THE THORの使い方とマニュアルとして、カテゴリーの作り方とタグの作り方を紹介します。
カテゴリーやタグはブログの記事を整理するために絶対に必要になります。また、SEO対策としても重要な役割をはたしますので、THE THORを購入された方は、投稿前にカテゴリとタグの設定を行いましょう。
また、記事の最後には、作ったカテゴリーをサイドバー(ウィジェット)に登録する方法も併せて紹介します。
ブログ初心者の方は、まず以下の記事から見ていただけると理解できます。
THE THORのカテゴリーの作り方
まずは、カテゴリーの作り方から説明します。
カテゴリーの必要性については、同じFIT社から提供されているLION MEDIAのLION MEDIAのカテゴリー分類の必要性とカテゴリーの作り方記事を参考にしてください。
手順1:カテゴリー登録画面にいく
ダッシュボード 投稿 カテゴリー

手順2:新規カテゴリー追加
以下の画面が表示されますので、必要な部分を入力します。

- 名前
- スラッグ
- 親カテゴリー
- 説明
この4つの項目を入力しますが、一つ一つ説明していきます。
カテゴリーの名前を入力します。
例)WordPress などの分類を入力します。
ここは、半角の英数字で入力します。
例えば「WordPress」と言うカテゴリーを作った場合、スラッグには「wordpress」のように半角英数字で入力します。
そうするとWordPressのカテゴリーのURLは以下のようになります。
https://mutakko.info/category/wordpress/
アフィリエイトのカテゴリーの場合は、以下のようになります。
https://mutakko.info/category/affiliate/
URL部分になりますので、基本は半角英数字で入力してください。
カテゴリーの中に、更にカテゴリーを作りたい時に使います。
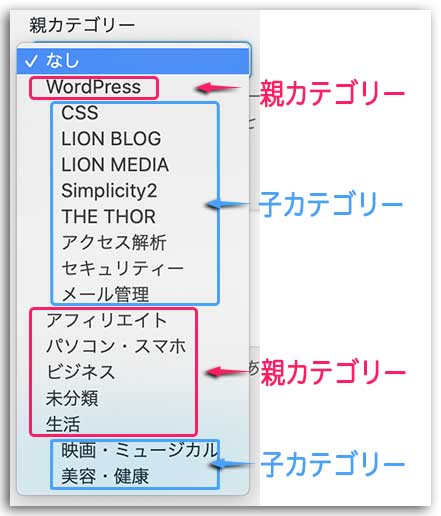
僕のカテゴリーを見てください。
親カテゴリー「WordPress」の中に「CSS」や「LION BLOG」、「LION MEDIA」など子のカテゴリーを作っています。

