WordPressのテーマで人気のSimplicity2のトップページに新着記事を並べますが、記事と記事の間に罫線を入れて記事を見やすくする方法を紹介します。
ちょっとした改造ですが、CSSをコピペするだけで実装できますので試してみて下さい。
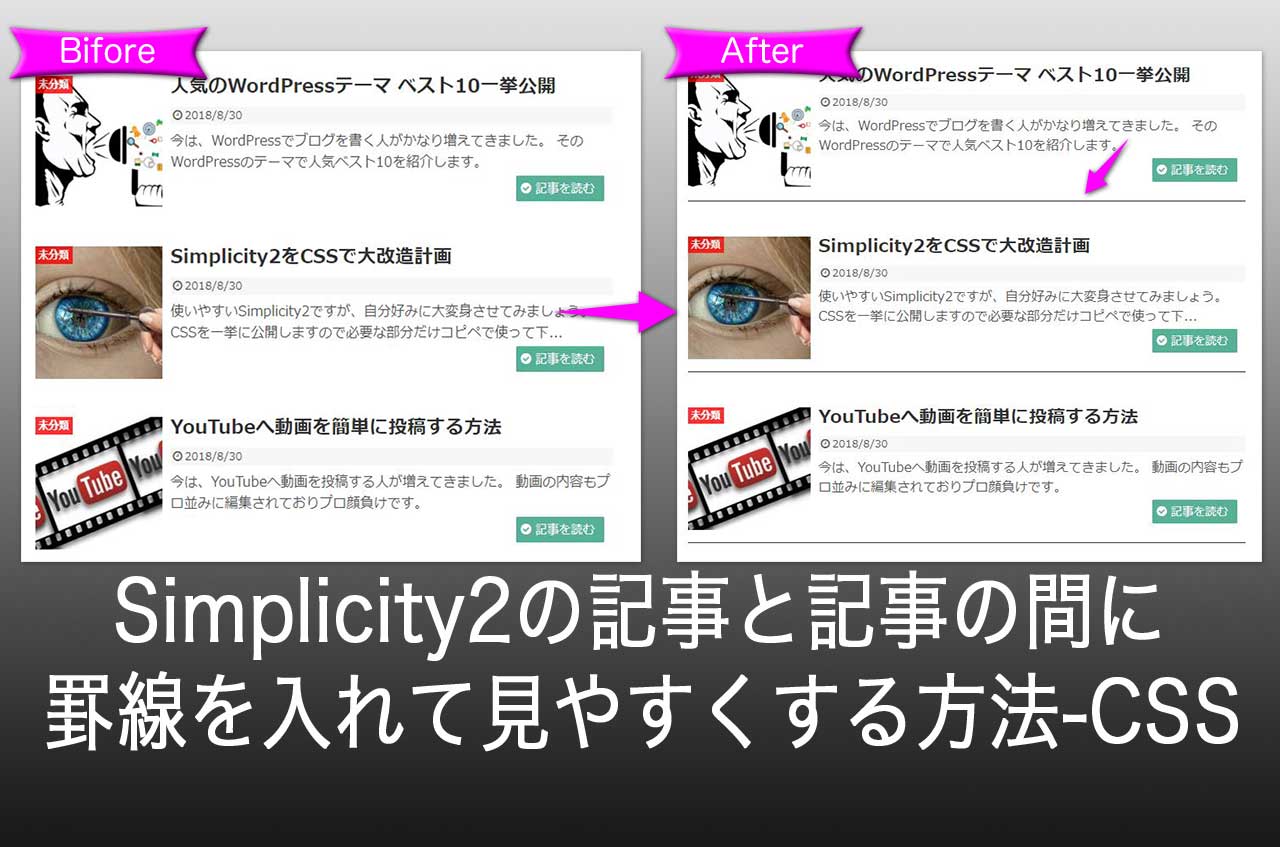
