LION MEDIAを少しオシャレにしたいと思っている方へ、個別記事のヘッダー画像の大きさやタイトル下の公開日や更新日、カテゴリーやタグ情報部を不透明にしたり、アイキャッチの画像の透明度調整などのカスタマイズ方法を解説します。
ここで紹介する方法をアレンジすることで、更に自分好みにカスタマイズできるように解説していきますので、勉強も兼ねてご覧ください。
その他、LION MEDIAのカスタマイズ方法は総まとめにしていますので、そちらも見ていただけると参考になるかと思います。
参考 LION MEDIA(BLOG)の全てが分かる!カスタマイズ総まとめ【保存版】
今回カスタマイズする部分

ヘッダー背景画像サイズを変更
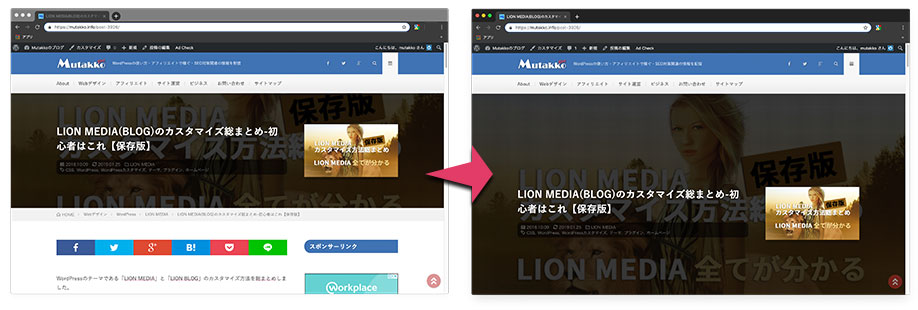
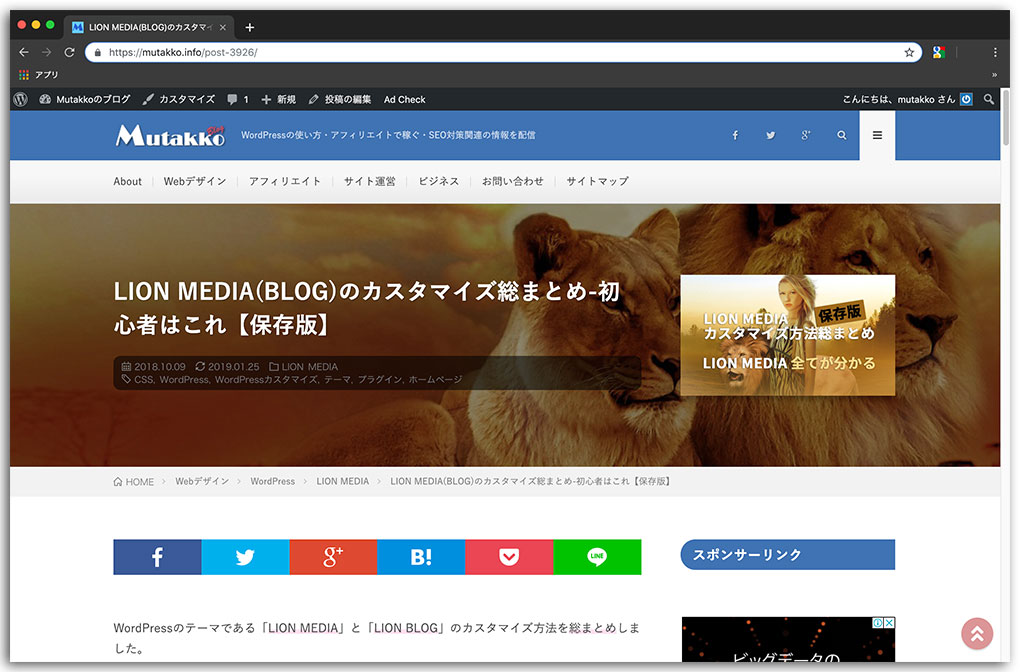
LION MEDIAの特徴の一つである横いっぱいに広がったアイキャッチ画像ですが、このヘッダー背景画像のサイズを変更できます。俗にいう「バイラルメディア風」にできるのです。
変更前後の比較

