Mutakkoブログは、LION BLOG(ライオンブログ)というWordPressの無料テーマを使って書いています。(現在は有料の【THE THOR(ザ・トール)】![]() です)
です)
無料のテーマですが、非常に高機能なブログでプラグインがなくても運用できる素晴らしいテーマなのです。
今回はLION BLOGでブログの書き方を紹介していきます。
新規登録
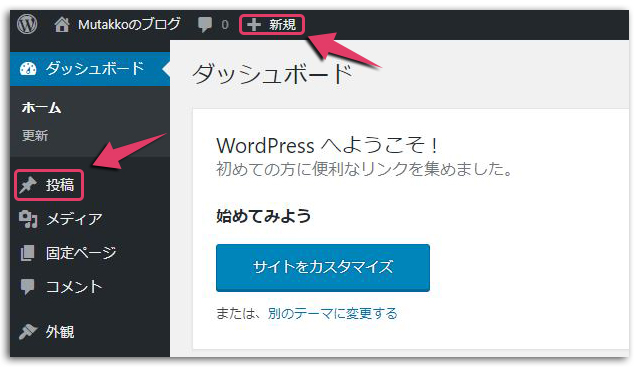
ご自分のサイトの「+新規」もしくは「投稿」を選んで下さい。その他にも新規にブログを書くボタンは至る所にありますので、そこまで迷われることはないかと思います。

記事を書いてみよう

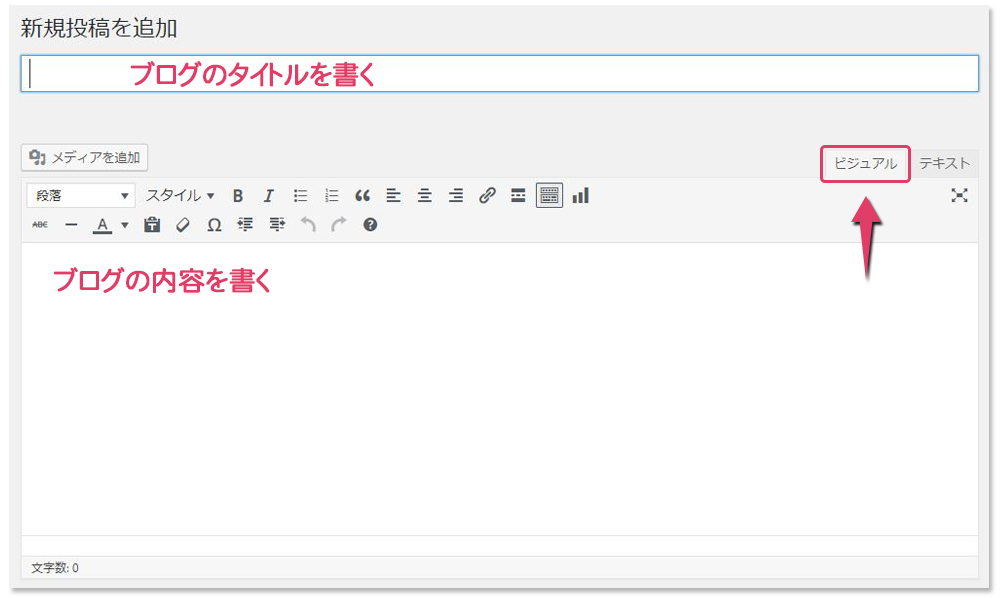
画面を見て分かるように、HTMLの知識など全く必要ありません。Microsoft社のWord(ワード)のようにタイトルとブログの内容を書くだけです。(画面のモードは「ビジュアル」にしています)
シンプルなブログであればスマホからも書く事ができますし、ホームページでブログを書くことは難しい!私にはできない!と、ためらう事は何もありません。
だって、こんなに簡単にブログが書けるんですからね。
実際、Mikikkoもエクセルやワードは使えたのですが、ホームページのことやブログの事は全く未知の世界でした(^^;

