人気のWordPressテーマ 【THE THOR(ザ・トール)】![]() を購入されると、子テーマも一緒にダウンロードされます。子テーマは必ず利用して下さいね。
を購入されると、子テーマも一緒にダウンロードされます。子テーマは必ず利用して下さいね。
子テーマを使わない理由はありません。使って当たり前なのです。
THE THORのインストール方法は、以下の記事を参考にしてください。
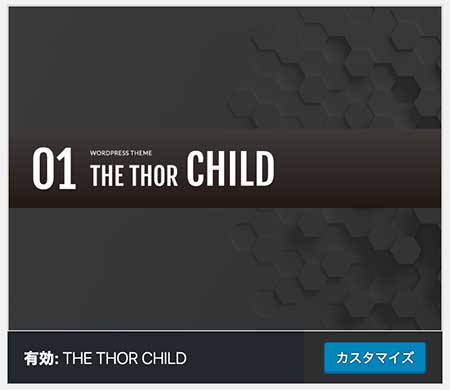
THE THORの子テーマを有効化
上記の、THE THORの購入方法とインストール方法-遂に有料テーマ!の通り、THE THORをインストールしたら、子テーマの方を「有効化」してください。

THE THOR CHILDを有効化します。
子テーマを利用する理由
WordPressの子テーマを利用する理由として、以下が挙げられます。
テーマがバージョンアップしてもデザインが初期化されない
子テーマを利用するメリットとして最大の理由は、親テーマがバージョンアップされてもCSSなどでデザインの変更をしていても、デザインが初期化されない(上書きされない)ため、最初からCSSを書き直す必要がなくなるのです。
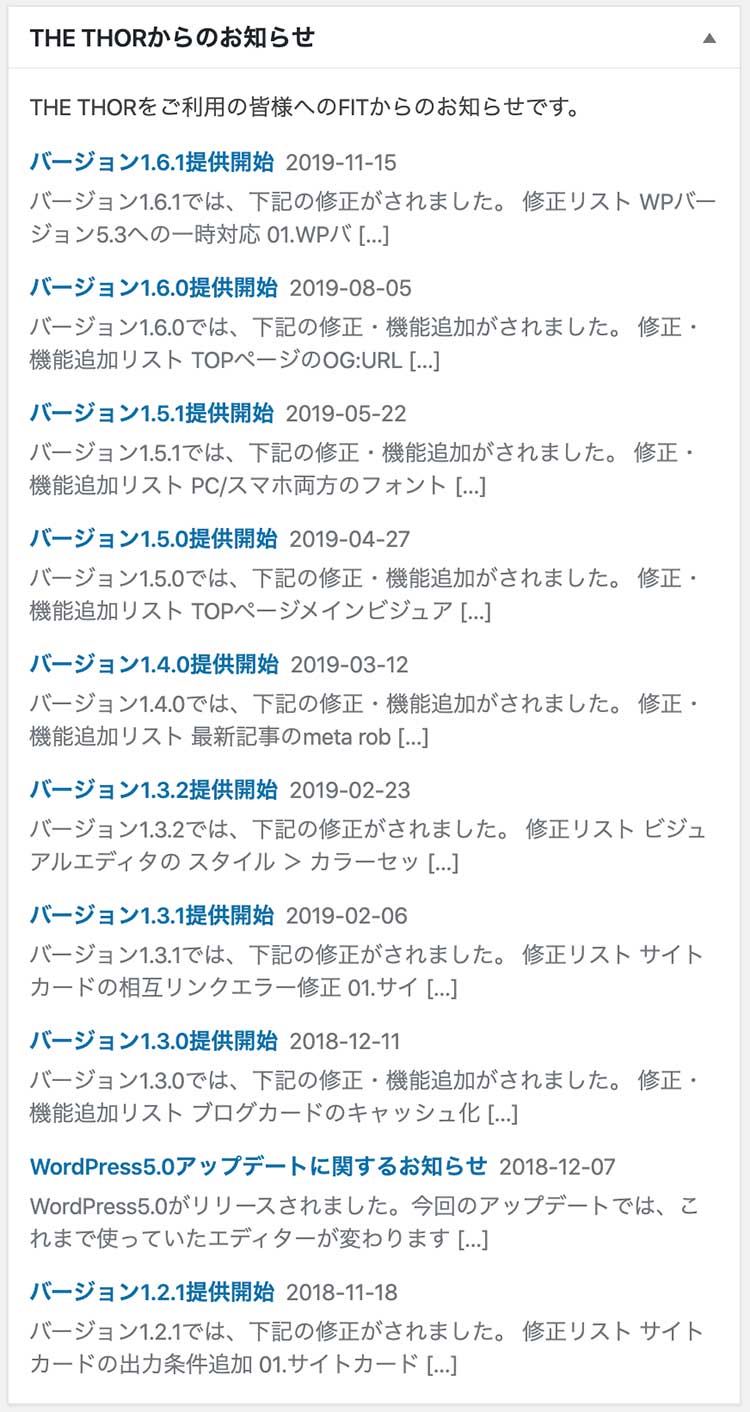
THE THORのバージョンアップ履歴
2019年には7回のバージョンアップがされました。

子テーマの利用方法
子テーマを利用する理由として、基本的には見出しのデザイン変更や、サイドバーの見出しやリストアイコンの変更などCSSデザインの修正が主だと思います。

リストボックスのリストの前のアイコンをお好みの「Font Awesome」に変更りする場合、子テーマにCSSを記述します。
子テーマにCSSを書いている場合は、テーマがバージョンアップされても子テーマのCSSは上書きされませんので、今まで通り変更したCSSを利用できます。
しかし、子テーマではなく親テーマの「style.css」にCSSでデザイン変更を書いていると、上に書いているように年間7回もバージョンアップされたら、7回もCSSを書き直さなくてはなりません。
バージョンアップごとに新しくCSSを書くなんてあり得ませんよね?
THE THORの子テーマへ書き方
THE THORの子テーマを利用する方法は、すごく簡単です。
子テーマにCSSを追加する方法を紹介します。
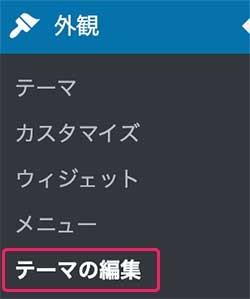
手順1:テーマの編集へ
ダッシュボード 外観 テーマの編集

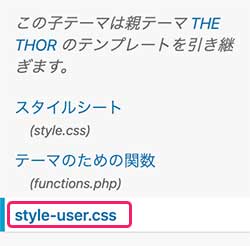
手順2:style-user.cssへ
THE THORで子テーマのスタイルシートは「style-user.css」へ書くことになります。「style.css」には書かないでください。

手順3:style-user.cssへ記述
子テーマの「style-user.css」へCSSを記述していきます。
/*------------------------------------*/
/*リストアイコンCSS*/
/*------------------------------------*/
.content ul > li::before {
font-family: "Font Awesome 5 Free";
content: "\f058";
padding-right:10px;
transform: scale(1.0);
}.content ul li {
padding-left: 20px;
}「style-user.css」のファイルを初めて利用する時は、空白のページになっていますので、上記のようなCSSを記述していきます。
上記の例は、リストにアイコンを表示するCSSになります。以下のようにリストの前にアイコンが表示されます。

まとめ
WordPressで子テーマが配布されているテーマであれば、絶対に子テーマを使うべきです。
使わない理由はありません。
THE THORには、標準で子テーマが配布されているので、CSSをカスタマイズする場合は、子テーマに記述してください。