WordPressのテーマ「LION MEDIA」の標準カスタマイズ第13段「サイト基本情報設定編」をご紹介します。
ここでの設定は、サイトタイトルやサイトのキャッチフレーズ、サイトアイコンを設定できます。サイトアイコンは、ブラウザーのタブやブックマークアイコンに使用されるアイコンです。
LION MEDIAのカスタマイズ方法を全てご覧になりたい方は、以下のページに一覧表がありますので参考にされてください。
参考 LION MEDIA(BLOG)の全てが分かる!カスタマイズ総まとめ【保存版】
[adcode]
LION MEDIAのサイト基本情報設定をカスタマイズ
LION MEDIAのデザインスキン設定のカスタマイズは、以下のサイト基本情報ページで行います。

この記事では「サイト基本情報」ページの全てを解説します。
サイトのタイトル
設定箇所

ここでは、サイトのタイトルを入力します。サイトのタイトルは、色々な場面で使用されますのできちんと設定しましょう。
キャッチフレーズ
設定箇所

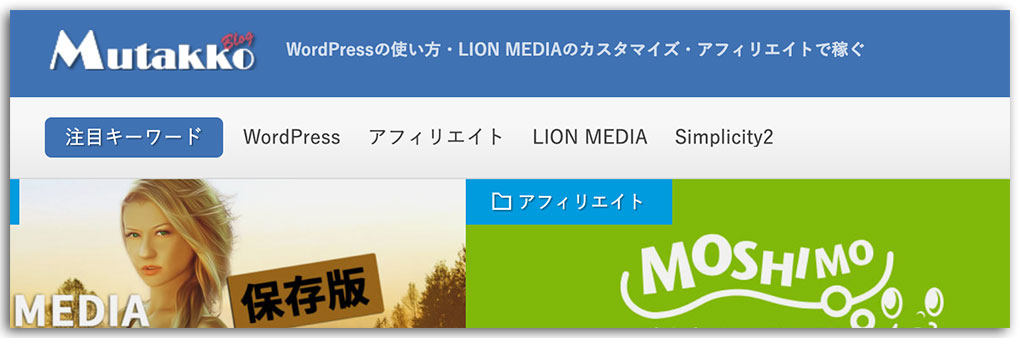
サイトのキャッチフレーズを設定します。トップページのヘッダー部分にも表示されます。
表示例

タイトル画像の横に表示されます。
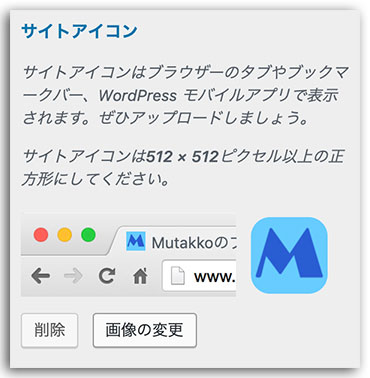
サイトアイコン
設定箇所

サイトアイコンを設定します。タイトル画像とは別になります。
ブラウザのタイトル横に表示されるアイコンになります。ブックマークした時にもここで設定したアイコンが表示されます。
アイコンのサイズは「512×512」の正方形の画像を使ってください。
まとめ
今回は、サイト情報の設定でした。ここの設定は是非とも設定しておくべきページですので、必ず設定してください。



