WordPressのブログをSSL化したけど、過去の記事が「http」のままです。
過去の記事を手作業で行うのは大変なので一括で「https」にするプラグイン(Search Regex)を紹介いたします。
SSL化後は、この他にも「301リダイレクト」を行う必要があります。それは、以下の記事を参考にしてください。
参考 SSL化後に必ずやること「.htaccess」でhttpからhttpsへ301リダイレクトの設定
[adcode]
正常にSSL化されたらブラウザのアドレスバーには以下のように表示されます。
SSL化されたサイト
![]()
「保護された通信」や鍵マークが表示されます。
現在は、Google検索に表示されるには、SSL化されたサイト出ないと検索結果に表示されなくなっています。
未だに「https://」にされていない方は、SSL化しましょう。
エックスサーバー![]() では、無料で独自SSL化ができます。僕のブログも エックスサーバー
では、無料で独自SSL化ができます。僕のブログも エックスサーバー![]() で運用していますが、高速サーバーでサーバーダウンがありません。素晴らしいサーバーですね。
で運用していますが、高速サーバーでサーバーダウンがありません。素晴らしいサーバーですね。
SSL化されない原因を調査
SSL化されていないとブラウザのアドレスバーには以下のように表示されます。
![]()
ビックリマークが表示されてしまいます。「保護された通信」になりません。
過去に書いた記事の中に「http://」になっていませんか?
ブラウザの検証で確認
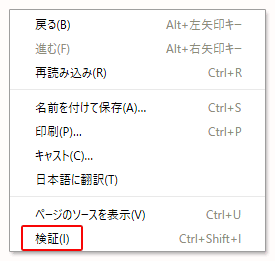
Google Chromeの場合、ブラウザ上で右クリックして検証をクリックします。

Google Chromeの場合は、検証を行うことでエラー部分を確認できます。
「http:」の部分があるのか、またある場合はどこにあるのかを調べられます。

検証をクリックすると右の方に上記のような画面がでてきます。
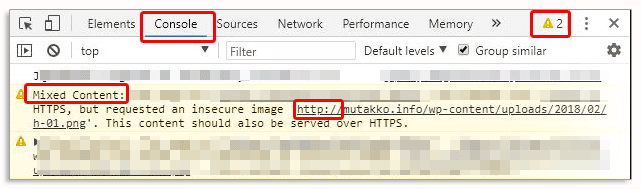
「▲2」とビックリマークが付いている場合は、何かエラーがあります。
「Console」をクリックして中身を確認しましょう。
「Mixed Content」が表示されていたら「混合コンテンツがある」という意味です。
「Mixed Content」と表示されている内容を確認すると、http:から始まるコンテンツが含まていますね。
このようにSSL化しても、過去に書いた記事はhttp:のままになっていますので、全てhttps:に変更する必要があります。
しかし、全ての記事を編集するのは大変なのですよね?そこで、プラグイン「Search Regex」を使用します。
プラグイン「Search Regex」をインストール
プラグインのインストールは簡単にできますので、以下の方法でインストールして下さい。

WordPressのダッシュボードから
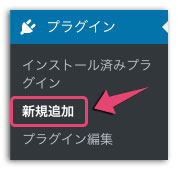
ダッシュボード プラグイン 新規追加 へ進みます。
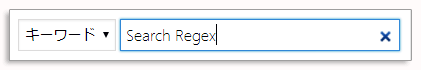
キーワードに「 Search Regex」を入力します。

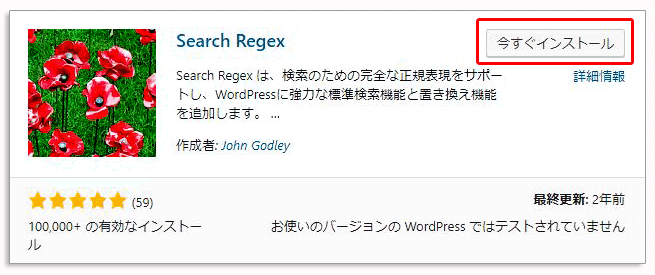
「Search Regex」が検索されますので「今すぐインストール」をクリックします。