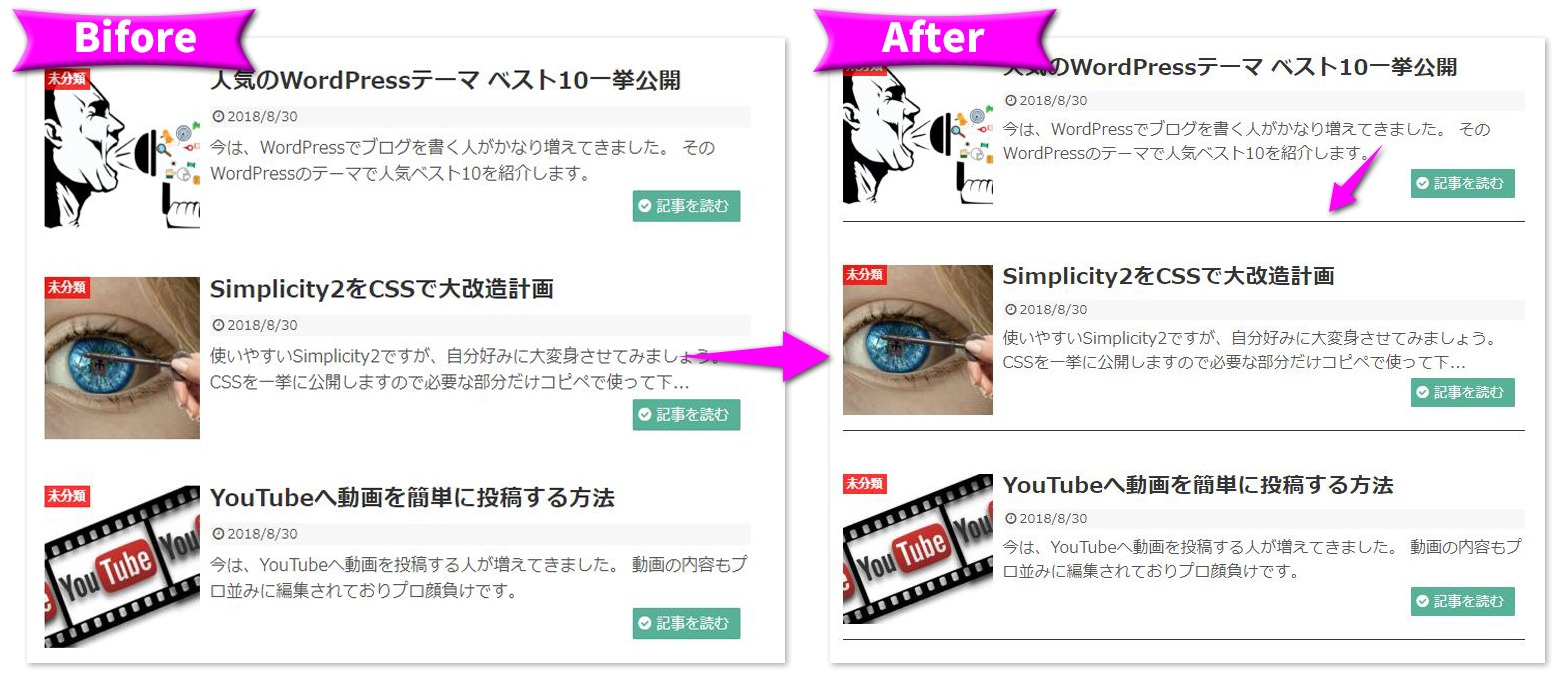
[adcode]記事と記事の間に線を入れるBefore After
トップページの記事と記事の間に罫線を入れる前と入れた後のサンプルを見て下さい。
まずは、どんなイメージなのか見てもらった方がいいので、以下をご覧ください。

記事と記事の間に「線」を入れた方が、どことなく見やすくないですか?