CSSの記述
以下のCSSをコピペすることで実装できます。
CSSは、子テーマの「LION MEDIA Child: スタイルシート (style.css)」のどこでもいいのでペーストしてください。
パソコンとスマホに対応する、レスポンシブ対応です。
今は、レスポンシブ対応にしないとGoogleで検索上位は望めませんね。
ヘッダー背景画像サイズを変更するCSS
- CSSを見るには右の「+」をクリックしてください
- .singleTitle {
padding: 300px 0!important;
}
@media only screen and (max-width: 767px){
.singleTitle {
padding: 100px 0!important;
}
}
サイズを変更するには
padding: 300px 0!important;
300の値をお好きな数字に変更することで調整できます。
もちろん、数値を大きくすることで大きな画像になります。
iPhoneやスマホの調整は
- CSSを見るには右の「+」をクリックしてください
- H@media only screen and (max-width: 767px){
.singleTitle {
padding: 100px 0!important;
}
iPhoneやスマホの画像サイズを変更したくない場合は、上記の部分を削除してください。
スマホで見た場合の画像サイズの調整もパソコンと同じように
padding: 100px 0!important;
100の値を変更します。
CSSを記述するファイルは、子テーマをおすすめします。
参考 LION MEDIAに子テーマをインストールする方法!
ヘッダー背景画像の透過度を調整する
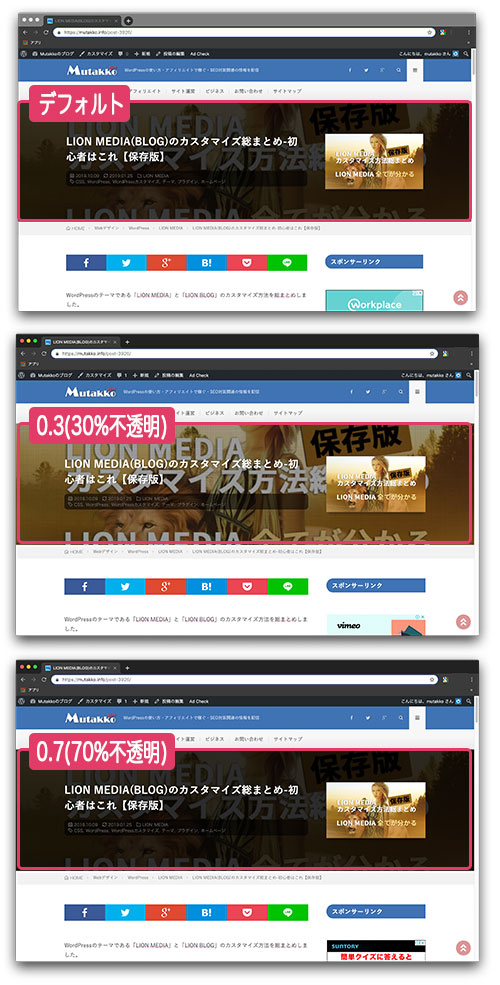
ヘッダー背景画像の透過度(透明度)を調整する方法です。
不透明度を変えた3種類のサンプルをご覧ください。