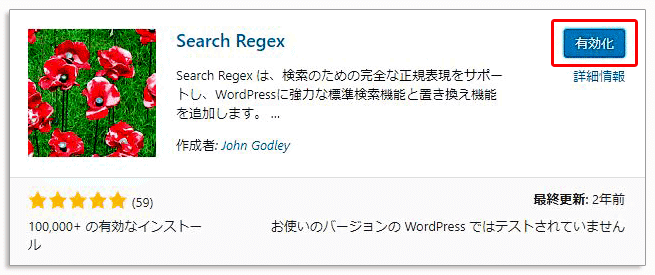
インストールが完了したら「有効化」をクリックします。

プラグイン「Search Regex」の使い方
ここでは、過去の記事内に「http:」となっている部分を「https:」に変更する手順について書いていきます。

WordPressのダッシュボードから
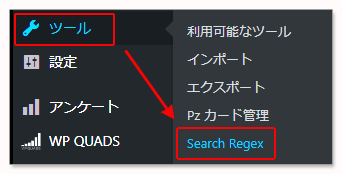
ダッシュボード ツール Search Regex をクリックして進みます。
参考 WordPressのおすすめプラグイン5選~LION MEDIAにも相性が良い
検索・置換の方法
Source
どの部分の内容について検索や置換を行うかの設定です。
デフォルトでは「Post content」になっていますので、記事の本文に対して検索や置換を行います。
- Comment author : コメントの名前
- Comment author email : コメントのメールアドレス
- Comment author URL : コメントのURL
- Comment content : コメントの内容
- Post content : 記事の本文
- Post excerpt : 記事の抜粋
- Post meta value : 記事のカスタムフィールド
- Post title : 記事のタイトル
- Post URL : 記事のURL
Limit to
一度に置換する上限値を設定します。デフォルトでは「No limit」ですので、上限の設定はありません。
置換する上限を設定したい場合は、以下から選択します。
- No limit
- 10
- 25
- 50
- 100
Order By
「Order By」は、ソート順を設定します。デフォルトでは「Ascending」になっていますので昇順でのソート(並び替え)になります。
- Ascending : 昇順
- Descending : 降順
Search pattern
検索する文字列を入力します。
過去の記事内の「http:」を検索する場合は「http:」を入力します。
Replace pattern
置換する文字列を入力します。
過去の記事内の「http:」を「htts:」に置換したい場合は「https:」と入力します。
置換する前の文字列
http://mutakko.info/wp-content/uploads/2018/04/h-399.png
置換後の文字列
https://mutakko.info/wp-content/uploads/2018/04/h-399.png
自分のサイト(ドメイン)のみ置換したいのに、他のサイトのアドレスが置換されるのを防止するため、URL(アドレス)は正確に入力してください。
Search pattern:http://mutakko.info/
Replace pattern:https://mutakko.info/
このようにドメインまで含めて検索と置換を行ったほうがよいでしょう。
Replace
「Replace」ボタンを押すと、置換前の文字列と置換後の文字列が表示されます。まだ、この時点では置換は実行されず、確認だけです。
置換後の文字列が正しく置換されるか確認します。
Replace&Save
「Replace&Save」ボタンを押すと実際に置換されます。
一瞬で置換されますので、手作業の必要がありません。すごく簡単です。
一気に置換されますので、実行前には必ずバックアップを取っておくことをお薦めします。
参考 WordPressのバックアップを取るべき4つのファイルと方法を図解
その他にも、SSL化後に行うべきことはGoogleアナリティクスの再設定です。Googleアナリティクスの再設定を行っていないと、正しくアクセス解析できませんので、必ず行ってください。
参考 SSL化後はGoogleアナリティクスを再設定をしないと解析できない
[adcode]
まとめ
これで「混合コンテンツ」は解消され、完全にSSL化を実行できたことになります。
みなさんのサイト(ブログ)のSSL化を早急に進めて下さい。