私は全く知らない世界でした。こんな私ができたんだから皆さんもできますよ。
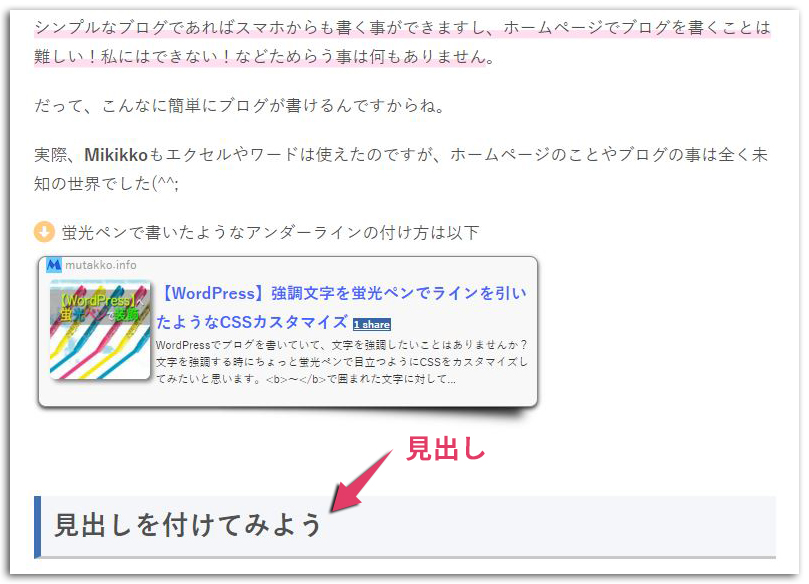
見出しを付けてみよう
下の図のように見出しを付けて文章の区切りを行います。長々な文章では読み手も読みにくいし、内容が変わるところで見出しで区切った方が読みやすいですよね。

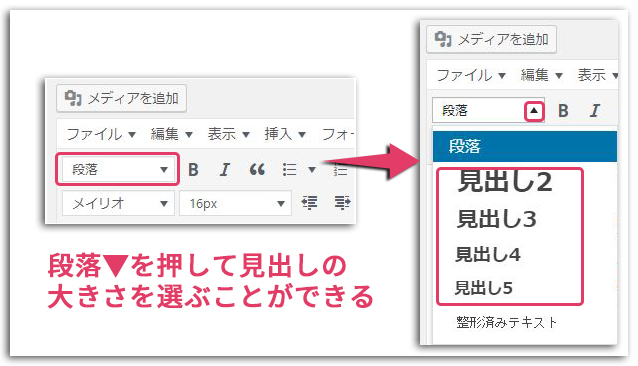
見出しにしたい文字を選択して「段落」の▼を押すと「見出し2」や「見出し3」が出てきます。お好きな見出しに変更してみて下さい。僕は「見出し2」を少しカスタマイズしています。

見出しのデザインをCSSでカスタマイズしたい場合は、以下の記事を参考にしてください。見出しのカスタマイズ方法を詳しく解説しています。
写真や画像を挿入してみよう
写真や画像を挿入することも簡単にできます。
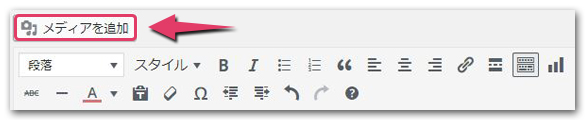
手順1:メディアを追加
「メディアを追加」ボタンをクリックします。

