WordPressのテーマ「LION MEDIA」にGoogleアドセンスの広告で「関連コンテンツユニット」を設置する方法を紹介します。
アドセンスの関連コンテンツは収益増に大きく影響しますので、設置されることをおすすめします。
ただし、Googleアドセンスの関連コンテンツの利用は、トラフィックとページ数が最低条件を満たしている必要があります。
詳しい最低条件は開示されていません。
最低条件目安
- 記事数:100記事前後
- 月間PV:最低1万PV前後
- ブログ運営期間:6ヶ月以上
関連コンテンツが利用可能になったら、関連コンテンツを設置しましょう。クリック率も間違いなく上がります。
LION MEDIAに関連コンテンツを設置する
LION MEDIAにGoogleアドセンスの関連コンテンツを設置する方法です。
Googleアドセンスの関連コンテンツが利用可能になったら、絶対に設置すべきです。間違いなくクリック率が上昇します。
今回、LION EMEDIAに設置する例として説明しますが、他のWordPressテーマでも同じように設定して行きます。
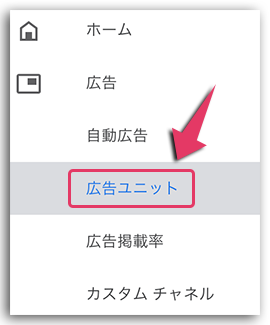
手順1:広告ユニットへ
Googleアドセンスへログインして広告ユニットを開きます。

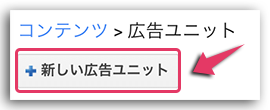
手順2:新しい広告ユニット
新しい広告ユニットをクリックします。

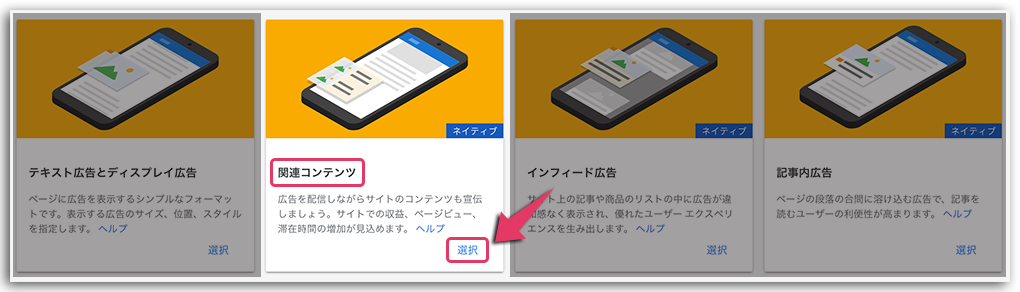
手順3:関連コンテンツ選択
広告の種類の中に「関連コンテンツ」があれば利用可能です。もし、ここに「関連コンテンツ」の広告がなければ、もう少しサイトを育てる必要があります。
頑張って、良質の記事を書いていきましょう。
関連コンテンツがある方は、関連コンテンツの「選択」をクリックします。

手順4:関連コンテンツのデザインを決める
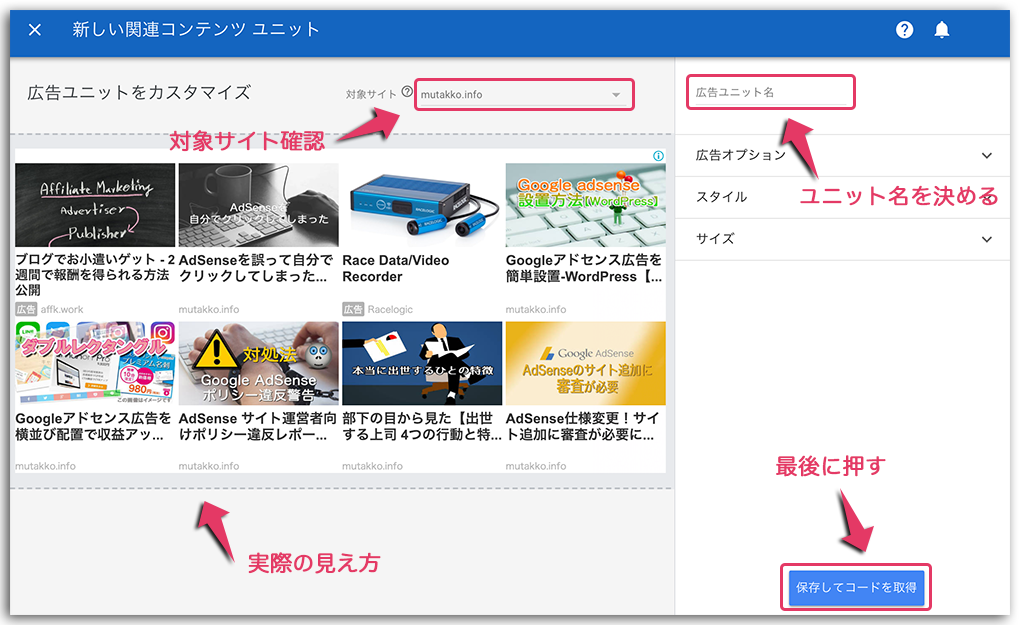
対象サイトで、関連コンテンツを設置したいサイトになっているか確認します。
次に、広告ユニット名を決めて、広告オプション、スタイル、サイズを好みに応じて変更します。
実際に見え方は、プレビュー画面で確認してください。
デザインは、後から変更できますので、ここは変更せずに「保存してコードを取得」をクリックします。

