Font Awesome(フォントオーサム)の使い方とダウンロード方法は、他の記事で紹介してきました。今回は、Font Awesome で通常の静止状態ではなく、動きのあるアニメーションを付ける方法を紹介します。
Font Awesomeに動きを付けて、他の人と差をつけてみましょう。
Font AwesomeのWebアイコンに動きを付けたアニメーション例
Font Awesomeには、色々なアニメーションを付けることができますので、Font AwesomeのWebアイコンに合った動きを付けて目立つようにしてみましょう。
Font Awesomeのアニメーションを行う前の準備
Font Awesomeのアニメーションを利用するには「Font Awesome Animation」というスタイルシートを読み込む必要があります。
この設定を行わないとアニメーションが付けられないため、まずは以下のように設定してください。
設定は、簡単ですので誰にでもできます。
Font Awesome Animationの専用スタイルシートを読み込む
「Font Awesome Animation」の専用スタイルを読み込むには、以下のコードをheadタグに追加します。
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome-animation/0.2.1/font-awesome-animation.css" type="text/css" media="all" />

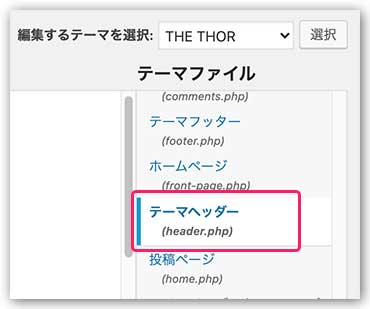
ダッシュボード 外観 テーマ編集
テーマ編集から「THE THOR」を選択して「テーマヘッダー」を開きます。その中の<head>〜</head>の間に上記の専用スタイルを追加します。
Font Awesomeの設定をされていない方(初めての方)は、まず「Font Awesome」の専用スタイルを追加してください。
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" integrity="sha384-gfdkjb5BdAXd+lj+gudLWI+BXq4IuLW5IT+brZEZsLFm++aCMlF1V92rMkPaX4PP" crossorigin="anonymous">僕の場合は、以下のように専用スタイルを読み込んでいます。そのままコピペしてもらえれば使えます。
<!--/font-awesome-->
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" integrity="sha384-gfdkjb5BdAXd+lj+gudLWI+BXq4IuLW5IT+brZEZsLFm++aCMlF1V92rMkPaX4PP" crossorigin="anonymous">
<!--/Font Awesome Animation-->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome-animation/0.2.1/font-awesome-animation.css" type="text/css" media="all" />これで、Font Awesomeのアニメーションの準備は完了です。
いよいよ、動きを付けていきましょう。
Font Awesomeにアニメーションを付ける方法
Font Awesomeにアニメーション(動き)を付ける方法の基本を説明します。基本がわかると、次に紹介する一覧のコードから好きに変更することができます。
アニメーションの基本構成
まずは、以下のFont Awesomeにアニメーションを付けた例で説明します。
<i class=”far fa-hand-point-up faa-vertical animated”>

基本構成は「アイコン名」と「アニメーション名」です。
アイコンを探したり、色を変更したり、大きさを変更する場合は、以下の記事を参考にしてください。
アニメーション名は、次に紹介する一覧からお好きなものを使ってください。
Font Awesomeアニメーション一覧
Font Awesome Animationで動きのあるアイコンを一覧表にまとめてみました。
15種類のアニメーションをご覧ください。
| アニメーション | class名 | コード |
|---|---|---|
| 揺れる | faa-wrench animated | <i class=”fas fa-walking faa-wrench animated”></i> |
| プルプル | faa-ring animated | <i class=”fas fa-bell faa-ring animated”></i> |
| 横揺れ | faa-horizontal animated | <i class=”far fa-hand-point-right faa-horizontal animated”></i> |
| 縦揺れ | faa-vertical animated | <i class=”far fa-hand-point-down faa-vertical animated”></i> |
| 点滅 | faa-flash animated | <i class=”fas fa-exclamation-triangle faa-flash animated”></i> |
| 跳ね | faa-bounce animated | <i class=”fas fa-volleyball-ball faa-bounce animated”></i> |
| 回転 | faa-spin animated | <i class=”fas fa-sync-alt faa-spin animated”></i> |
| 浮く | faa-float animated | <i class=”fas fa-paper-plane faa-float animated”></i> |
| 膨らむ | faa-pulse animated | <i class=”fas fa-heart faa-pulse animated”></i> |
| シェイク | faa-shake animated | <i class=”fas fa-glass-martini-alt faa-shake animated”></i> |
| ジャーン | faa-tada animated | <i class=”fas fa-skull-crossbones faa-tada animated”></i> |
| 通過 | faa-passing animated | <i class=”fas fa-ambulance faa-passing animated”></i> |
| 戻る | faa-passing-reverse animated | <i class=”fas fa-fast-backward faa-passing-reverse animated”></i> |
| バースト | faa-burst animated | <i class=”fas fa-bomb faa-burst animated”></i> |
| 落ちる | faa-falling animated | <i class=”fas fa-snowflake faa-falling animated”></i> |
アイコンの色や大きさを変更したい場合は、以下の記事を参考にしてください。
アイコンにマウスを乗せた時だけ動かす
マウスを乗せた時だけアイコンを動かす方法の紹介です。
以下のアイコンにマウスを乗せてみてください。
マウスを乗せてみて〜
<i class="fas fa-bolt fa-2x faa-ring animated-hover my-orange"></i>hoverを追加するだけです。
まとめ
Font Awesomのアニメーションはいかがだったでしょうか?
注目させたいとことに、さり気なくアニメーションを使うと効果的でしょうね。
色々なアイコンにアニメーションをアレンジして、他にないサイトを作っていってください。