Font Awesome 5のバージョンは現在「Font Awesome 5.12」が最新版として利用できます。(2020年3月時点)
Font Awesome 5は、Web上で文字と同じように扱うことができるアイコンなので、拡大しても画質が劣化しませんし、色やサイズも自由に変更できます。
このFont Awesome 5の使い方を解説していきます。
「Font Awesome 5」の見本

[adcode]
Font Awesome 5とは?
Font Awesome 5とはアイコンを文字として扱うことができるツールです。画像ではないので、サイズを変更しても画像の劣化(ボケる)こともありませんし、色やサイズもCSSで自由に変更できる便利なツールになります。
しかし、提供されているサイトは英語なので英語が得意でない人には取っ付きにくいかもしれません。
そこで、Font Awesome 5の使い方を詳しく解説しますので、皆さんのブログ等で使ってみて下さい。ブログの運営を安く抑えたい方は、以下の記事を参考にしてください。
ブログで収益化したいと思う人は、以下の記事を参考にしてみてください。
参考 超初心者でも収益化できるブログの始め方を分かりやすく解説
「Font Awesome 5」を使ったサンプル
このように大きさや色を自由に変更できます。
Font Awesome 5の使い方
Font Awesome 5を使うには2種類の方法があります。
- CDNを利用する方法
- データをダウンロードして利用する方法
CDNを利用する方法
CDNを利用する方法とは、サーバーからフォントを読み込んで、自分のブログ等に表示する方法です。
僕は、こちらを利用しており、CDNを利用する方法をオススメします。
現在は、Font Awesome 5を使う場合、メールアドレスを登録する必要があります。(以前は、メールアドレスの登録は不要でした)
これは、アイコンの表示を高速化するためだそうです。
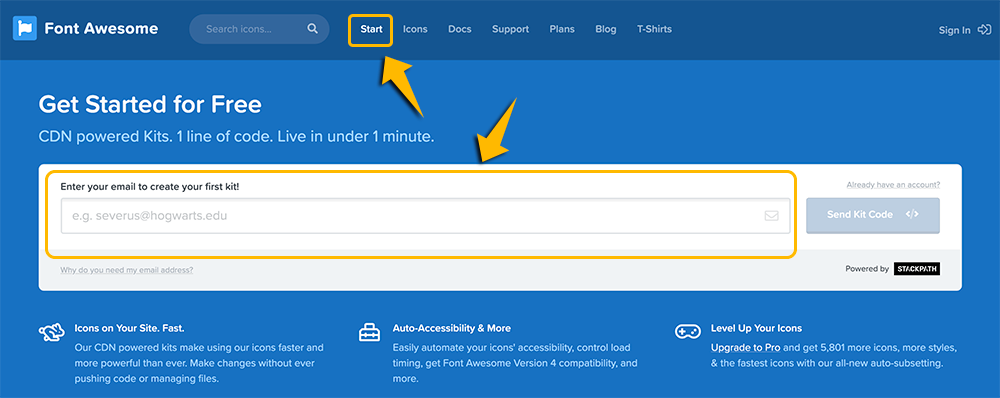
手順1:メールアドレスを登録する
まずは 公式サイトに行って、メールアドレスを登録します。
「start」をクリックして、メールアドレスを入力後に「Send Kit Code」をクリックします。

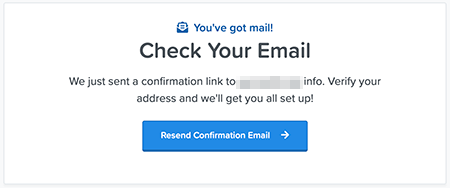
手順2:メールアドレス送信完了ページ
メールを送ったことが通知されたページが表示されます。
メールソフトを開いてメールを受信してください。