CSSの記述
以下のCSSをコピペすることで実装できます。
これも、子テーマの「LION MEDIA Child: スタイルシート (style.css)」のどこでもいいのでペーストしてください。
.singleTitle::before{
background-color: rgba(0,0,0,0.7)!important;
}
不透明度を調整する
不透明度を調整するには以下の部分を変更してください。
background-color: rgba(0,0,0,0.7)!important;
0.7の値を変更します。
不透明度の変更は「rgba」即ちR(赤)、G(緑)、B(青)、A(アルファ)で指定します。
メインの色を黒にして、不透明度を70%で調整する場合は、rgba(0,0,0,0.7)
メインの色を白にして、不透明度を30%で調整する場合は、rgba(255,255,255,0.3)
メインの色を赤にして、不透明度を50%で調整する場合は、rgba(255,0,0,0.5)
不透明度(A)は「0〜1」の値を入力します。不透明度30%にしたい時は「0.3」で、不透明度40%の時は「0.4」と入力します。
好きな色のRGBを調べる方法
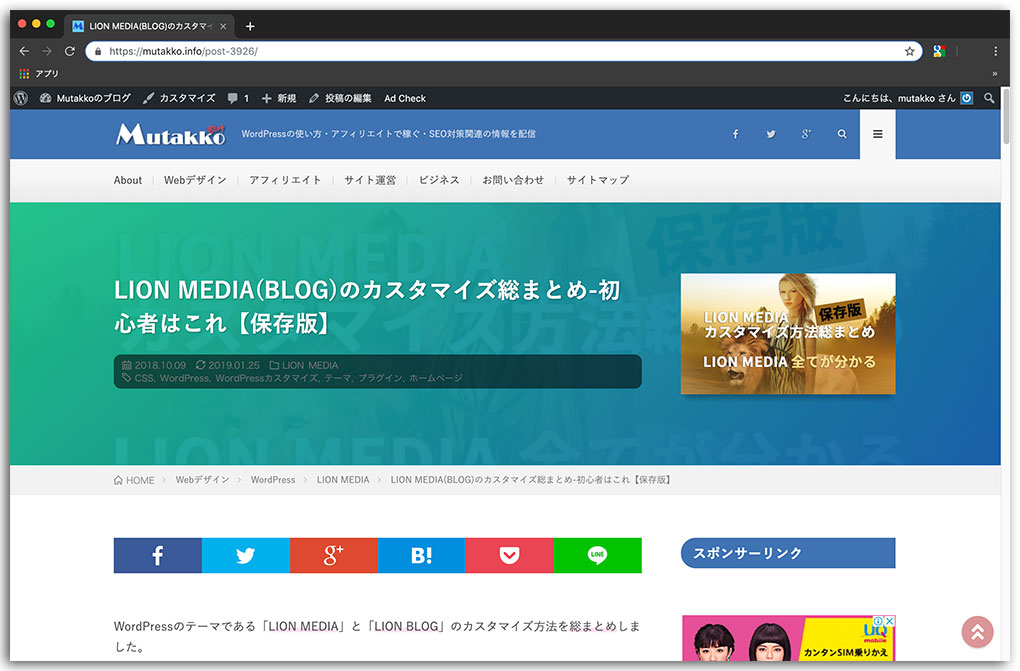
ヘッダー背景画像グラデーション透過
次は、背景画像をグラデーション透過させる方法です。
背景画像をグラデーション透過させることで、ブログの雰囲気を決まった色合いで統一感を持たせることができます。
LION MEDIAでは、アイキャッチ画像がヘッダーの背景画像に使用されますので、アイキャッチ画像には色々な色を使われるでしょう。
赤色系のアイキャッチであったり、青色系のアイキャッチであったりと様々だと思います。
ブログのイメージカラーが青系だった場合、ヘッダーの背景画像も青系で統一したいと思います。
その場合にカラフルなグラデーションで装飾してみませんか?
サンプル

CSSの記述
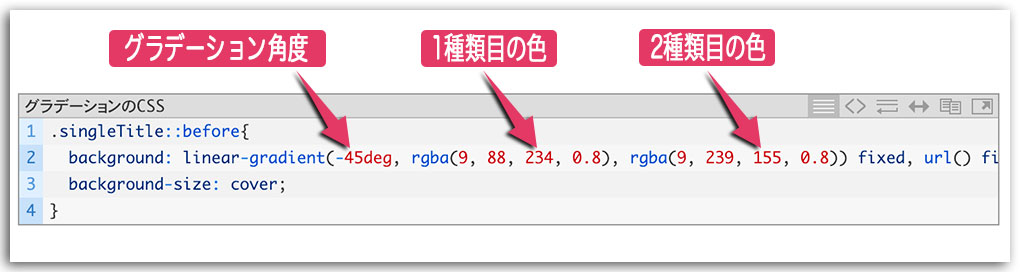
.singleTitle::before{
background: linear-gradient(-45deg, rgba(9, 88, 234, 0.8), rgba(9, 239, 155, 0.8)) fixed, url() fixed;
background-size: cover;
}
色を2種類選び、rgbaで指定します。
色やグラデーション角度の指定の方法

- グラデーション角度
- 1種類目の色
- 2種類目の色
それぞれ指定します。
ヘッダー背景画像を固定する
LION MEDIAでは、アイキャッチ画像がヘッダー背景画像に使われますが、ヘッダーの背景画像を全て統一した画像にしたい場合の方法を説明します。
サンプル