上記の図のように親カテゴリーの中に子カテゴリーをいくつも作ることができます。もちろん親カテゴリーも複数作ることができます。
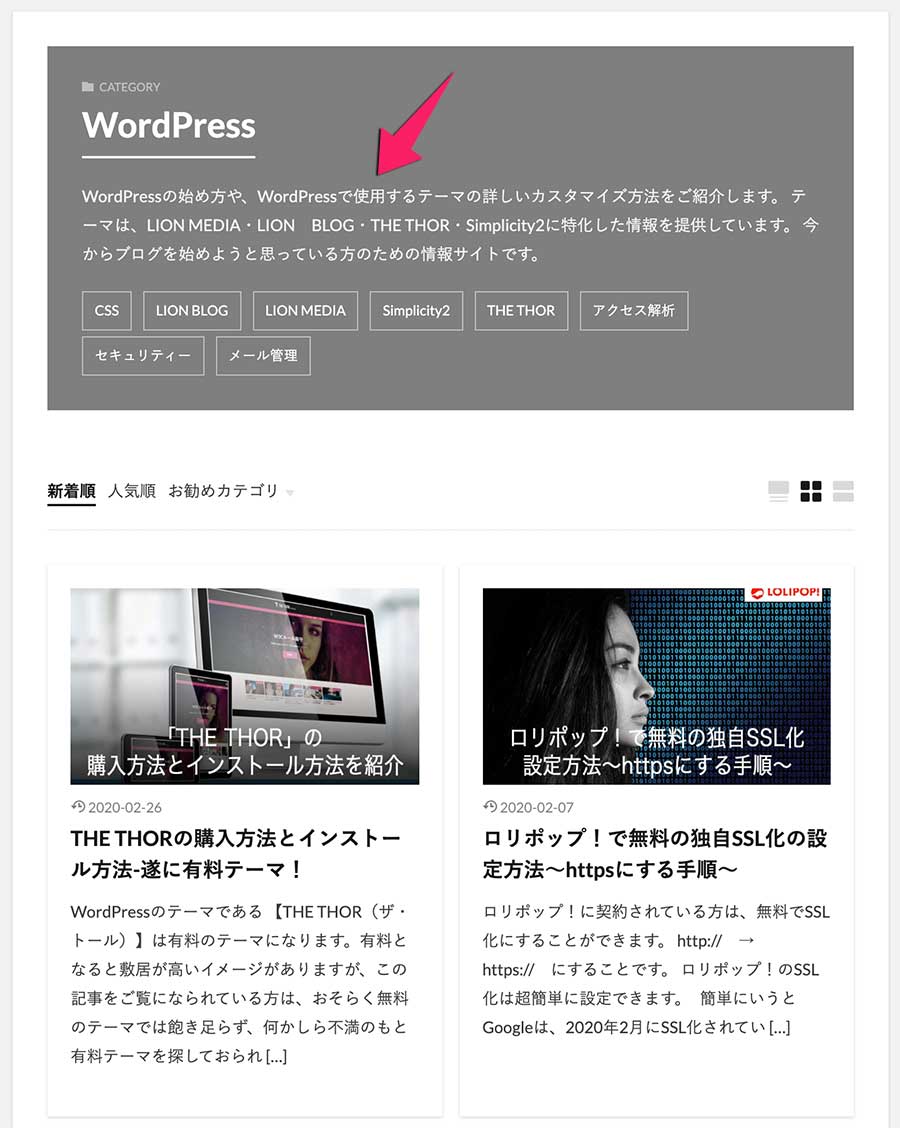
最後に説明ですが、カテゴリーのページにアクセスされた時に、記事の上部にカテゴリーの説明文が表示されます。そこに表示される説明文を、ここで入力します。
入力した説明文は、以下のように表示されます。

カテゴリーの作り方は、お分かりいただけましたでしょうか。
THE THORをインストールしたら、記事を書く前にカテゴリーの設定を行ってください
THE THORでカテゴリーの表示場所
THE THORでカテゴリーの表示場所は、デザインによって異なりますが、一般的にサイドバーに表示されます。
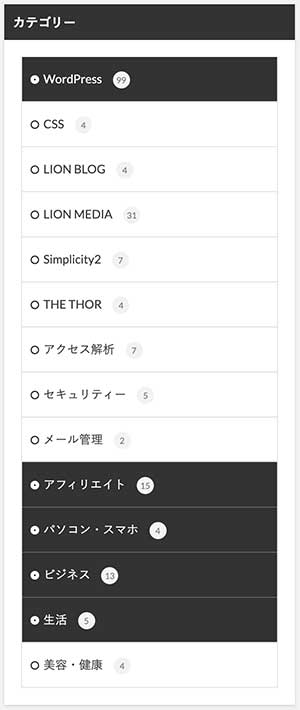
僕のブログでは以下のように表示されます。

黒い背景が「親カテゴリー」で白い背景が「子カテゴリー」です。
カテゴリーの表示の背景色なども自由に変更できます。
このようにサイドバーにウィジェットとして表示させる方法は、記事の最後に紹介します。
THE THORでタグの作り方
THE THORでタグの作成方法も、カテゴリー作成方法とほぼ同様です。
タグの必要性はLION MEDIAにはなりますが、同じことなのでLION MEDIAのタグ分類の必要性とタグの作り方を参考にしてください。
手順1:タグ登録画面に行く
ダッシュボード 投稿 タグ