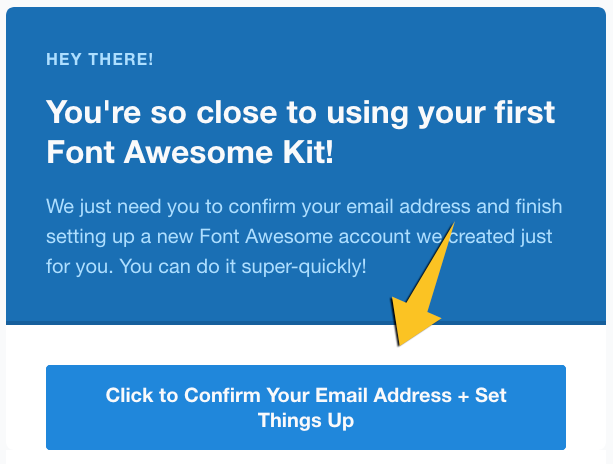
手順3:メールを受信する
メールを受信すると以下のようなメールが届きますので、「Click to Confirm Your Email Address + Set Things Up」ボタンをクリックします。

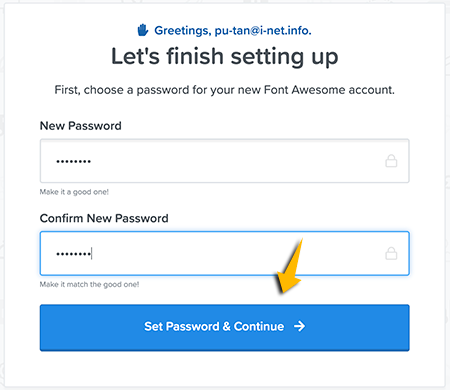
手順4:パスワードを登録
パスワードを設定します。再確認として、同じパスワードを2回入力します。「Set Password & Continue」をクリックして登録完了です。

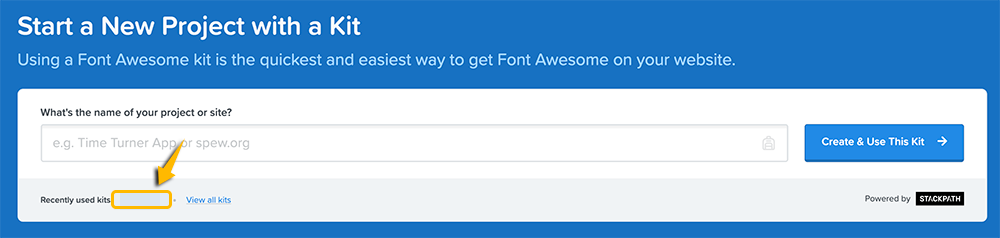
手順5:コードを取得するには
Font Awesome 5を利用するためのコードを取得します。
最初のページも戻って、再び「start」をクリックして、自分のIDをクリックします。

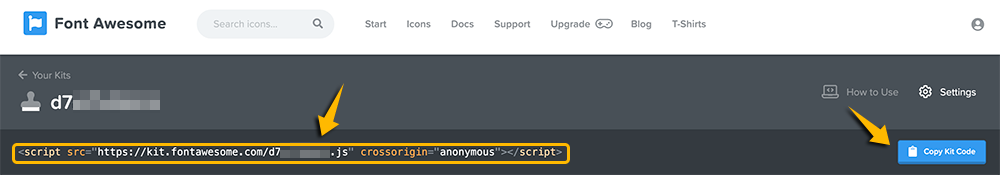
手順6:コードをコピー
コードをコピーします。「Copy Kit Code」ボタンをクリックすると簡単にコピーできます。

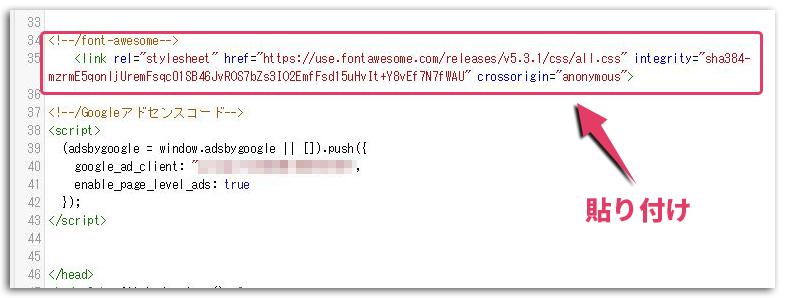
手順7:<head>~</head>に貼り付け
手順1でコピーしたFont Awesome 5のコードを<head>~</head>タグ内に貼り付けます。
WordPressの場合
ダッシュボード 外観 テーマの編集 右側のサイドバーから「 header.php」に貼り付けます。