区切り線があった方が見やすいですね。
Simplicity2でトップページに新着記事を表示する方法
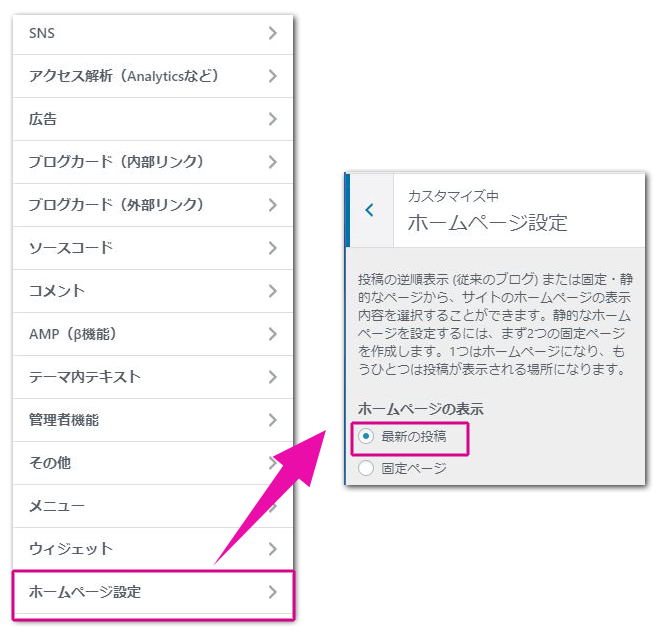
Simplicity2でトップページに新着記事(最新の投稿)を表示するには管理画面より
ダッシュボード ホームページ設定 に行き、最新の投稿にチェックを入れます。

記事の間に線を入れるCSS
トップページの最新の投稿の記事の間に線を入れるCSSは、以下をコピペするだけで実装できます。
凄く簡単ですので参考にして下さい。
CSSのコピー
#main .entry {
border-bottom: 1px solid #333333;
padding-bottom: 10px;
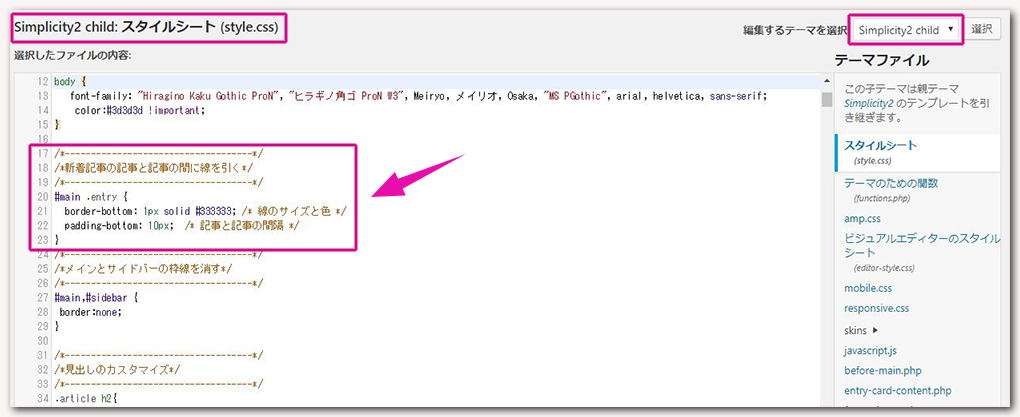
}Simplicity2 child: スタイルシート (style.css)に貼り付け
CSSを貼り付けるには、子テーマを使用します。
「Simplicity2 child」の「style.css」に貼り付けます。

以下の記述の下なら、どこにコピペしても構いません。
@charset "UTF-8";
/*!
Theme Name: Simplicity2 child
Template: simplicity2
Version: 20161002
*/
/* Simplicity子テーマ用のスタイルを書く *//* Simplicity子テーマ用のスタイルを書く */
の下に書きましょう。
僕は、CSS(スタイルシート)が何のCSSか区別がつくようにCSSの前にコメントを書いています。
/*------------------------------------*/
/*新着記事の記事と記事の間に線を引く*/
/*------------------------------------*/
#main .entry {
border-bottom: 1px solid #333333; /* 線のサイズと色 */
padding-bottom: 10px; /* 記事と記事の間隔 */
}みなさんも自分なりに分かりやすいコメントを書くといいでしょう。
[adcode]まとめ
Simplicity2は、そのまま使用してもカッコいいテーマではあります。
しかし、CSSをカスタマイズできるような工夫をされており、誰でもカスタマイズできるようになっています。
色々、カスタマイズできますので、自由にしてみて下さい。
他のカスタマイズする方法は、当プログでも紹介していますので参考にしてみて下さい。
参考 【WordPress】Simplicity2の見出しをCSSでカスタマイズする方法
参考 【WordPress】Simplicity2のサイドバーの見出しをCSSでカスタマイズ
参考 【WordPress】Simplicity2に目次を入れるプラグインとCSSでカスタマイズする方法
アフィリエイトを始めたい方は、以下を参考にされるといいでしょう。