WordPressの人気のテーマである「LION MEDIA(ライオンメディア)」の標準で搭載されているカスタマイズページの使い方と設定方法をご紹介します。
まず、LION MEDIAのテーマをインストールしたら、初めに行うのが今回紹介するカスタマイズページになります。
このカスタマイズページを設定せずに使用することはまずありません。
LION MEDIAのカスタマイズページは全部で17項目ありますが、今回の記事は「基本設定[LION用]」を説明していきます。続けて「基本機能設定 [LION用]」も続けてご覧ください。
LION MEDIAの基本設定をカスタマイズ
LION MEDIAの基本設定のカスタマイズは以下の基本設定[LION用]ページで行います。

検索機能の検索対象
設定箇所

ブログ内の検索を行う場合、以下の検索ボックスを利用しますが、その場合の検索対象範囲を決める設定です。
検索ボックス

選択肢
- 固定ページと投稿
- 投稿だけ
- 固定ページだけ
「投稿だけ」を選択すると、ユーザーがブログ内を検索された場合に「投稿ページ」のみ検索の対象となり、固定ページは検索の対象にはなりません。
参考 LION MEDIAのサイドバーの見出しをCSSでカスタマイズ
アーカイブページの抜粋文字数
設定箇所

アーカイブページの抜粋する文字数を決める設定です。「20〜500文字」で設定可能です。
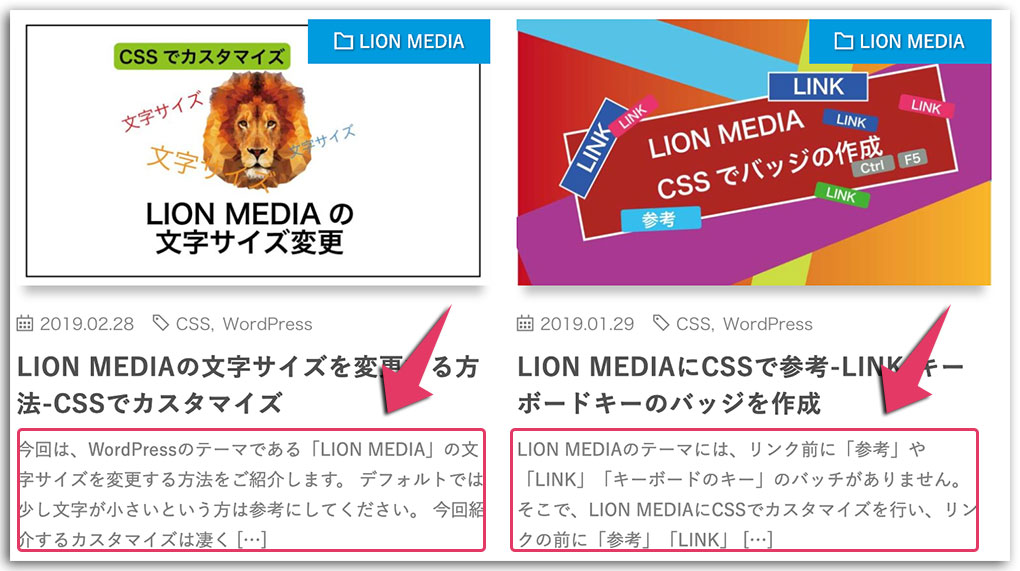
アーカイブの文字数とは

上記の写真は、「100文字」に設定している状態です。これくらいがちょうどいいのではないでしょうか?まぁ、人それぞれ、好みで設定してください。
アーカイブページのタグ表示件数
設定箇所

アーカイブページに表示する「タグ」の数を設定します。投稿時にタグを複数設定していても、ここで設定したタグの数だけ表示されます。
アーカイブのタグ表示件数とは

上記の写真では、タグの数を「2」にしています。「2」にしているので「CSS」と「WordPress」の2つしか表示されていません。
参考 LION MEDIAのタグ分類の必要性とタグの作り方-WordPress
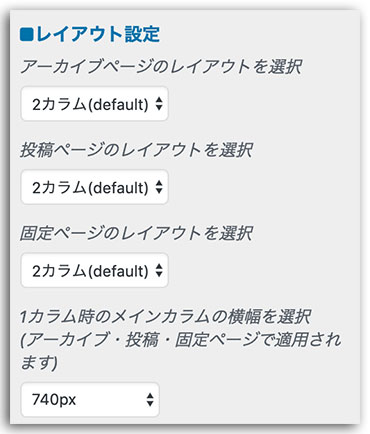
レイアウト設定
設定箇所