データをダウンロードして利用する方法
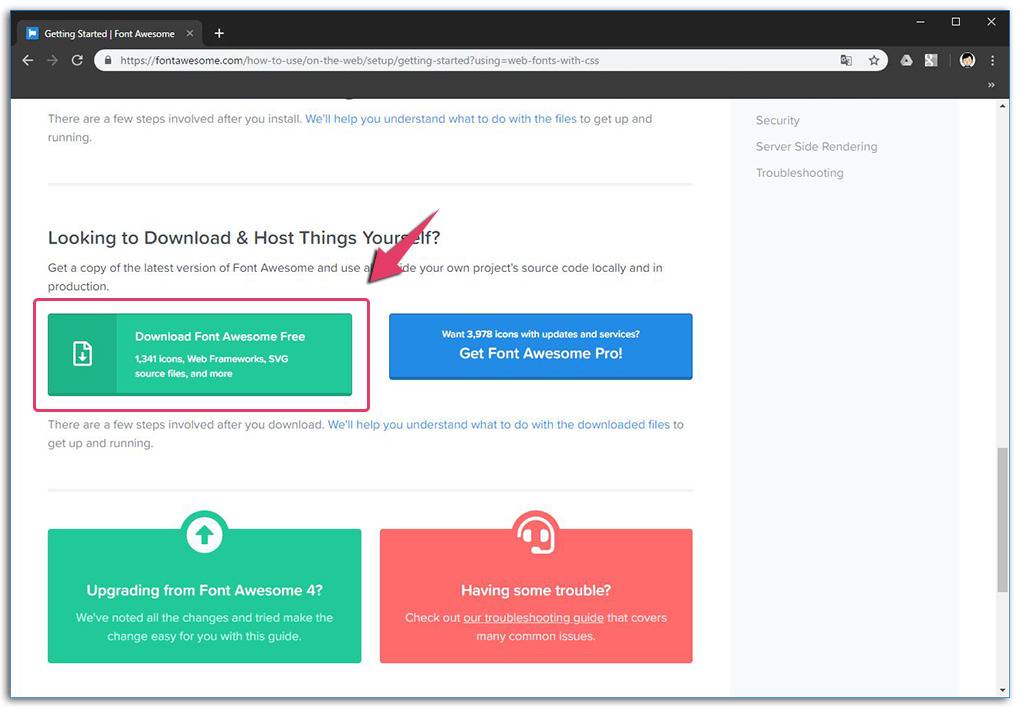
公式サイトからデータファイルをダウンロードします。