手順2:新規タグ追加
以下の画面が表示されますので、必要な部分を入力します。

- 名前
- スラッグ
- 説明
タグの場合は、3つの項目を入力していきます。
タグの名前を入力します。
例)THE THORやアクセス解析など
ひと言で書いてください。
カテゴリーの場合と同じで、半角の英数字で入力します。
例えば「WordPress」と言うタグを作った場合、スラッグには「wordpress」のように半角英数字で入力します。
そうするとWordPressのカテゴリーのURLは以下のようになります。
https://mutakko.info/tag/wordpress/
URL部分になりますので、基本は半角英数字で入力してください。
カテゴリーと同じでタグのページにアクセスされた時にタグの説明文が表示されます。
サイドバー(ウィジェット)に表示させる方法
管理画面にいきます。
手順1:ウィジェット設定に行く
ダッシュボード 外観 ウィジェット

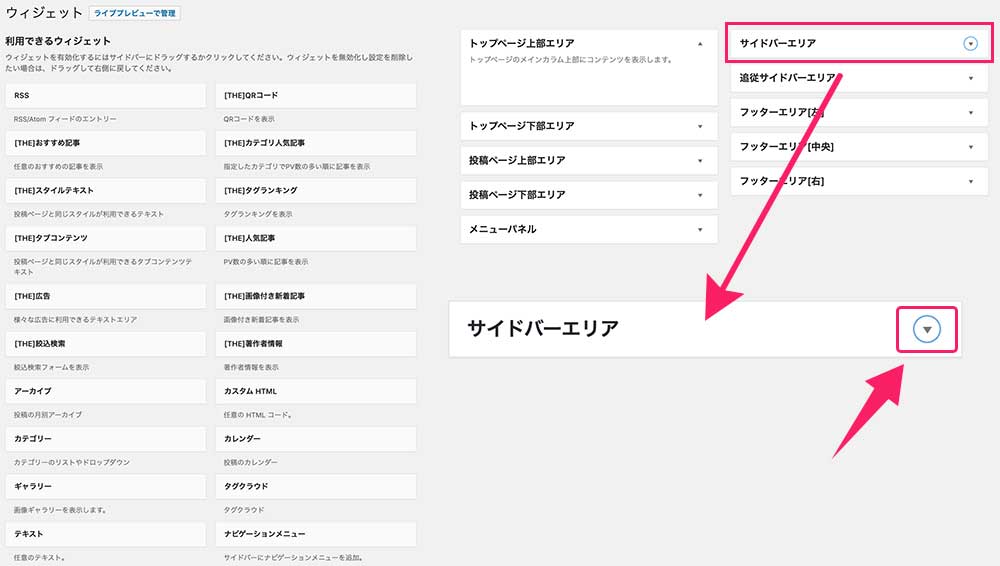
手順2:サイドバーエリアを開く
下図のように、サイドバーエリアの右にある三角のボタンをクリックして展開する。