アーカイブページと投稿(固定)ページのレイアウト
アーカイブページも投稿ページも固定ページも「1カラム」と「2カラム」を設定できます。
1カラム=サイドバーなし
2カラム=サイドバーあり


参考 LION MEDIA サイドバーのカテゴリーデザインをCSSでカスタマイズ
参考 LION MEDIA 個別記事のヘッダー画像やタイトルデザインをカスタマイズ
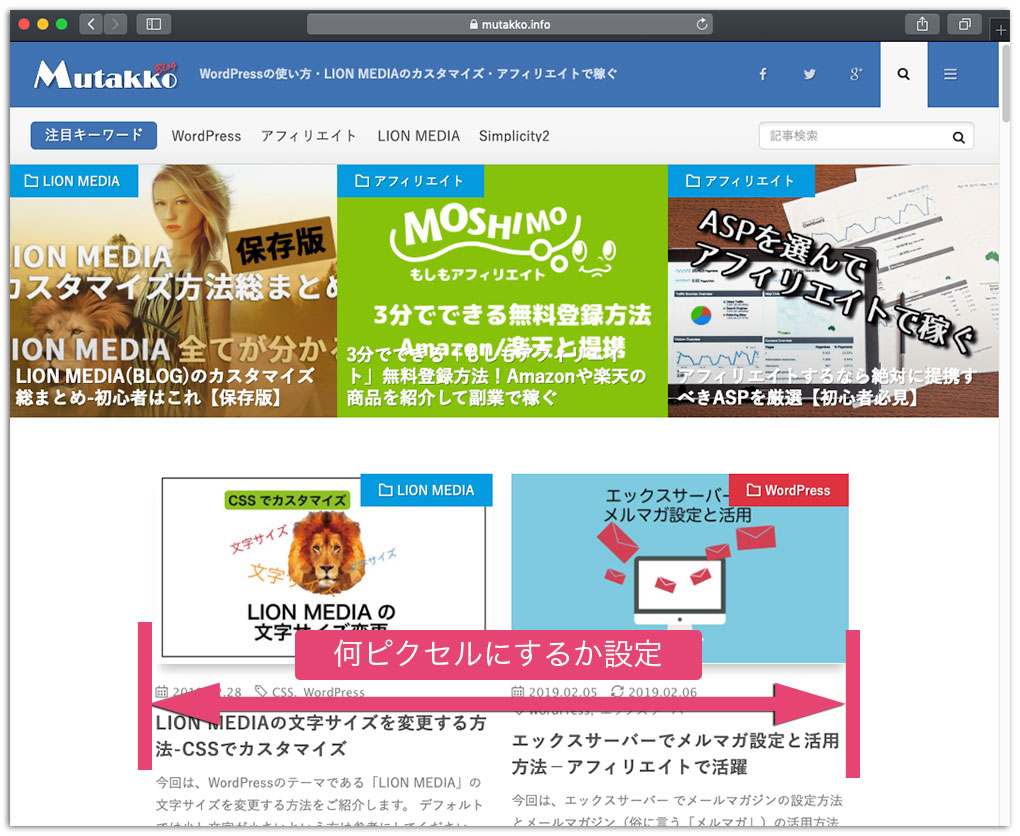
1カラム時のメインカラムの横幅を選択
1カラムを選択された場合に、横幅を何ピクセル(px)にするか設定できます。

お好みに合わせて設定してください。ちなみに上記は「740px」に設定しています。
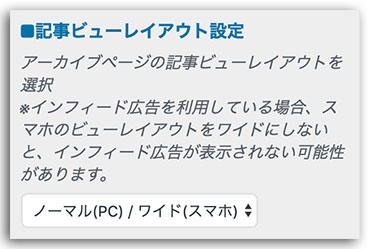
記事ビューレイアウト設定
設定箇所