緑枠の「Download Font Awesome Free」をクリックしてダウンロードします。
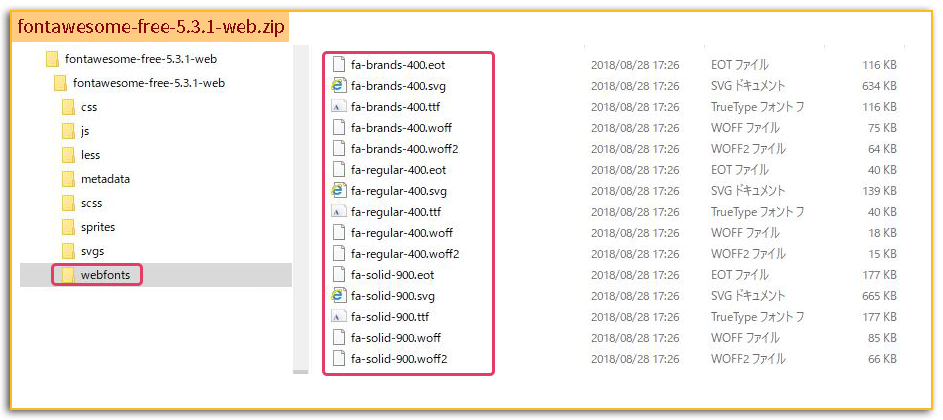
「fontawesome-free-5.3.1-web.zip」がダウンロードされますので解凍します。
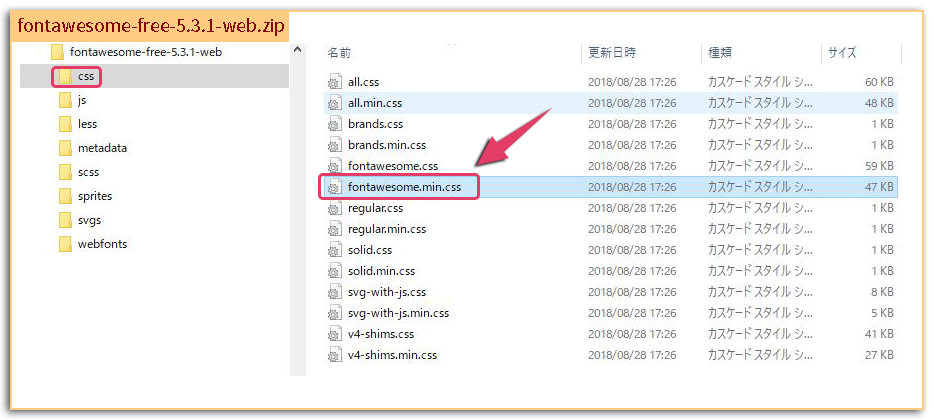
手順1:fontawesome.min.cssをアップロード
解凍して「CSS」フォルダ内にある、以下の図の「 fontawesome.min.css」を見つけます。

「 fontawesome.min.css」を見つけたら、サーバーへアップロードします。
ファイルをアップルードするにはFTPソフトを使用します。
参考 FTPソフトFileZilla(ファイルジラ)のインストールと使い方|WordPressに必須ソフト
手順2:webfonts内のファイルをアップロード
解凍したファイルの中の「webfonts」内のファイルをサーバーへアップロードします。

