今回は、WordPressのテーマ「LION MEDIA」の標準カスタマイズ第10段「高度な設定編」をご紹介します。
高度な設定部分は、表には出ませんがページの裏側で働いてくれるところです。
ブログを運営していると「<head>〜</head>の間に記述してください。」などよく耳にすると思います。その設定をここで行うことができます。
LION MEDIAのカスタマイズ方法を全てご覧になりたい方は、以下のページに一覧表がありますので参考にされてください。
参考 LION MEDIA(BLOG)の全てが分かる!カスタマイズ総まとめ【保存版】
[adcode]LION MEDIAの高度な設定をカスタマイズ
LION MEDIAの高度な設定のカスタマイズは、以下の高度な設定 [LION用]ページで行います。

この記事では「高度な設定」ページの全てを解説します。
</head>直上の自由入力エリア
設定箇所

<head>~</head>内に記述してください。など指定がある時は、ここに入力します。
一般的には、外部読み込みのCSSなどを入力します。
例えば「Font Awesome」を使う時は <head>~</head>内にスタイルシートを読み込むための記述をする必要があります。
</body>直上の自由入力エリア
設定箇所

<body>~</body>内に記述したい時は、ここに入力します。JavaScriptなどの記述に最適と言われています。
特に入力する必要がない場合は、必要になってから設定すればいいかと思います。
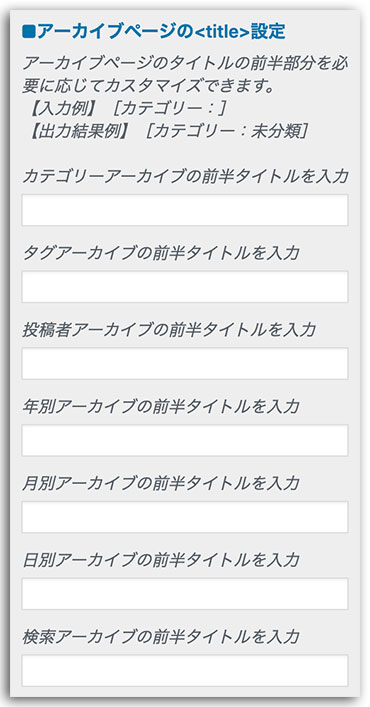
アーカイブページの<title>設定
設定箇所

この設定は、アーカイブページを表示したときにそれぞれのアーカイブページのタイトルの前に表示する文字を設定できます。
例えば、「タグアーカイブの前半タイトルを入力」に「タグページ:」と設定したとします。
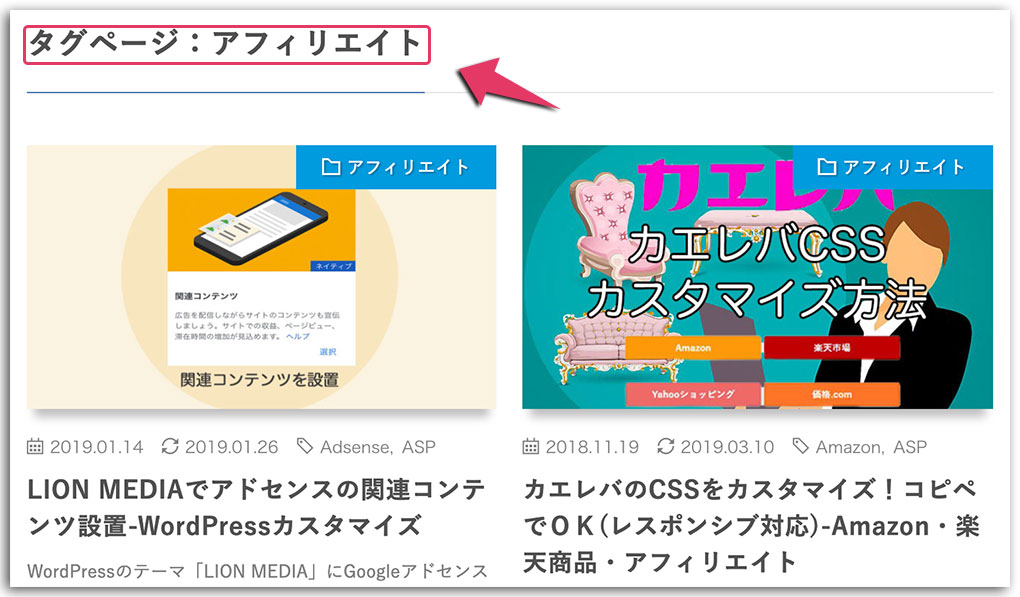
タグのページの「アフィリエイト」タグを表示した時は、「タグページ:アフィリエイト」とタイトルがつきます。
表示例

このようにそれぞれのアーカイブページで設定できます。
特に必要ない場合は、入力する必要はありません。必須の設定項目ではありませんね。
まとめ
今回は、冒頭でも話しましたが、ページの裏で活躍してくれる設定になります。
Googleアドセンスをする場合も<head>~</head>内にコードを入力しておく必要があります。表には出てきませんが、裏で情報収集や読み込み時に使用するところです。
必要になった場合にここで設定してください。


