Amazonや楽天、Yahoo!ショップの商品を紹介するなら「カエレバ」でしょう。
複数のショップを同時に紹介できるので「カエレバ」を断然オススメします。
今回は、アフィリエイトをされている方で、これからカエレバを使ってみたいと思われている方のために、カエレバをカッコよく紹介できるようにCSSのカスタマイズ方法を解説します。
参考 3分でできる「もしもアフィリエイト」無料登録方法!Amazonや楽天の商品を紹介して副業で稼ぐ
[adcode]
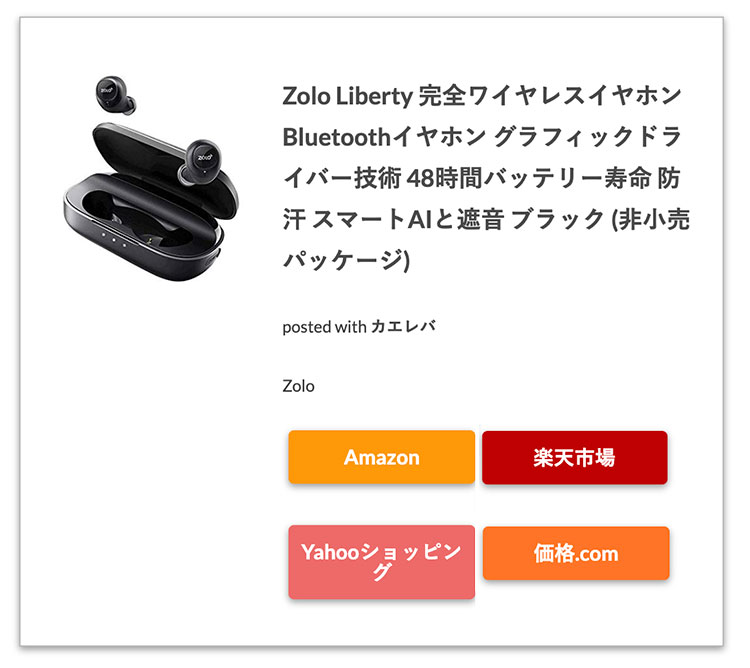
カエレバデザイン見本
今回は、以下のデザインにする方法を紹介します。
この記事の通りにすると、以下のデザインでカエレバ商品を紹介できます。

カエレバCSSのカスタマイズ
カエレバの紹介デザインをレスポンシブ対応でCSSをカスタマイズしていきます。
コピペで簡単にカスタマイズできますので参考にしてください。
WordPressのテーマの編集
まずは、CSSのカスタマイズなのでWordPressのダッシュボードから
ダッシュボード 外観 テーマの編集 へ進みます。

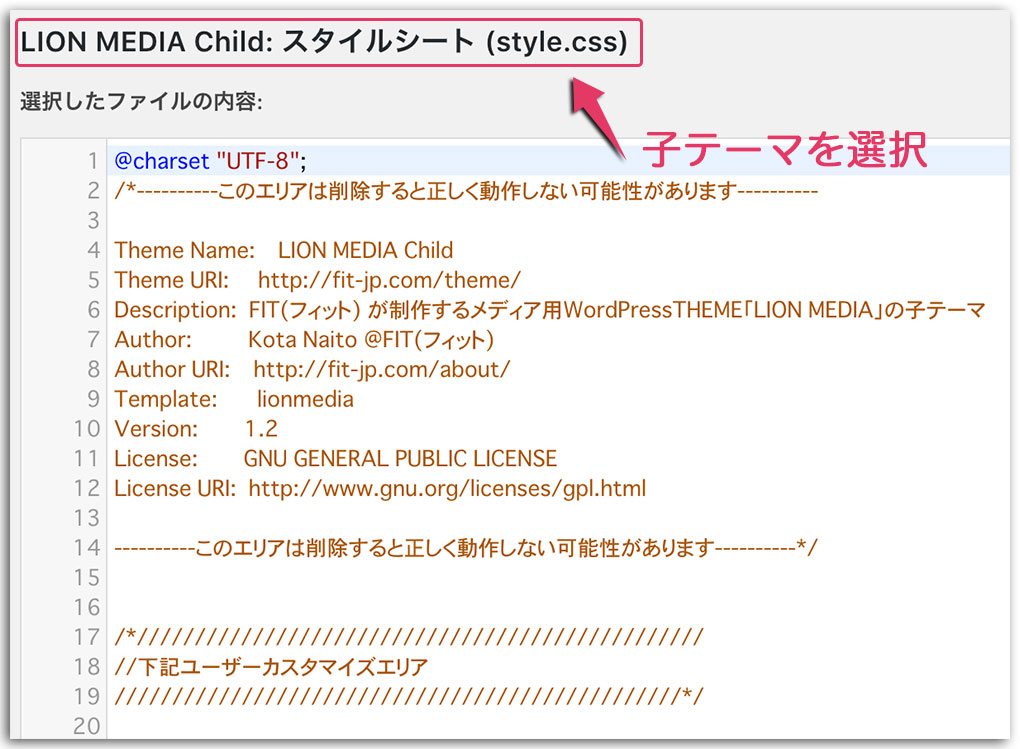
お使いのテーマの「子テーマ」を選んでください。子テーマを使う理由は以下を参考にしてください。
僕は「LION MEDIA」を使っていますので「LION MEDIA Child」を選んできます。

上記、図の「下記ユーザーカスタマイズエリア」の下にCSSを書いていきます。
上の図でいくと20行目以降になります。
LION MEDIAでは、子テーマが配布されています。無料で高機能のテーマ「LION MEDIA」に興味があれば以下を参考にしてください
カエレバ用CSSのコピペ
カエレバ用のCSSは以下をコピペするだけで見本のデザインにすることができます。
少し長いCSSですが頑張ってコピペしてください。
- CSSを見るには右の をクリック
-
/*------------------------------------*/ /*カエレバボタン編集 PC版 開始*/ /*------------------------------------*/ .cstmreba{ border: 1px solid #bbb; width:90%; padding:20px; margin:20px auto; box-shadow:0 2px 5px #999; color:#3d3c3c; } .kaerebalink-image, .booklink-image{ float:left; } .kaerebalink-image img, .booklink-image img{ max-height:150px; } .kaerebalink-info, .booklink-info{ overflow:hidden; padding-left:20px; } .kaerebalink-name{ margin-bottom:10px; } .kaerebalink-name a{ font-weight: bold; color: #494949; text-decoration: none; } .kaerebalink-name a:link{ color: #494949; text-decoration: none; } .kaerebalink-name a:visited{ color: #494949; text-decoration: none; } .kaerebalink-name a:hover{ color: #c6c6c6; text-decoration: none; } .kaerebalink-powered-date, .booklink-powered-date, .kaerebalink-detail, .booklink-detail{ font-size:12px; } .shoplinkamazon, .shoplinkrakuten, .shoplinkseven, .shoplinkrakukobo, .shoplinkkindle, .shoplinkkakakucom, .shoplinktoshokan{ float:left; width:47%; margin-left:5px; margin-bottom:8px; text-align:center; } .shoplinkamazon a, .shoplinkrakuten a, .shoplinkseven a, .shoplinkrakukobo a, .shoplinkkindle a, .shoplinkkakakucom a, .shoplinktoshokan a{ display: block; padding:10px 2px; font-size:15px; color:#fff !important; font-weight:bold; line-height:15px; border-radius: 4px; box-shadow:0 2px 5px #999; color:#fff; text-decoration: none; } .shoplinkamazon a{ background-color:#fe9909; border: 2px solid #fe9909 !important; } .shoplinkrakuten a, .shoplinkrakukobo a{ background-color:#bf0000; border: 2px solid #bf0000 !important; } .shoplinkseven a{ background-color:#7b0099; border: 2px solid #7b0099 !important; } .shoplinkkindle a{ background-color:#2e90cc; border: 2px solid #2e90cc !important; } .shoplinkkakakucom a{ background-color:#ff7426; border: 2px solid #ff7426 !important; } .shoplinktoshokan a{ background-color:#262626; border: 2px solid #262626 !important; } .shoplinkamazon, .shoplinkrakuten, .shoplinkseven, .shoplinkrakukobo, .shoplinkkindle, .shoplinkkakakucom, .shoplinktoshokan, .shoplinkyahoo a{ float:left; width:45%; margin-left:5px; margin-bottom:8px; text-align:center; } .shoplinkamazon a, .shoplinkrakuten a, .shoplinkseven a, .shoplinkrakukobo a, .shoplinkkindle a, .shoplinkkakakucom a, .shoplinktoshokan a, .shoplinkyahoo a{ display: block; padding:10px 2px; font-size:15px; color:#fff !important; font-weight:bold; line-height:15px; border-radius: 4px; box-shadow:0 2px 5px #999; color:#fff; text-decoration: none; } .shoplinkamazon a{ background-color:#fe9909; border: 2px solid #fe9909 !important; } .shoplinkrakuten a, .shoplinkrakukobo a{ background-color:#bf0000; border: 2px solid #bf0000 !important; } .shoplinkseven a{ background-color:#7b0099; border: 2px solid #7b0099 !important; } .shoplinkkindle a{ background-color:#2e90cc; border: 2px solid #2e90cc !important; } .shoplinkkakakucom a{ background-color:#ff7426; border: 2px solid #ff7426 !important; } .shoplinktoshokan a{ background-color:#262626; border: 2px solid #262626 !important; } .shoplinkyahoo a{ background-color:#ed6a68; border: 2px solid #ed6a68 !important; } .shoplinkamazon a:hover, .shoplinkrakuten a:hover, .shoplinkseven a:hover, .shoplinkrakukobo a:hover, .shoplinkkindle a:hover, .shoplinkkakakucom a:hover, .shoplinktoshokan a:hover, .shoplinkyahoo a:hover{ background:#fff; } .shoplinkamazon a:hover{ color:#fe9909 !important; } .shoplinkkindle a:hover{ color:#2e90cc !important; } .shoplinkrakuten a:hover, .shoplinkrakukobo a:hover{ color:#bf0000 !important; } .shoplinkseven a:hover{ color:#7b0099 !important; } .shoplinkkakakucom a:hover{ color:#ff7426 !important; } .shoplinktoshokan a:hover{ color:#262626 !important; } .shoplinkyahoo a:hover{ color:#ed6a68 !important; } /*カエレバボタン編集 スマホ版*/ @media screen and (max-width: 480px) { .cstmreba{ width:95%; margin:30px auto; padding:10px; } .booklink-image, .kaerebalink-image{ float:none; margin:0 auto 10px; width:50%; } .kaerebalink-powered-date, .booklink-powered-date{ text-align:center; } .booklink-detail, .kaerebalink-detail{ text-align:center; margin-bottom:20px; } .shoplinkamazon, .shoplinkrakuten, .shoplinkseven, .shoplinkrakukobo, .shoplinkkindle, .shoplinkkakakucom, .shoplinktoshokan, .shoplinkyahoo a{ float:none; width:90%; } .dbox1 { background: #FFF; padding: 10px; overflow: hidden; border: solid 1px #5fc2f5; } .dbox1_image { float:none; text-align:center; margin-right: 10px; } } /*------------------------------------*/ /*カエレバボタン設定 終了*/ /*------------------------------------*/
最後に「ファイルの更新」ボタンを押して完了です。
カエレバを利用するならもしもアフィリエイトに登録した方がお得です。もしもアフィリエイトに登録する方法は以下で紹介しています。
[adcode]
まとめ
カエレバのデフォルトデザインは少しカッコ悪いですよね。
カエレバをCSSでカスタマイズしてカッコよくAmazonや楽天の商品を紹介しましょう。