選択肢
- ノーマル
- ワイド
- ノーマル(PC)/ワイド(スマホ)
この3つから選択できます。
一番ベストな設定は「ノーマル(PC)/ワイド(スマホ)」です。
ノーマルの設定では、スマホでGoogle AdSenseの「インフィード広告」が表示されません
スマホで見た場合

インフィード広告を利用しない場合は、お好みに合わせて設定してください。
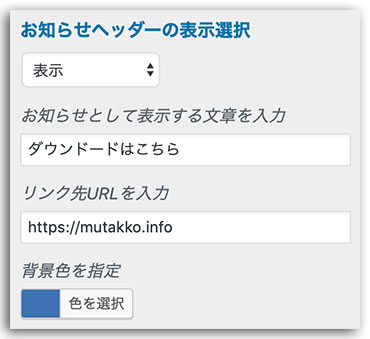
お知らせヘッダーの表示選択
設定箇所

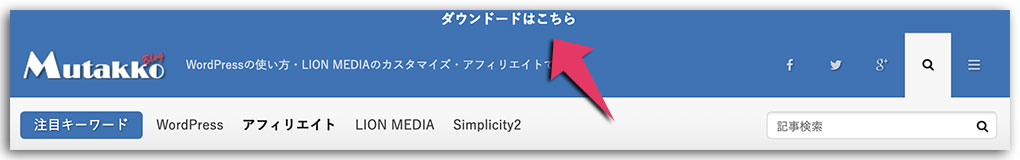
ページのヘッダー上部にお知らせ欄を設けることが出来ます。
ダウンドードサイトだと、商品やソフトをダウンロードするページのリンクを貼ったり出来ます。
最新情報などをお知らせすることも出来ますね。
「表示」と「非表示」を選択できます。
お知らせヘッダーとは

ほんと、ページの上部に表示する設定ですね。
参考 WordPressテーマLION BLOG・LION MEDIAにメニューを作成する方法
カテゴリー・タグ説明の表示設定
設定箇所

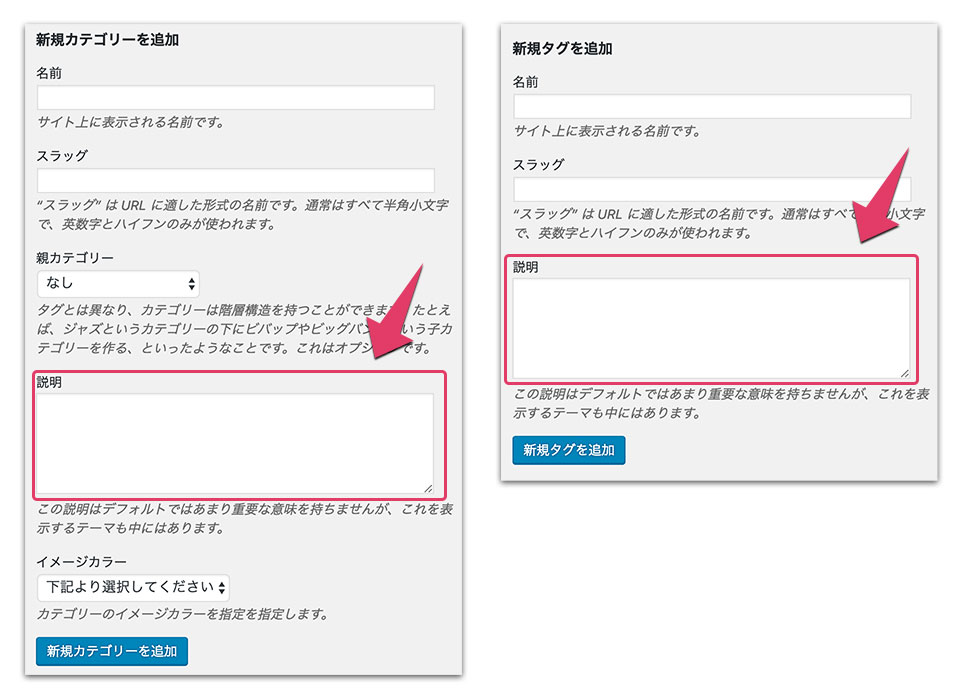
カテゴリーとタグの説明文をどこに表示するかの設定です。基本は「両方で表示」を選択しておいた方がいいでしょう。
説明文の入力場所

