人気のWordPressのテーマであるSimplicity2のサイドバーの見出しをCSSでカスタマイズする方法をご紹介します。
そのまま使っても全然カッコいいのですが、自分好みにされたい方のために記事にしました。
初心者の方でも簡単にできますのでご覧ください。
[adcode]Simplicity2のダウンロード
親テーマと子テーマをダウンロード
Simplicity2のダウンロードは以下で行います。
Simplicity2のテーマを使う場合は、必ず子テーマも一緒にダウンロードして下さい。

子テーマをダウンロードする理由
別の記事でも書いていますが、親テーマのスタイルシート「 style.css」にカスタマイズしていると、親テーマがバージョンアップされた場合は、今までのカスタマイズが全て水の泡になってしまいます。
そこで親テーマがバージョンアップされても、カスタマイズの内容を残すために子テーマの「 style.css」を使います。
子テーマのスタイルシートをカスタマイズ
見出しのデザインなどテーマデザインのカスタマイズは、子テーマの「 style.css」を使います。
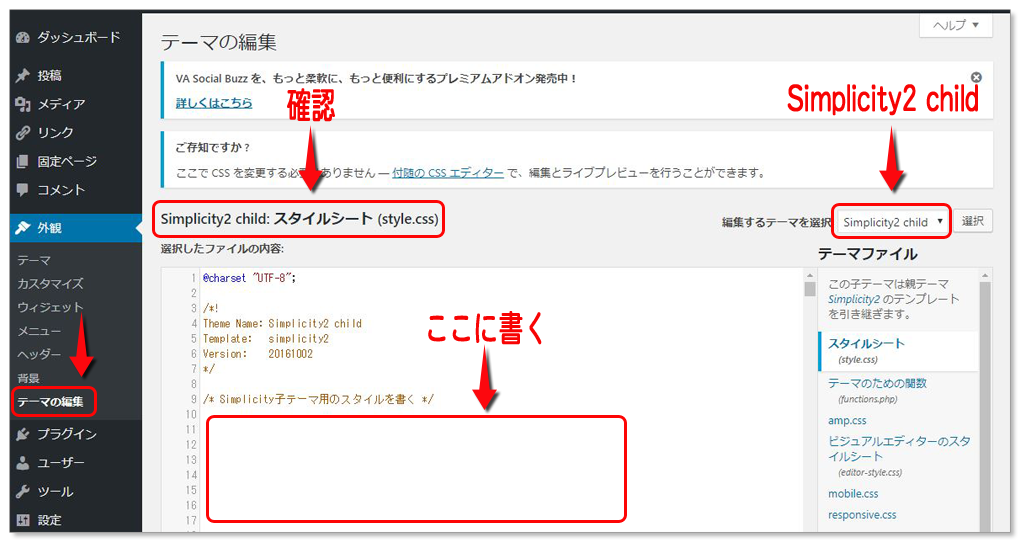
子テーマの「style.css」を開く
管理画面のダッシュボードから
ダッシュボード テーマの編集 へ進みます。
そこで「Simplicity2 child」を選択してスタイルシートを書いていきます。

サイドバー見出しのCSSをコピペする
それでは、見本をもとにCSSをコピペしてみましょう。
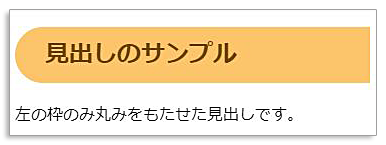
左枠のみ丸みをもたせた見出

#sidebar h3{
color: #6d4504; /*文字色*/
background: #fcc56c; /*背景色*/
padding: 10px 10px 10px 30px; /*余白*/
border-radius: 40px 0 0 40px; /*角に丸み*/
}
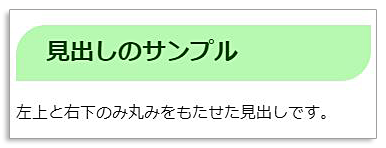
左上と右下のみ丸みをもたせた見出し

#sidebar h3{
color: #0e4707; /*文字色*/
background: #b8f9b1; /*背景色*/
padding: 10px 10px 10px 30px; /*余白*/
border-radius: 30px 0 30px 0; /*角に丸み*/
}
その他の見出しを探したい場合は、以下にサンプルを掲載しています。
参考 おしゃれな見出し用CSSデザイン集!WordPressブログにコピペするだけ!
動画でみる(youtube)
[adcode]
まとめ
上記のCSSでサイドバーの見出しを自由自在にカスタマイズできます。
興味がある方は参考にして下さい。