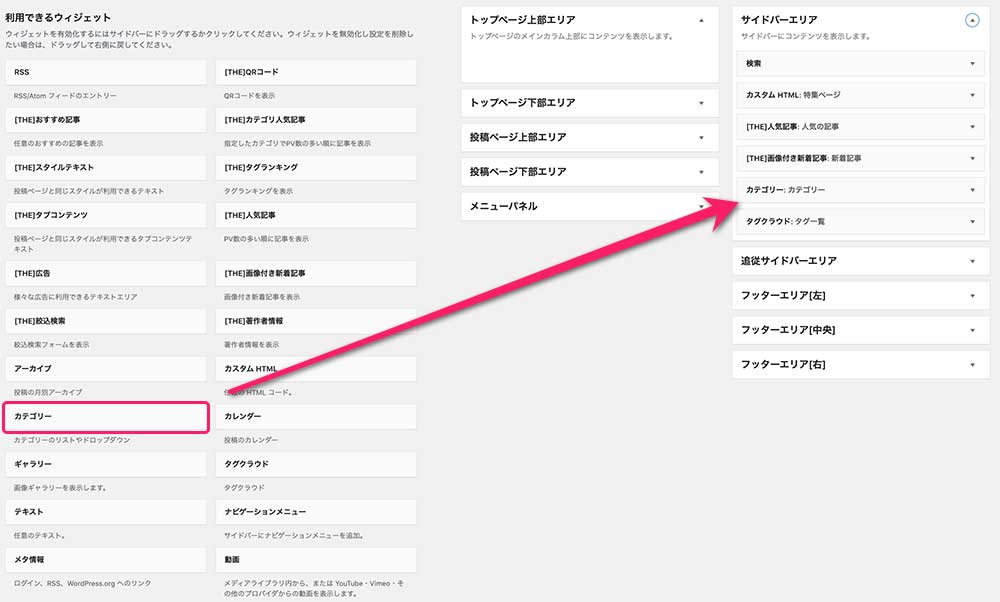
手順3:カテゴリーをドラック&ドロップ
利用できるウィジェットの中から、カテゴリーをサイドバーエリアに「ドラッグ&ドロップ」する。
※マウスでクリックしたまま、サイドバーエリア枠に持っていき、サイドバー枠内で離す

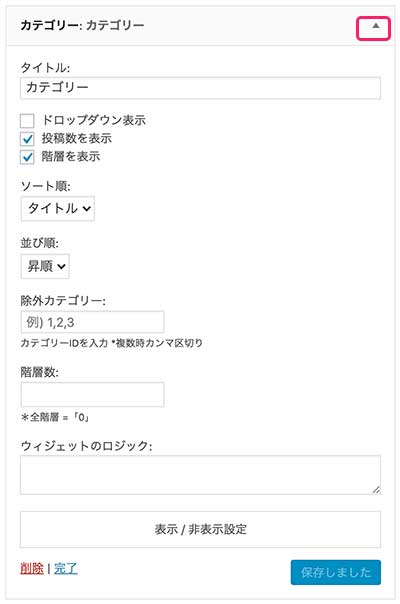
手順4:カテゴリー内の詳細設定
サイドバーに表示するカテゴリーの詳細設定を行います。
- 投稿数を表示
- 階層を表示

これで、サイドバーにカテゴリーが表示されます。
同じようにタグもサイドバーエリアにドラッグ&ドロップで持っていくと、サイドバーに「タグ」も表示できます。
まとめ
THE THORは非常に素晴らしいテーマです。
僕のおすすめテーマになります。THE THORをインストールされたら、カテゴリーの設定とタグの設定は記事を書く前に行ってください。
これからもTHE THORに関する記事やカスタマイズに関する記事を書いていきますのでよろしくお願いします。







突然のお問い合わせ失礼致します。
いつも動画拝見させて頂いております。
ザ・トールについての質問になるのですが、どうしてもわからない部分がありましてお問い合わせさせて頂きました。
その部分なのですが、私の制作中のサイトを見て頂ければわかると思うのですが、カテゴリーがどうしても教示されません。
色々なサイトで調べまくったのですが、なにをやってもサイドバーに表示されないのです。
もちろんMutakkoさんのカテゴリー作成動画も見させて頂きました。
どこかに表示させるための項目があるのでしょうか?
もしくはカウントが0だと表示されないとか・・・
画像を添付できないので、少し状況伝達が難しいですが、思い当たるふしなどありましたら教えて頂ければ助かります。
よろしくお願い致します(。v_v。)
アイコ様
コメントありがとうございます。
今は、カテゴリーが表示されているようですが、3つ以上カテゴリーを作られていますか?
言われる通り、該当するカテゴリーに投稿が1件もないとサイドバーにカテゴリーが表示されません。
すでに解決されているかもしれませんが、宜しくお願いいたします。
素敵なブログを作られていますね。