
「カスタマイズ」の記事一覧


THE THOR(ザ・トール)のカスタマイズ総まとめ【保存版】

THE THORのパーツスタイルのカラーコード一覧-カスタマイズ用

THE THORでパーツスタイルを好みのデザインにカスタマイズする方法

THE THORのカテゴリーの作り方とタグの作り方-使い方マニュアル

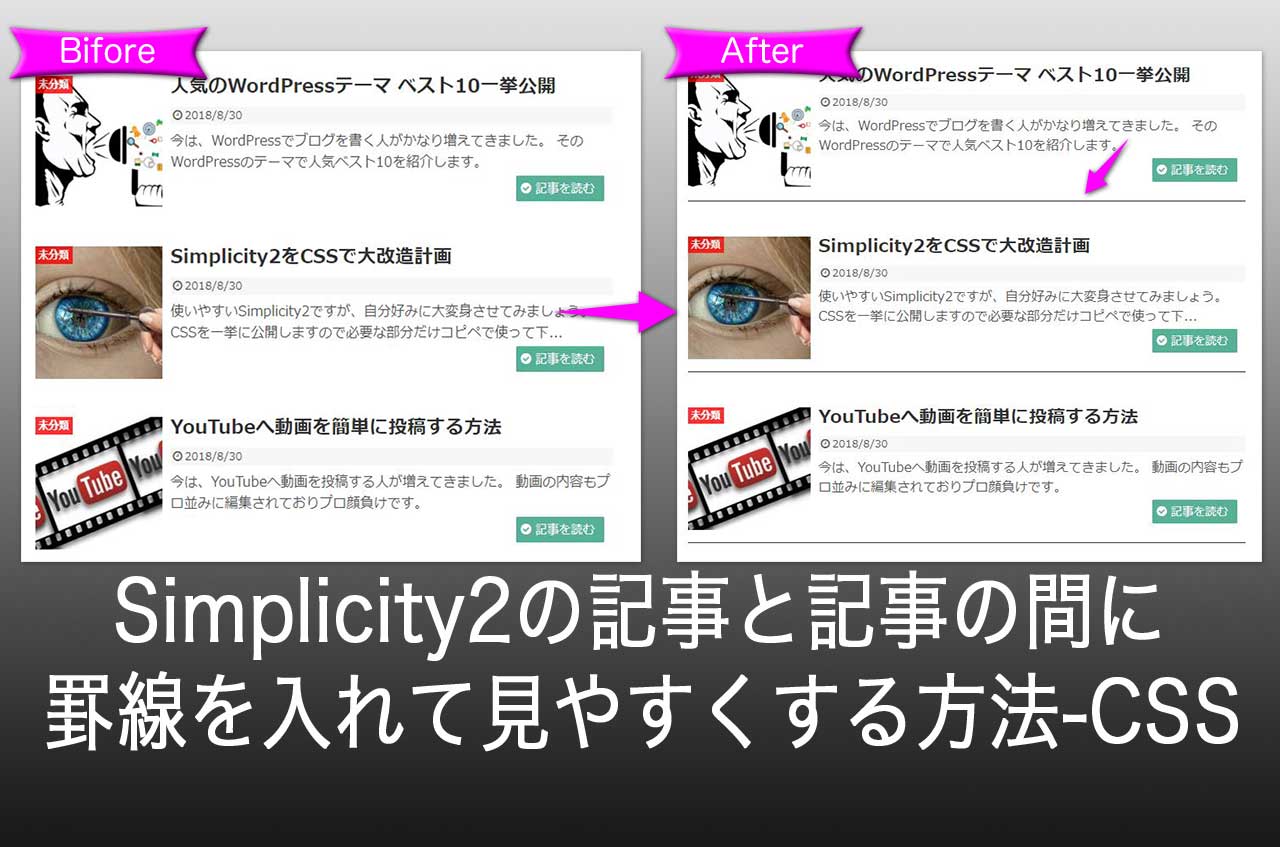
【WordPress】Simplicity2の記事と記事の間に罫線を入れて見やすくする方法~CSSコピペ

【WordPress】Simplicity2の「記事を読む」ボタンをCSSでカスタマイズ~コピペ対応

【WordPress】Simplicity2のカテゴリー名の前にFont Awesomeアイコンを挿入~CSSカスタマイズ

【WordPress】Simplicity2の記事に公開日と更新日を表示させる方法

【WordPress】Simplicity2のサイドバーの見出しをCSSでカスタマイズ

【WordPress】Simplicity2の見出しをCSSでカスタマイズする方法

おしゃれな見出し用CSSデザイン集!WordPressブログにコピペするだけ!

【CSS】クリックしたくなるボタンのサンプル-コピペで貼り付けてすぐに利用可能

WordPressのプライバシーポリシーなどの固定ページを作ってみる-初心者向け-

【ホームページ/追加CSS設定編】LION MEDIAの標準カスタマイズ設定ページの使い方

【ウィジェット設定編】LION MEDIAの標準カスタマイズ設定ページの使い方

【メニュー設定編】LION MEDIAの標準カスタマイズ設定ページの使い方

【サイト基本情報設定編】LION MEDIAの標準カスタマイズ設定ページの使い方

【デザインスキン設定編】LION MEDIAの標準カスタマイズ設定ページの使い方

【投稿スキン設定編】LION MEDIAの標準カスタマイズ設定ページの使い方

【高度な設定編】LION MEDIAの標準カスタマイズ設定ページの使い方

【CTA設定編】LION MEDIAの標準カスタマイズ設定ページの使い方

【SNS・OGP設定編】LION MEDIAの標準カスタマイズ設定ページの使い方

【投稿ページ設定編】LION MEDIAの標準カスタマイズ設定ページの使い方

【広告設定編】LION MEDIAの標準カスタマイズ設定ページの使い方

【AMP設定編】LION MEDIAの標準カスタマイズ設定ページの使い方

【SEO設定編】LION MEDIAの標準カスタマイズ設定ページの使い方

【基本機能設定編】LION MEDIAの標準カスタマイズ設定ページの使い方

【基本設定編】LION MEDIAの標準カスタマイズ設定ページの使い方
