今回は、WordPressのテーマ「LION MEDIA」の標準カスタマイズ第12段「デザインスキン設定編」をご紹介します。
ここでの設定は、主にヘッダー部分のデザインを設定するページです。
LION MEDIAのカスタマイズ方法を全てご覧になりたい方は、以下のページに一覧表がありますので参考にされてください。
参考 LION MEDIA(BLOG)の全てが分かる!カスタマイズ総まとめ【保存版】
[adcode]
LION MEDIAのデザインスキン設定をカスタマイズ
LION MEDIAのデザインスキン設定のカスタマイズは、以下のデザインスキン設定 [LION用]ページで行います。

この記事では「デザインスキン設定」ページの全てを解説します。
ベースデザインを選択
設定箇所

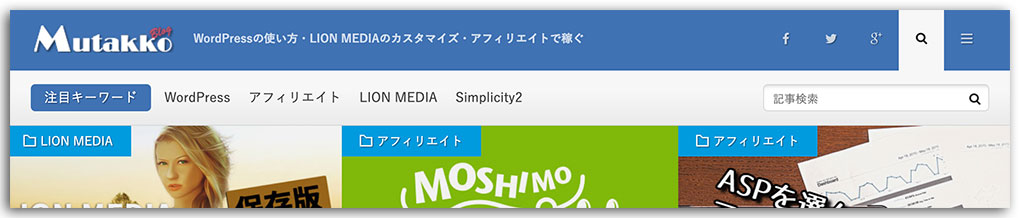
ヘッダーとフッターの配色を「DARK」と「LIGHT」 から選択できます。
DARKを選ぶと黒系でLIGHTを選ぶと白系になります。以下のサンプルで確認ください。
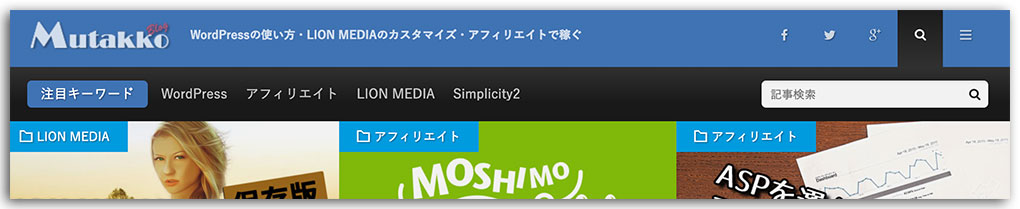
表示サンプル
DARK


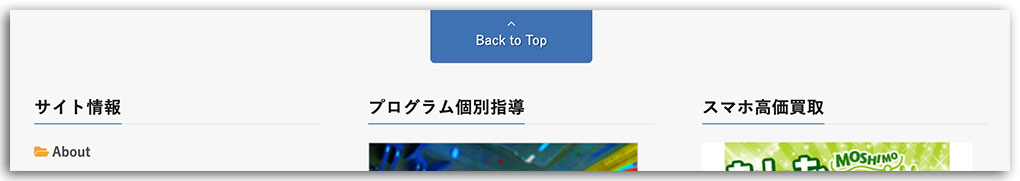
LIGHT


お好みで設定してください。
テーマカラーを選択
設定箇所

ブログのテーマカラーを設定します。
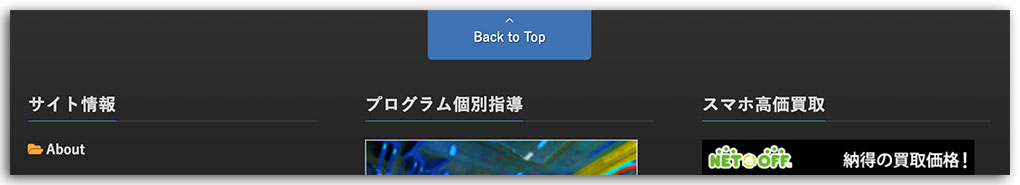
ヘッダーの最上部のカラーやフッターの「Back To Top」のリンクやサイドバーのタイトル背景色が、ここで設定したカラーになります。
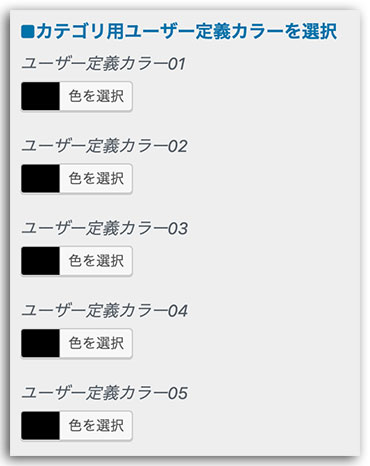
カテゴリ用ユーザー定義カラーを選択
設定箇所

カテゴリのカラーを決めます。
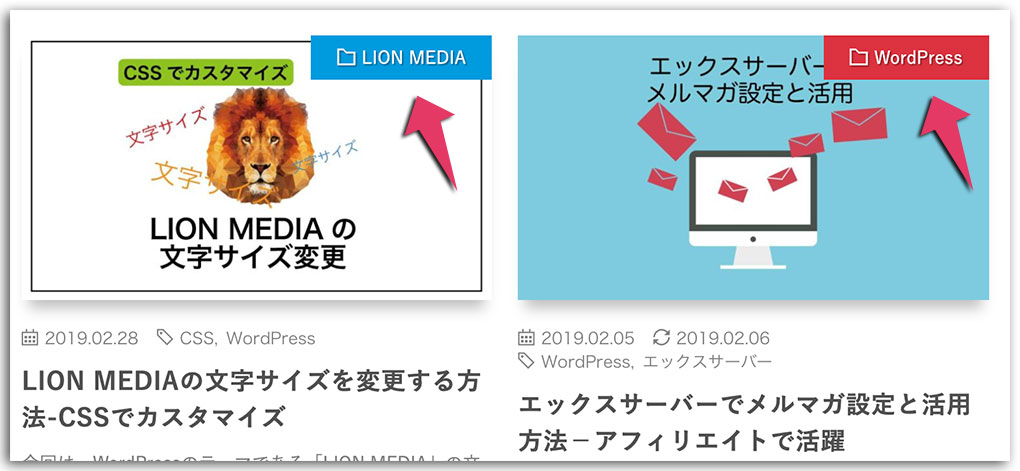
トップページのアイキャッチ画像やカテゴリページの背景色に使われます。
アイキャッチ画像

アイキャッチ画像の右上のカテゴリ名に使用されます。
カテゴリ背景色

カテゴリページのヘッダー部分の背景色に使用されます。
ここで設定できるのは5つまでになります。
[adcode]まとめ
今回は、全体的なベースの色関係を設定できるページの解説でした。今回で12段になり残り5つの設定になりました。
残りの設定ページも作っていきますので宜しくお願いいたします。