アップロードする場合は、css内の「 fontawesome.min.css」と、「webfonts」の位置関係を変えずにアップロードして下さい。
※相対パスが変わらないようにすること
手順3:<head>~</head>でスタイルシートの読み込み
他のスタイルシートを読み込む場合と同じで「 fontawesome-all.min.css」を読み込みます。
これも<head>~</head>タグ内に記述します。
<head>
<link href="アップロードしたパス/fontawesome-all.min.css" rel="stylesheet">
</head>Font Awesome 5の使い方
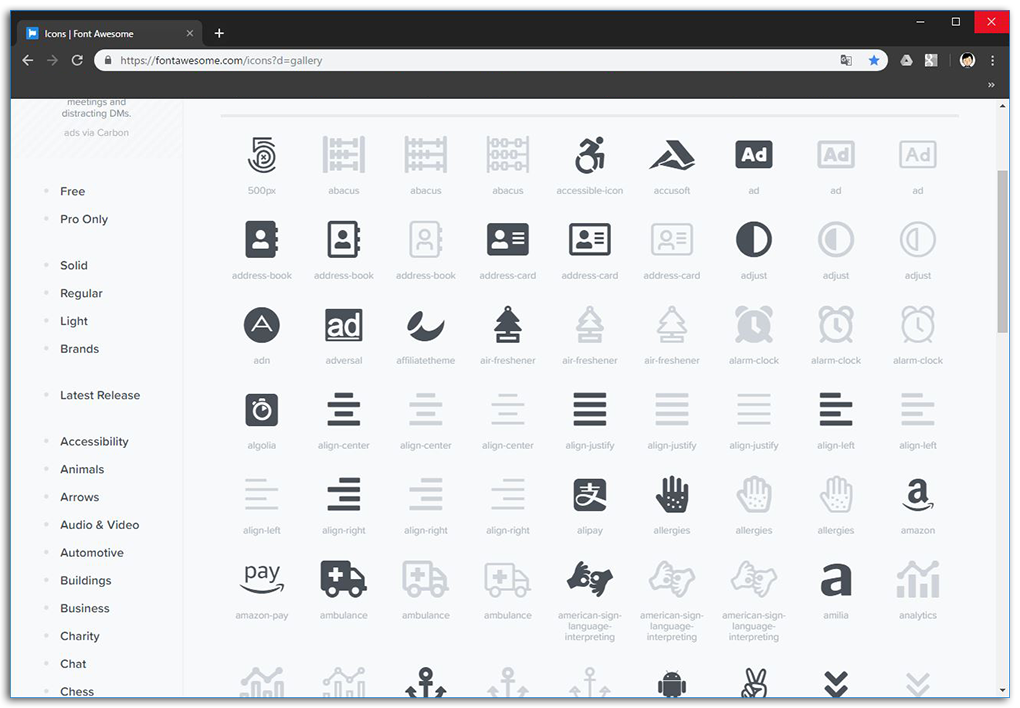
Font Awsome 5 Iconsページに行って、使いたいアイコンを探します。
アイコンの探し方
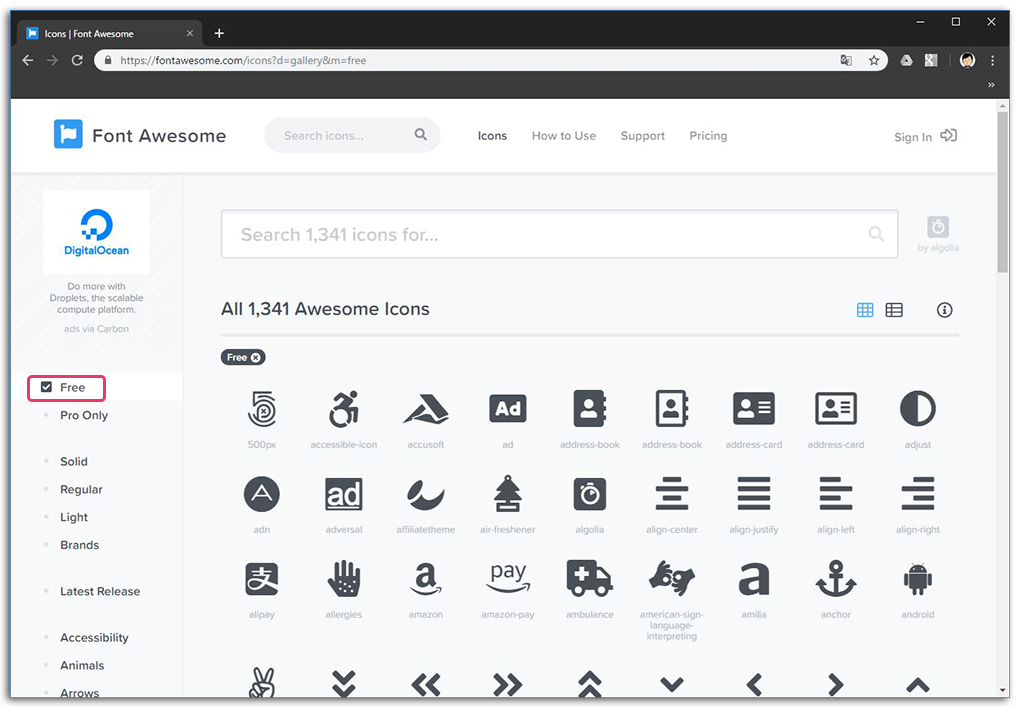
Font Awsome 5 Iconsページで「Free」にチェックを入れてから検索します。有料の「PRO」をご利用の方は「Free」にチェックする必要はありません。(有料は$60です)
手順1:全てのアイコンを表示させる

