今回は、WordPressのテーマ「LION MEDIA」の標準カスタマイズ設定第9段「CTA設定編」を解説します。
CTAとは、記事の下に宣伝や紹介のボックスを設けることです。
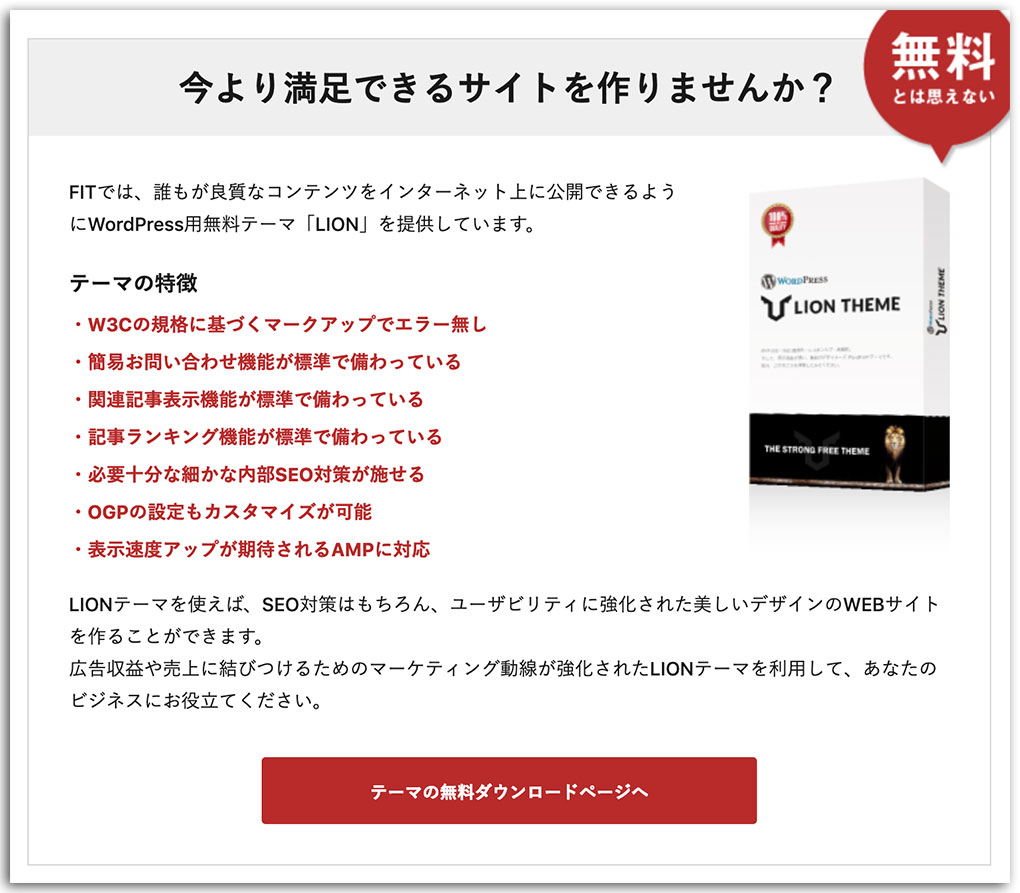
以下にFITさんのCTA画像を紹介します。

このように紹介のボックスを作ることができます。
[adcode]LION MEDIAのCTA設定をカスタマイズ
LION MEDIAのCTA設定のカスタマイズは、以下のCTA設定 [LION用]ページで行います。

この記事では「CTA設定」ページの全てを解説します。
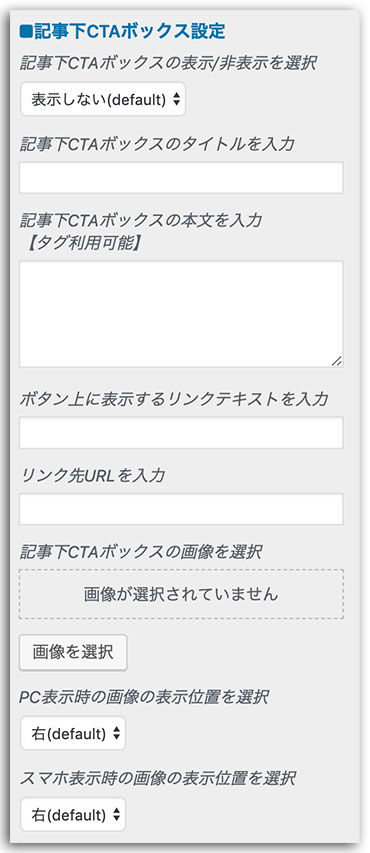
記事下CTAボックス設定
設定箇所

CTAボックスの表示・非表示の設定
記事の下にCTAボックスを表示するかしないかの設定です。
CTAボックスのタイトル
CTAボックスのタイトルを設定します。
CTAボックスの本文
CTAボックスの本文を設定します。ここにはタグを入力することも可能です。
CTAボックスのボタン上の文字
CTAボックス内にボタンを設置できますので、そのボタンに表示するテキストを設定できます。
リンク先のURL
ボタンにリンクを設定できます。リンク先のURLを入力してください。
CTAボックスの画像
CTAボックス内に表示する画像を設定できます。
PC表示時の画像配置
PCで表示した場合の画像の配置を設定できます。
右、中央、左の3種類から選択します。
スマホ表示時の画像配置
スマホで表示した場合の画像の配置を設定できます。
右、中央、左の3種類から選択します。
まとめ
今回は、CTAボックスの設定の仕方を説明しました。CTAボックスを設置するとクリック率が上がるとも言われています。宣伝や紹介でクリックして欲しいことがあればCTAボックスを設置してみてください。
一般的に使用されているのは、やはり商品の紹介をされているブログが多いですね。


