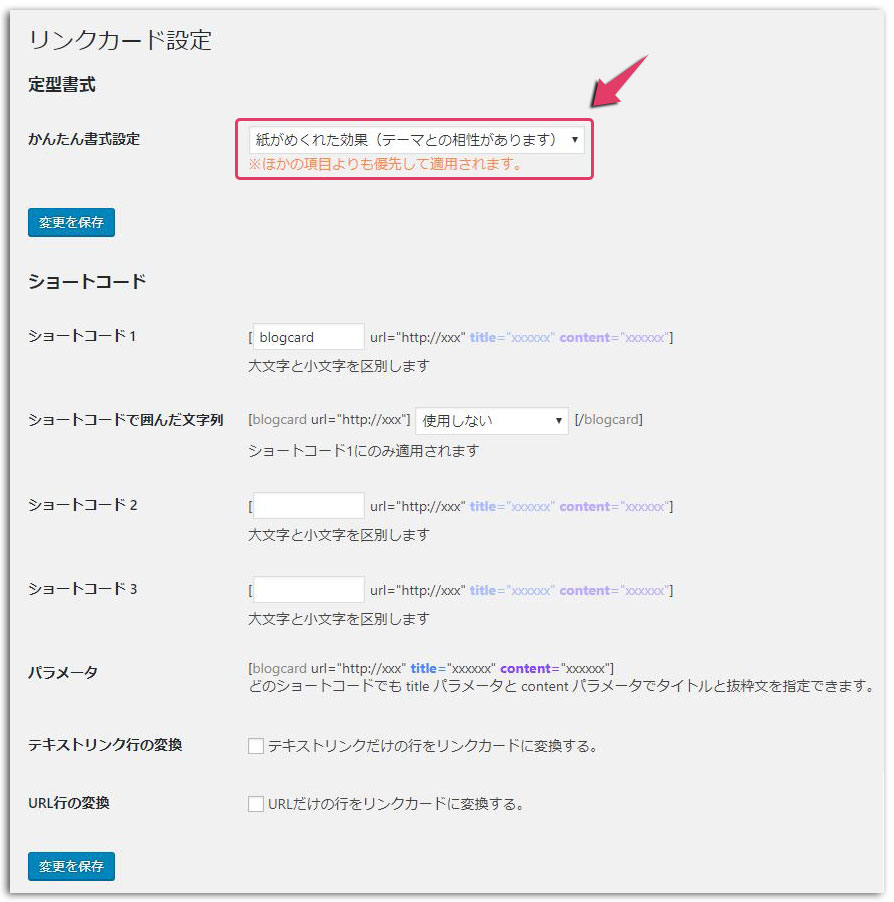
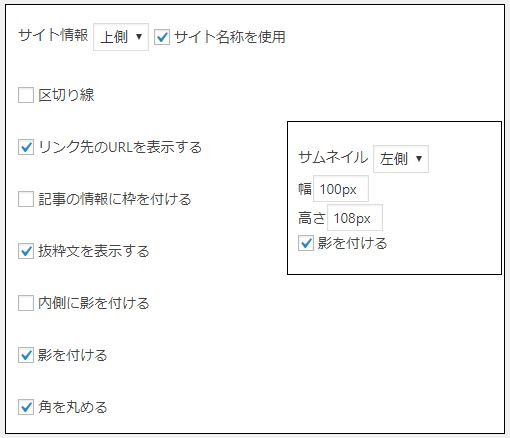
詳細の設定が必要ない方は「かんたん書式設定」で十分だと思います。
プルダウンメニューから色々選択して試して下さい。

カードに表示する項目を決めます。Mutakkoは上記のように設定しています。
設定が完了したら「変更を保存」を押して完了です。

Pz-LinkCardを使ってみる
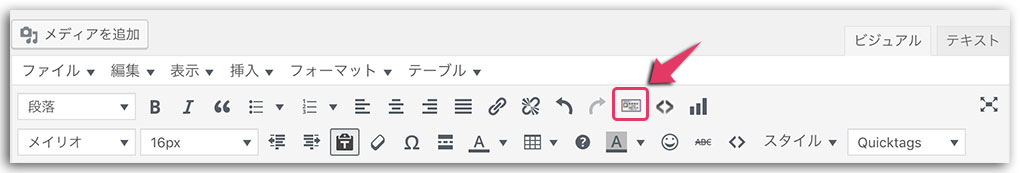
記事編集画面にいって下さい。

「リンクカード作成」をクリックします。
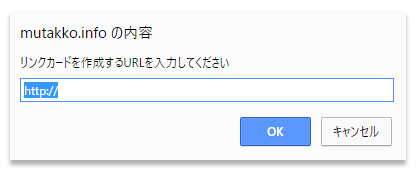
URLにリンクしたいURLを入力します。「OK」を押して完了です。

設定したブログカードが表示されましたか?
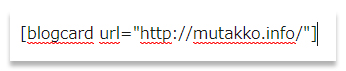
編集画面では以下のようにコードが表示されますが、プレビューで見るとカードになっているはずです。

HTMLタグを簡単にボタン化するプラグインもあります。これはおすすめのプラグインです。
参考 AddQuicktagプラグインのインストール方法と使い方(タグをボタン化)
[adcode]
バージョンアップ時の不具合
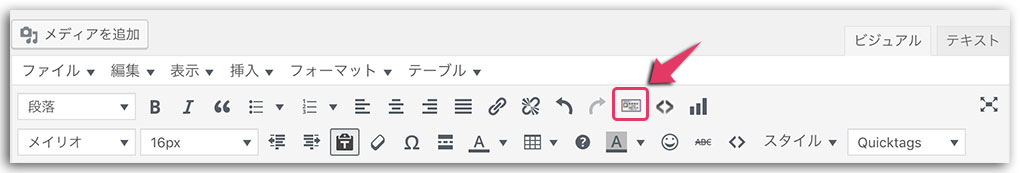
バージョン 2.1.0.1にしたらビジュアルエディッタにカードのボタンが消えることがあります。

この「Pz-LinkCard」のボタンが消えてしまった場合は、以下で元に戻せます。
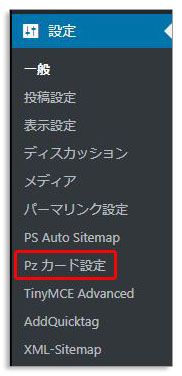
ダッシュボードの「設定」→「Pzカード設定」へ進みます。

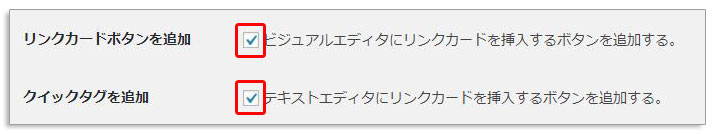
設定項目の中に「エディターの設定」があります。(下の方)

- ビジュアルエディッタにリンクカードを挿入するボタンを追加する
- テキストエディッタにリンクカードを挿入するボタンを追加する
この2つにチェックを入れるとカードボタンが表示されます。
参考 WordPressのおすすめプラグイン5選~LION MEDIAにも相性が良い
まとめ
はてなブログカードのように、外部リンクをカード形式でリンクさせるブログカードのプラグインを入れることで実装できます。
ここで解説している通り、すごく簡単にインストールから設定まで可能です。
また、この「Pz-LinkCard」は、Facebookのシェア数やFacebookのいいね!の数やPocket数も表示してくれます。
興味がある方は、試して下さい。参考になれば幸いです。