表示させたいときは、上記の説明欄にカテゴリーまたはラグの説明を書いておいてください。
参考 LION MEDIAのカテゴリー分類の必要性とカテゴリーの作り方
Copyrightの設定
設定箇所

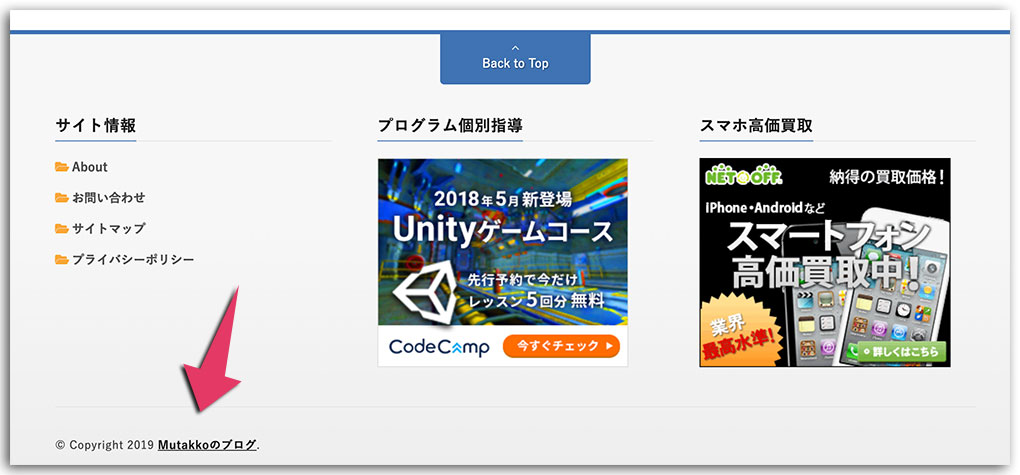
ページの一番下に表示されるCopyright(著作権)の表示の設定です。FITさんのリンクを外したい場合はチェックを入れます。
これは、著作権が○○にありますので、勝手にコピーしてはダメですよ。という表記です。
Copyright(著作権)が表示される場所

フッター部分に表示されます。
最初に開くメニューを選択
設定箇所

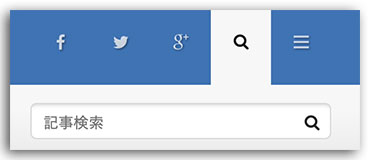
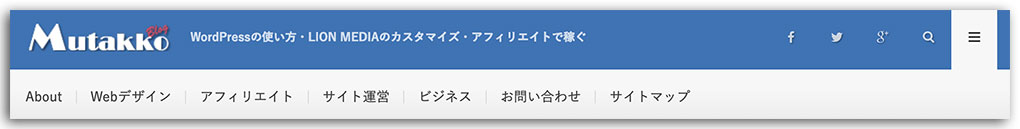
ヘッダー部分にデフォルトで最初に表示されるのが「検索メニュー」か「Gナビメニュー」にするか設定できます。
検索メニュー

Gナビメニュー

お好きな方をお選びいただけます。僕は 「検索メニュー」にしています。
ロゴ画像の設定
設定箇所

ヘッダーに表示するロゴを設定できます。サイズは「60 ×340px」の透過PING画像を設定します。
僕はブログの画像や写真を編集するときは、Adobe Photoshopを使っています。もちろんPING画像に変換する場合もAdobe Photoshopを使っています。現在、Photoshopは1年単位で購入することになり、以前のようにパッケージとして永久版を購入することができません。
よって、以下のように12ヶ月版を購入するか月払いで購入する必要があります。学生や教師の方は、割引された価格で購入することも可能です。
これで、LION MEDIAの基本設定は全て完了しました。
まとめ
WordPressを使用しており、これからLION MEDIAを使ってみたい。LION MEDIAをインストールして最初の設定がわからないという方の参考になれば幸いです。
今回は基本設定でしたが、自称では基本機能設定を設定しましょう。