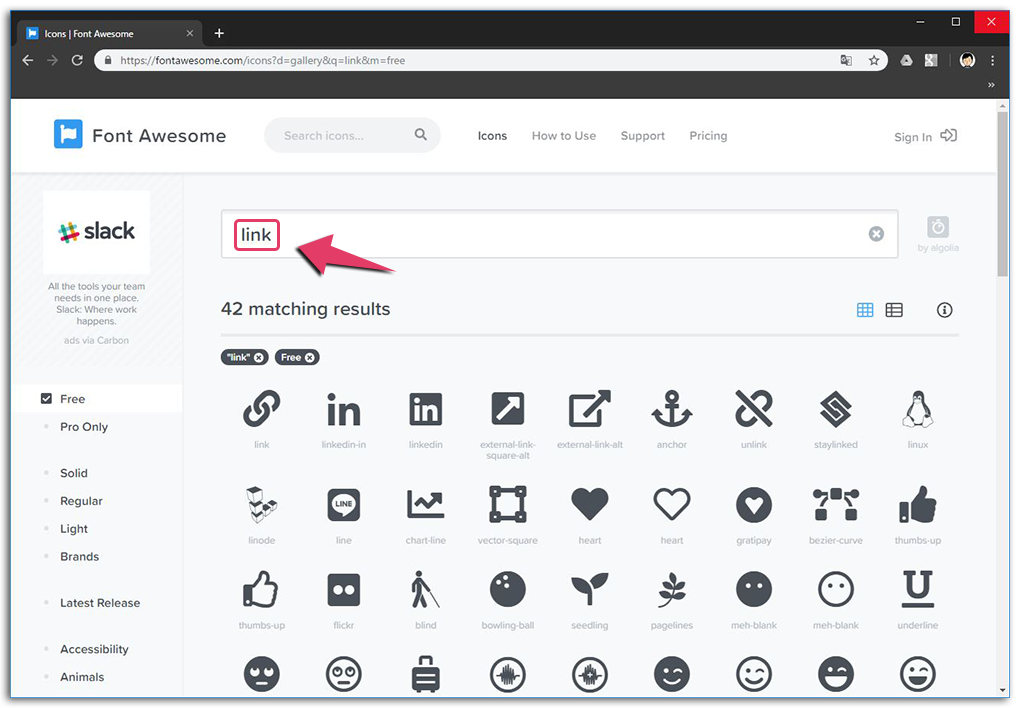
手順2:特定のアイコンを表示させる
特定のアイコンを検索する場合は「 link」などの文字列を入れて検索します。

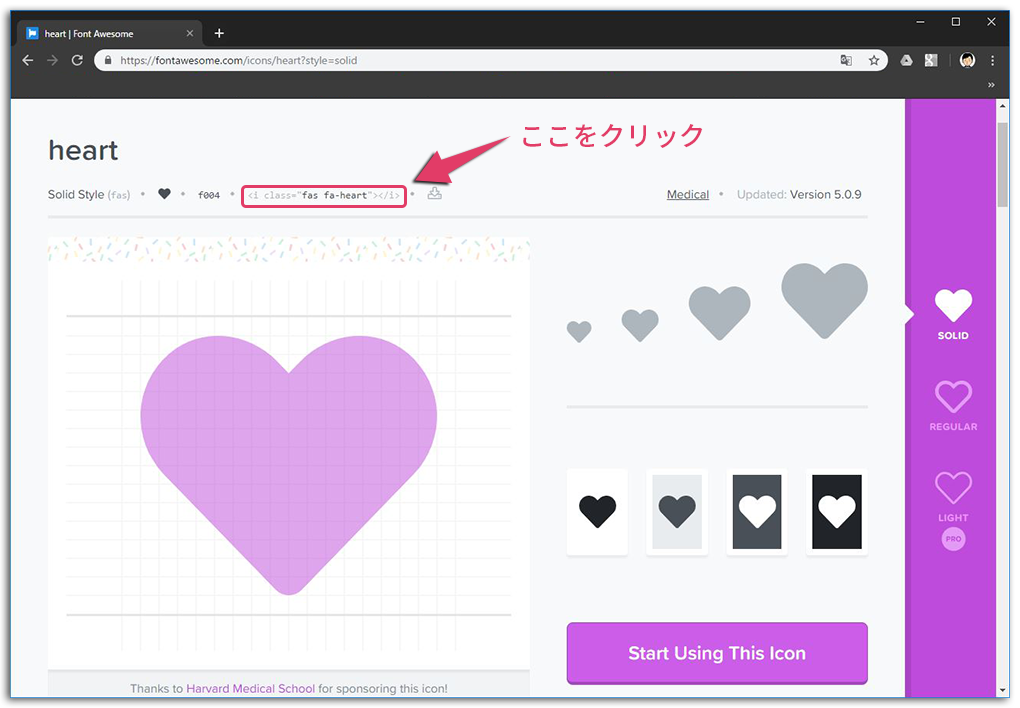
手順3:コードを取得する
使いたいアイコンが見つかったらアイコンをクリックします。
下の図の「<i class・・・」をクリックするとコードがコピーされます。