手順5:表示されたコードをコピーする
手順4でコードを取得すると、広告コードが表示されますので、そのコードをコピーしておきます。
コピーを忘れても後から確認することはできます。
コピーし忘れた。忘れた場合は、この記事の下にコードを確認する方法を書いていますので、参考にしてください。
WordPressの設定
Googleアドセンスの関連コンテンツの「広告ユニット」を作成したら、次にWordPressの設定を行います。
WordPressでは、ウィジェットで行います。
手順1;ウィジェット
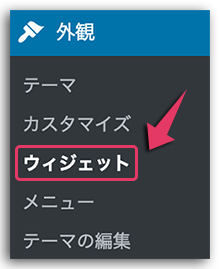
WordPressのダッシュボードへいき、「外観」→「ウィジェット」へ進んでください。
ダッシュボードの「ウィジェット」をクリックします。

手順2:テキストを選択する
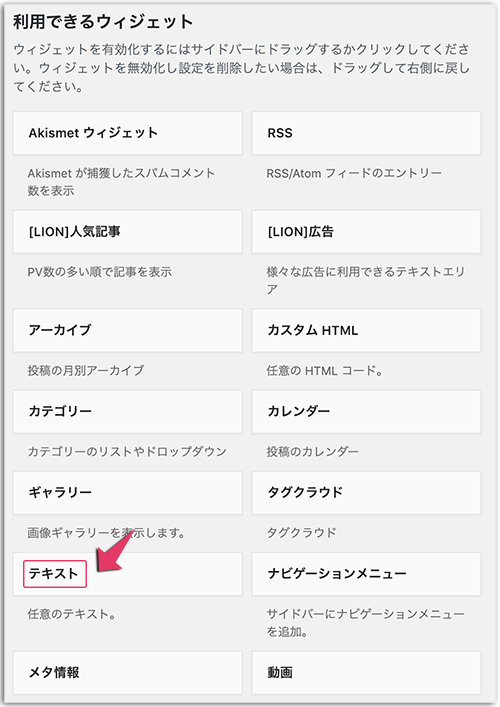
利用できるウィジェットの中から「テキスト」を選択します。