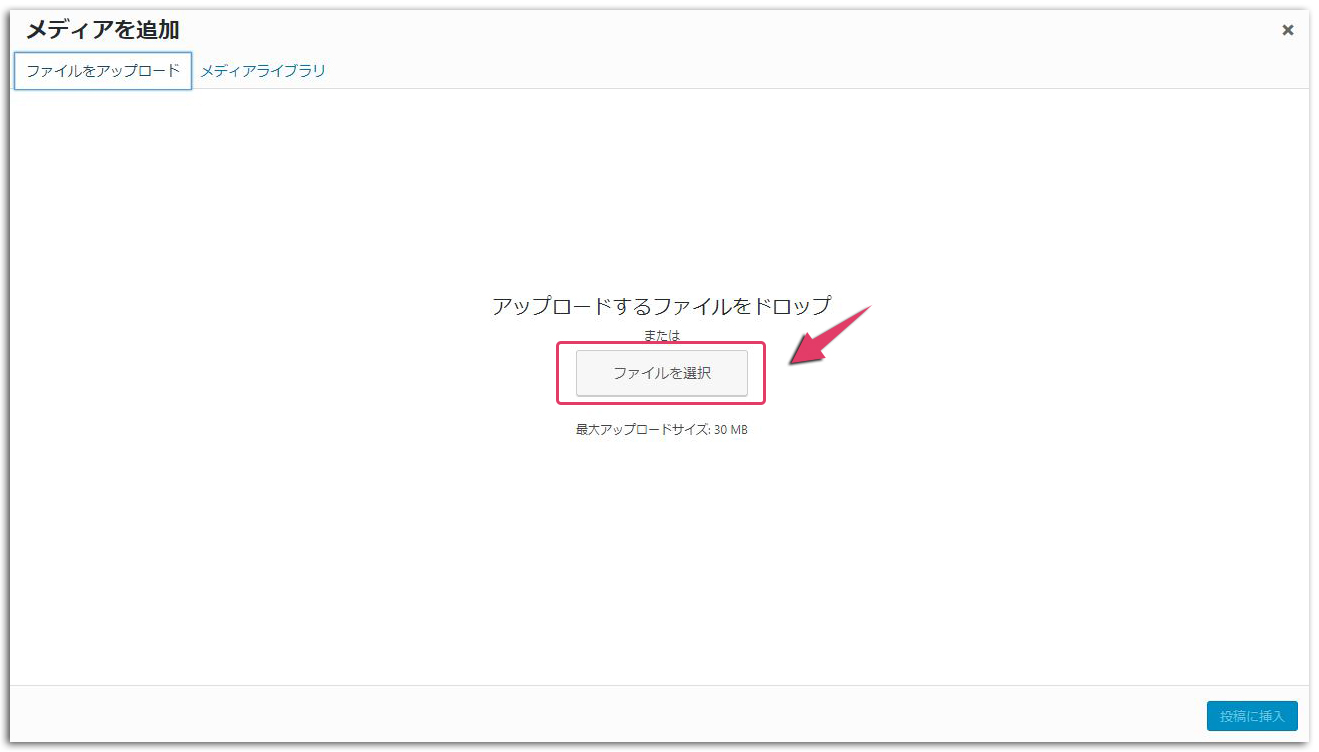
手順2:ファイルをアップロードを選択
「ファイルをアップロード」を選択します。

手順3:ファイルを選択
「ファイルを選択」ボタンをクリックします。

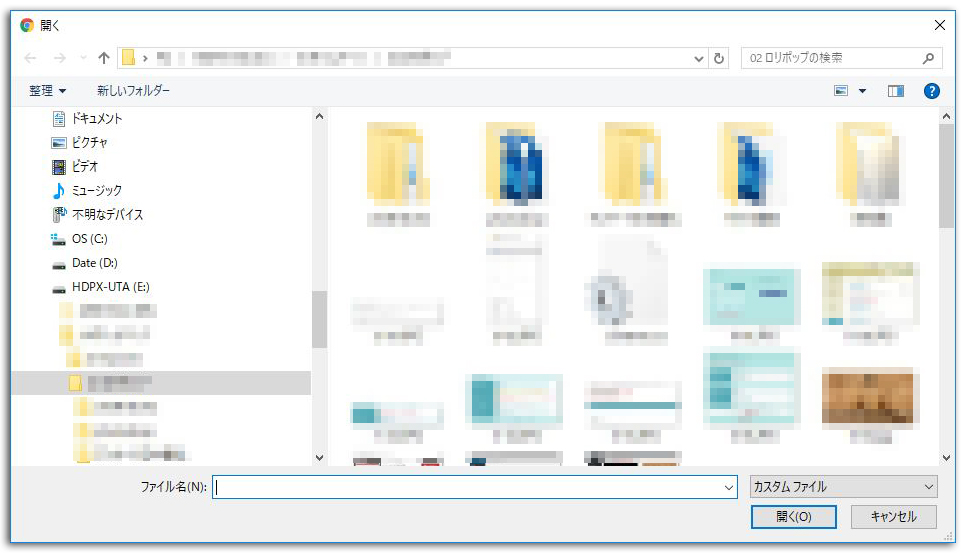
手順4:ファイルを選択して投稿に挿入
アップロードしたいファイルを選択して「開く」を押します。
最後に「投稿に挿入」ボタンを押します。