アイコンを表示させる
コピーしたコードを表示させたい場所に貼り付けます。
HTML <i class=”fas fa-heart”></i>
Icon
WordPressで貼り付ける場合
コードを貼り付ける場合は、テキストモードにして貼り付けて下さい。

アイコンの大きさを変更する
アイコンは大きさを変更することができます。
fa-2xやfa-3x・・・のクラスを追加することでサイズを変更でき、fa-10xまで対応できます。
HTML <i class=”fas fa-heart fa-3x”></i>
Icon
アイコンの色を変更する
アイコンの色を変える場合は、CSSで変更します。
WordPressの方はテーマの子テーマに以下のCSSを追加して下さい。
.my-gray {color: gray}
.my-skyblue {color: skyblue}
.my-blue {color: #4072b3}
.my-orange {color: #fecb81}
.my-red {color: #ff0000}
.my-red2 {color: #d685b0}
.my-green {color: #b3d3ac}.my-gray のgray部分は好きな名前でOKです。
参考 LION MEDIAに子テーマをインストールする方法!子テーマの活用
HTMLは以下のように書きます。
<i class="fas fa-comment my-gray"></i>
<i class="fas fa-comment my-skyblue"></i>
<i class="fas fa-comment my-blue"></i>
<i class="fas fa-comment my-orange"></i>
<i class="fas fa-comment my-red"></i>
<i class="fas fa-comment my-red2"></i>
<i class="fas fa-comment my-green"></i>
アイコンの幅を揃える(等幅サイズ)
アイコンの種類によって、幅が一定しませんので、一定させたいときは「fa-fw」を使います。
アイコン1
アイコン2
アイコン3
アイコン1
アイコン2
アイコン3
CSSは以下のように書きます。fa-fwクラスを追加します。
<i class="fab fa-bluetooth fa-fw fa-2x"></i>
<i class="fas fa-arrow-circle-right fa-fw fa-2x"></i>
<i class="fab fa-cc-visa fa-fw fa-2x"></i>
アイコンを回転させる
アイコンを回転させる場合は「fa-rotate」を使います。
fa-rotate-90 fa-rotate-180 fa-rotate-270 を追加します。
<i class="fas fa-car-side fa-2x"></i>
<i class="fas fa-car-side fa-rotate-90 fa-2x"></i>
<i class="fas fa-car-side fa-rotate-180 fa-2x"></i>
<i class="fas fa-car-side fa-rotate-270 fa-2x"></i>
アイコンを反転させる
アイコンを反転させるには(鏡に写ったように)「fa-flip-horizontal」と「fa-flip-vertical」を使います。
- fa-flip-horizontal(水平反転)
- fa-flip-vertical(垂直反転)
<i class="fas fa-car-side fa-2x"></i>
<i class="fas fa-car-side fa-flip-horizontal fa-2x"></i>
<i class="fas fa-car-side fa-flip-vertical fa-2x"></i>
アイコンを連続回転(スピン)させる
アイコンをスピンさせるには「fa-spin」を使います。
<i class="fas fa-redo-alt fa-spin fa-2x"></i>
<i class="fas fa-futbol fa-spin fa-2x"></i>
<i class="fas fa-compact-disc fa-spin fa-2x"></i>
アイコンに枠線をつける
アイコンに枠線を付けるには「fa-border」を使います。
これは、あまり活躍の場がないかもしれませんね^^;
<i class="fab fa-android fa-2x"></i>
<i class="fab fa-android fa-border fa-2x"></i>
まとめ
Font Awesome 5のWebアイコンは、文字として扱えワンポイントで使う場合に非常に便利です。
かなりのアイコンが用意されていますので、使用用途によって使い分け、アイディア次第で訪問者の目にとまるブログを作りことができます。
この機会にFont Awesome 5を使ってみては如何でしょうか。