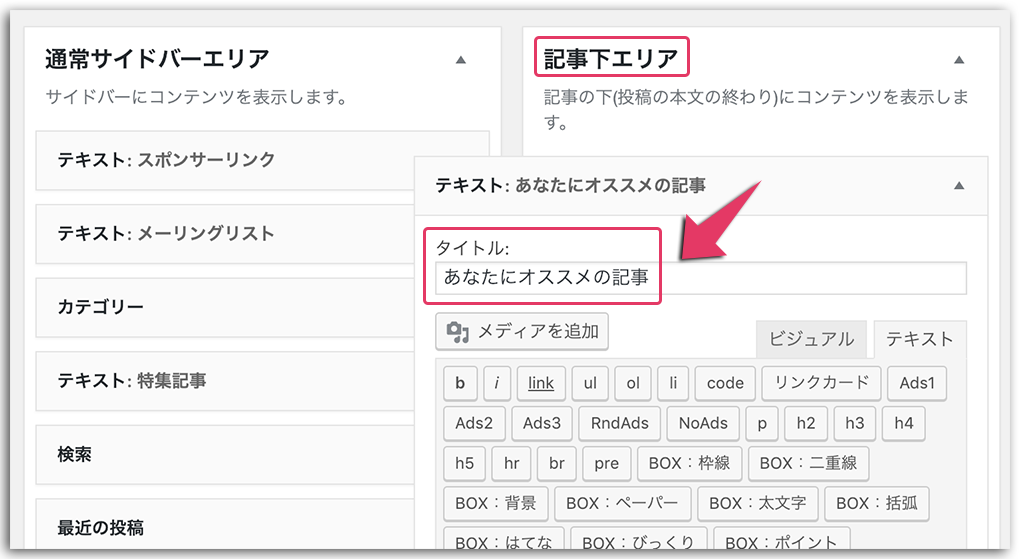
手順3;:記事エリアを選択
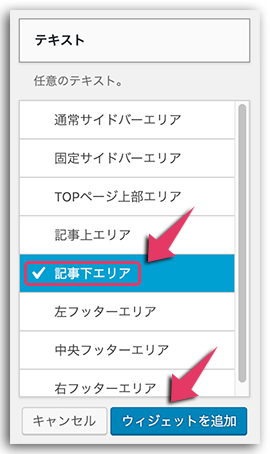
ウィジェットの場所は、「記事下エリア」を選択します。
特に場所は決まっていませんのでお好みで選択してください。今回は、記事下エリアを選択します。
最後に「ウィジェットを追加」を押してください。

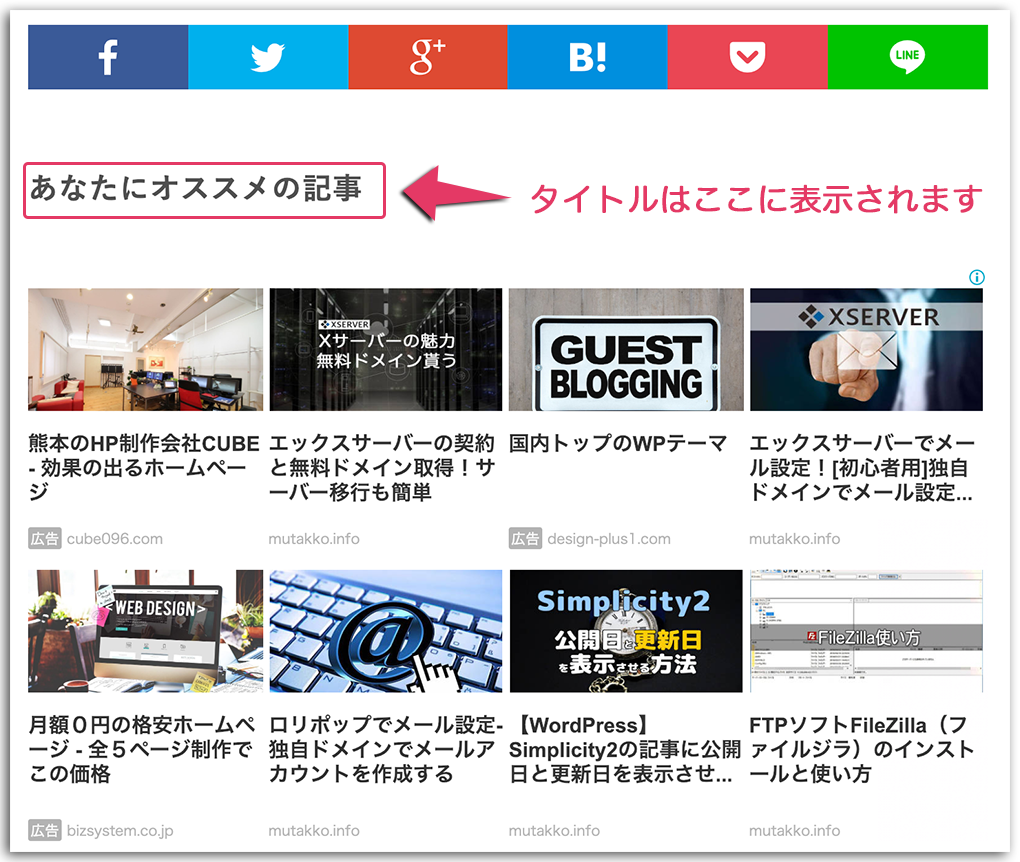
手順4:タイトルを決める
アドセンス関連コンテンツを表示するタイトルを決めます。

