WordPressでブログをしている方の大半は、コメント機能をONにされているのではないでしょうか?
誰かがブログにコメントしてくれたら嬉しいですよね。
しかし、そんなコメント欄にスパムコメントが大量に投稿されたら不愉快です。今回は、スパムコメント対策をご紹介します。
[adcode]スパムコメントとは
まずは、スパムコメントとは何かを少しだけ説明させていただきますと、ブログには全く無関係の内容が書き込まれることです。
スパムコメントと思われるもの
- 販売サイトのURLが書き込まれているコメント
- 日本のブログに対して英語のコメント
- ブログ記事とは全く無関係のコメント
僕のブログには、主に英語だらけの無関係な内容のコメントが多かったです。
Googleの「reCAPTCHA」でスパムコメント対策
「Invisible reCaptcha for WordPress」という、Googleのツールを使います。
これは、人間がコメントを入力しているのか、ロボットが入力しているのかを「AI(人工知能)」が判断してくれるので、かなりの精度でロボットからの入力をリジェクトしてくれます。
僕は激的な効果がありました。
Invisible reCaptcha for WordPressとは
大半の方が、一度は経験されていると思います。
以下のようなアイコンを見たことはないですか?

読みにくいような文字を入力させられたり、画像の中から○○を選びなさい。など出題されるものです。経験あるでしょ?
このツールを今からあなたのブログに設定する方法になります。
Google「reCAPTCHA」のサイトキーを取得
reCAPTCHAのサイトキーとシークレットキーを取得します。
reCAPTCHAにアクセスしてください。
Googleアカウント作成方法
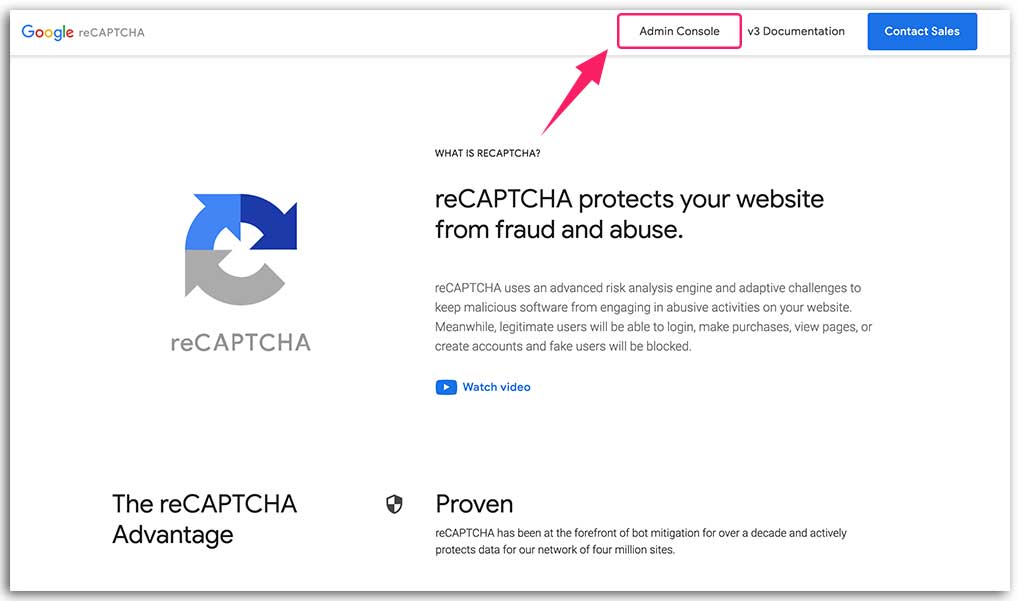
手順1:Admin Console
サイトを開いたら「Admin Console」をクリックします。

手順2:新しいサイトを登録
reCAPTCHAタイプ:reCAPTCHA V3を選択
メール:Googleのメールを入力
ドメイン:ドメインを入力
reCAPTCHAの利用条件に同意:理解してチェックする
最後に「送信」をクリックします。

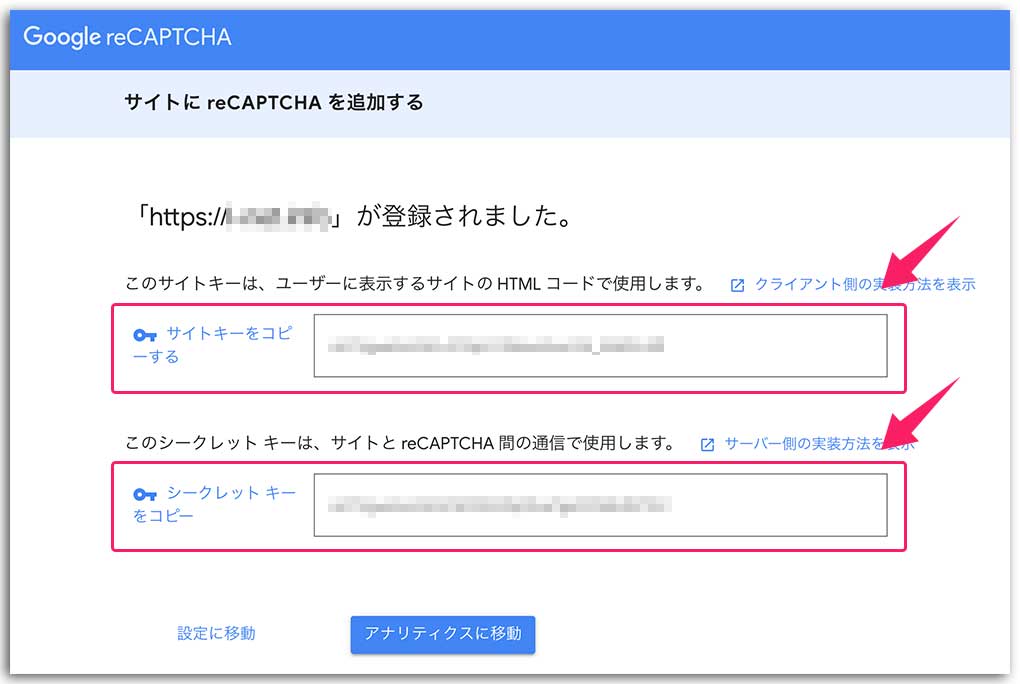
手順3:サイトキーのコピー
サイトキーとシークレットキーをコピーして控えておいてください。