指定の場所に写真や画像が挿入されたはずです。写真の挿入も簡単でしょ?
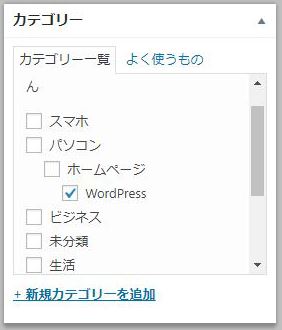
カテゴリーを決める
この記事のカテゴリーを決めます。カテゴリーを決めておいた方が、読者が探したい記事を見つけやすくなります。
カテゴライズされていないブログに訪れた場合、読者は他の関連する記事を読んでくれません。
定期的に読んで頂くために、読者が目当ての記事をスムーズに読んで頂けるためにもカテゴリー分類をお薦めします。

WordPressの右側にある「カテゴリー」から選択します。僕は「WordPress」にしました。
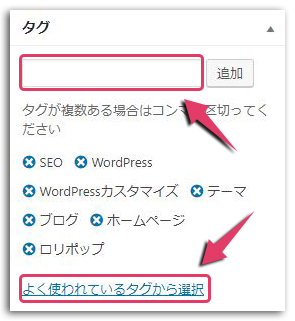
タグを追加する
カテゴリーの他にタグを追加します。タグは関連するキーワード的な役割を果たします。
タグは記事を読まなくてもある程度、記事の内容を予測できるため適切なタグを設定しましょう。
関係のないタグを追加すると、タグを頼りに訪れてくれたユーザーが、タグの内容と記事の内容が違うためすぐに帰ってしまいます。
また、ブログの信頼性が落ちて二度と訪問してくれないでしょう。
タグは10個以内の適切なキーワードを設定して下さい。

既にタグを追加したことがある場合は「よく使われているタグから選択」を押して、履歴からタグを追加します。
初めての場合は、空白の欄にタグを入力して「追加」をクリックします。
例)SEO、料理、カレーライスなどです。
単語を入力します。
アイキャッチ画像を決めよう
アイキャッチとは、読者の目を引き寄せるアピールポイントとなります。
では、どのような写真がいいのか?一般的には、記事に関連する写真やイラストにキャッチコピーを付けたり、説明文を添えた画像が多く使われています。

LION BLOGを使ってブログを書く記事なので、LION BLOGの画像を引用させて頂きました。
このようにアイキャッチの設定は、右下にある「アイキャッチ画像」で設定できます。
ここで設定したアイキャッチ画像は以下で使われます。
- 記事のトップ画像
- 最新の記事
- 関連する記事
- TwitterやFacebookに投稿された場合の画像
アイキャッチ画像は必須と思って頂いて構いません。それだけ重要です。
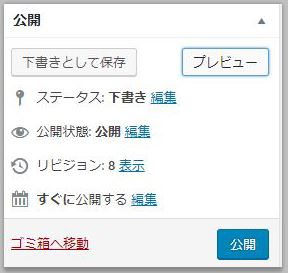
いよいよ記事を公開しよう
さぁ、基本的なことは書いたので、いよいよ記事を世界に公開しましょう。
これで、あなたが書いた記事が世界中の人に公開されることになります。楽しみですね。
「公開」ボタンを押して記事を公開します。

公開日時を指定して投稿することもできます。(未来や過去)
皆様が書かれた記事が数多くの方に朗読されることをお祈りいたします。
まとめ
今回は、LION BLOGで紹介しましたが、LION MEDIAでブログを書く場合も同じです。
書き方や公開の仕方は同じなので参考にしてください。