それでは、タイトルを決めましょう。ここでは「あなたにオススメの記事」にしました。

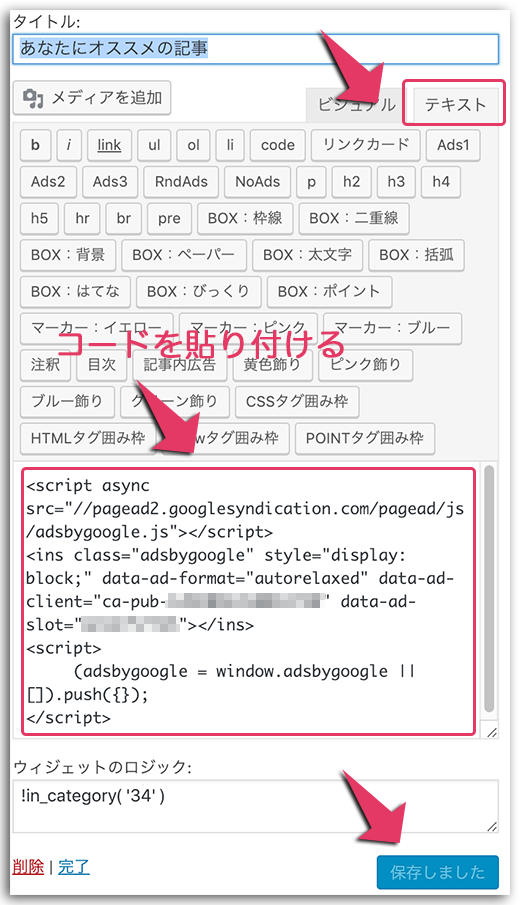
手順5:広告コードを貼り付ける
最後に上の方でコードをコピーしていましたので、そのコードを貼り付けます。
コードを忘れた方は、この記事の下に確認方法を書いています。
貼り付ける場合は、必ず「テキスト」にしてください。ビジュアルではダメです。

これでGoogleアドセンスの関連コンテンツの設置は完了です。
早速、サイトにアクセスして見てみましょう。広告が表示されるまで20〜30分ほど時間がかかる場合があります。
関連コンテンツのコードを忘れた
関連コンテンツの広告コードを忘れた場合は、確認方法があります。
手順1:広告ユニットへ
Googleアドセンスの広告ユニットへいきます。

手順2:コードを取得
該当の関連コンテンツの下に表示されている「コードを取得」をクリックします。

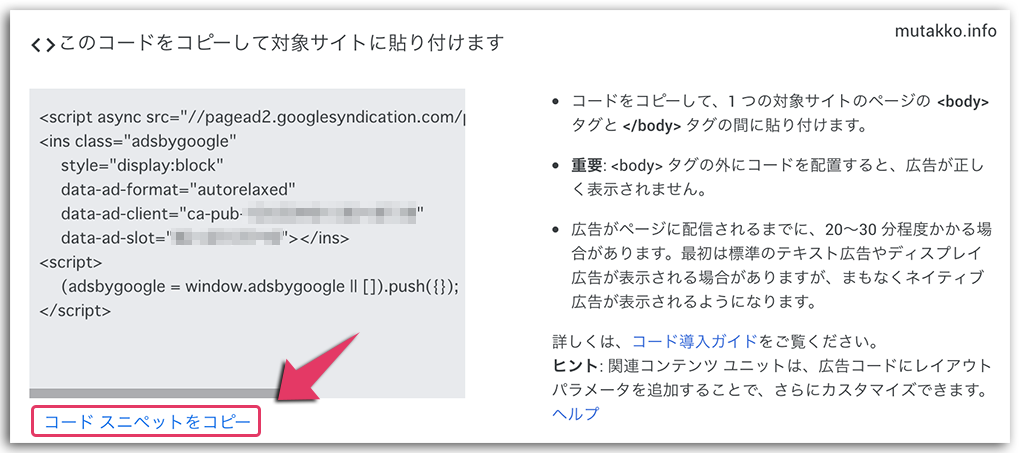
手順3:コードをコピー
「コードスニペットをコピー」 というリンクがありますので、そこをクリックすると、コードをコピーできます。
コピーしたら、この記事の上に書いている通り、ウィジェットに貼り付けてください。

まとめ
Googleアドセンスの関連コンテンツは、広告収入を大きく左右してくれます。
関連コンテンツを利用できる方は、絶対に関連コンテンツを利用すべきです。僕はそう思います。