Invisible reCaptcha for WordPressをインストール
次に、WordPressのプラグインをインストールします。
手順1:WordPressのダッシュボード

テーマのダッシュボードからプラグインにいきます。
ダッシュボード プラグイン
手順2:プラグインの検索
Invisible reCaptcha for WordPressを検索します。新規追加からキーワードに「Invisible reCaptcha for WordPress」を入力します。

手順3:インストールと有効化
Invisible reCaptcha for WordPressが検索されたら、インストールボタンをクリックして、インストールします。インストールされたら「有効化」ボタンをクリックしてInvisible reCaptcha for WordPressプラグインを有効化させます。

Invisible reCaptcha for WordPressの設定
Invisible reCaptcha for WordPressをインストールしたら、設定を行います。先ほど取得した「サイトキー」と「シークレットキー」が必要になります。まだ、取得されていない方は、上の方をご覧ください。
手順1:WordPressのダッシュボード

テーマのダッシュボードからInvisible reCaptchaにいきます。
ダッシュボード 設定 Invisible reCaptcha
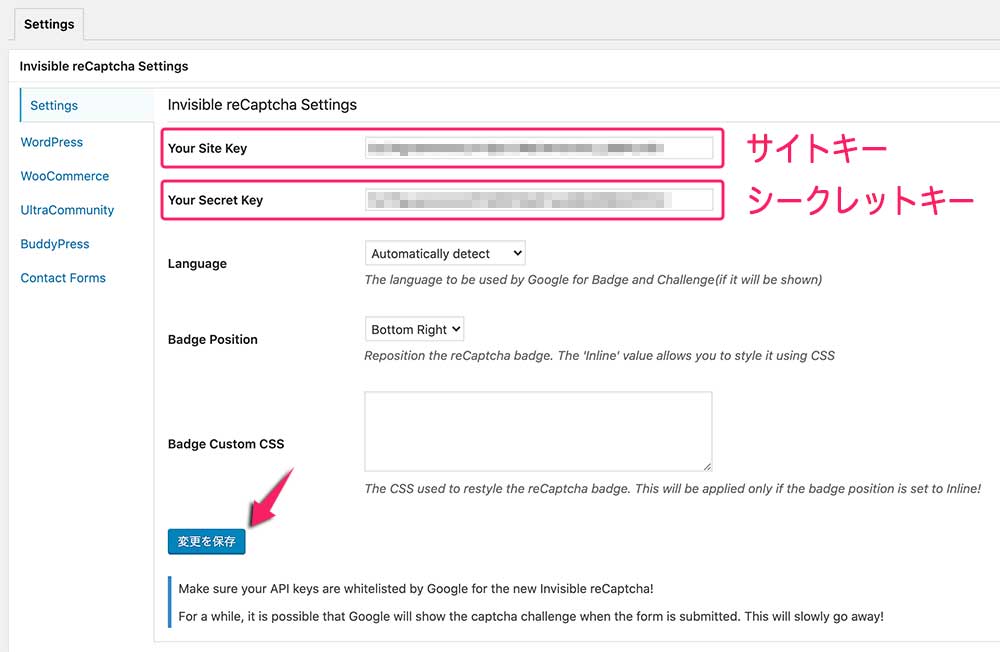
手順2:Settingsページ
Settingsのページでは「サイトキー」と「シークレットキー」を入力します。

Your Secret Key:シークレットキーを入力
Language:言語の選択
Badge Position:バナーの位置
Badge Custom CSS:バナーの位置を変更する場合はCSSを入力
変更を保存を入力します。
[adcode]
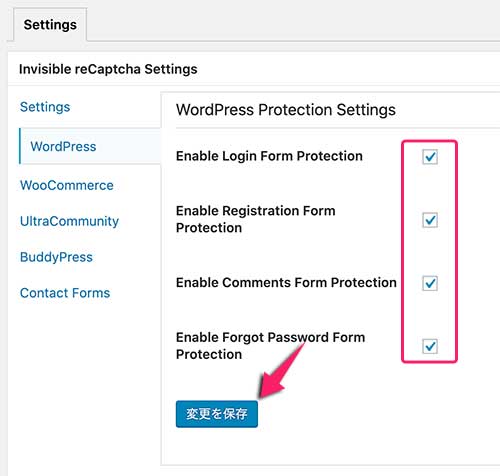
手順3:WordPressページ
WordPressページでは、reCAPTCHAをどのフォームで有効にするかの設定です。
僕は、4つ全てにチェックを入れました。

Enable Registration Form Protection:新規登録フォーム
Enable Comments Form Protection:コメントフォーム
Enable Forgot Password Form Protection:パスワード再発行フォーム
スパムコメント対策は、赤字の「Enable Comments Form Protection」になります。
これで、reCAPTCHAの導入は終了です。
まとめ
ブログをやっていると、スパムコメントに悩まされることがあります。僕の場合も1日に数百件もスパムコメントが投稿されていました。このreCAPTCHAを導入したことで、一切、スパムコメントが投稿されなくなったので記事にしています。
同じように悩んでいる方は、効果絶大です。ぜひ、導入してみてください。