アイキャッチとは別の画像を固定で背景画像に指定しました。
CSSの記述
.singleTitle::before{
background: linear-gradient(-45deg, rgba(0, 0, 0, 0.4), rgba(0, 0, 0, 0.4)) fixed, url(https://mutakko.info/wp-content/uploads/2019/01/lion-577104_1280.jpg) fixed;
background-size: cover;
}
今回、グラデーションは黒にしていますが、上のグラデーションのようにrgbaで指定することも可能です。
ヘッダーの背景画像を固定したい場合は、このようにCSSをカスタマイズします。
写真や画像をダウンロードするなら素材点数「67,203,210点」(2021年10月時点)もあるPIXTAがおすすめです。約7,000万の写真やイラストから選ぶことができます。
ヘッダータイトル下のブログ情報部分の背景色を変更する
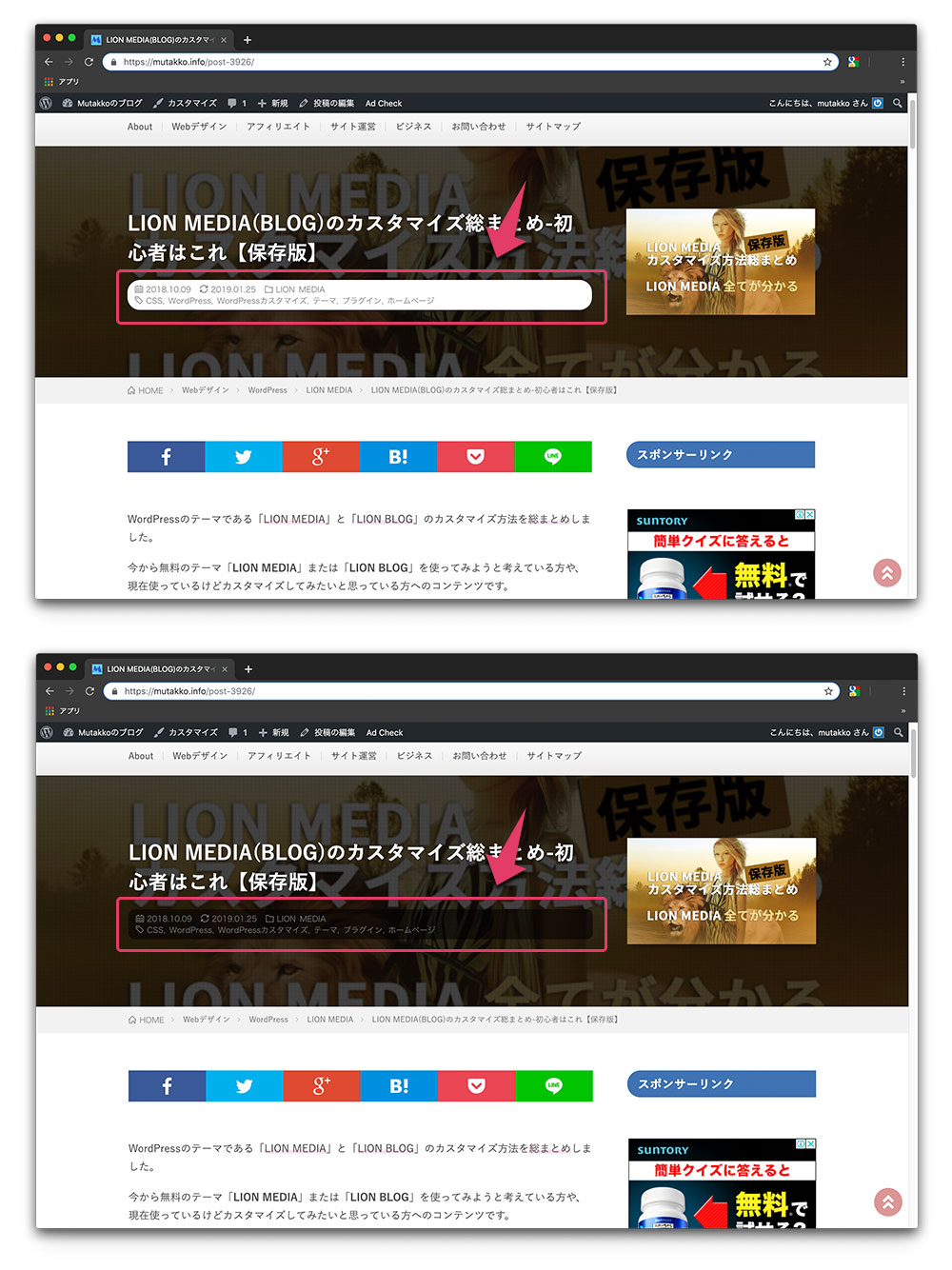
タイトル下のブログ情報を表示する枠の色が真っ白で目立ってしまいます。
タイトル以上に目立ってしまうので、あまり目立たないように背景色を変更する方法です。
変更前後のサンプル

サンプルのように白色の背景を黒っぽい背景に変更して、あまり目立たないようにしました。
また、四隅の角が丸くなっている部分も若干角ばったように変更しています。
CSSの記述
以下のCSSをコピペすることで実装できます。
.dateList.dateList-singleTitle {
background-color: rgba( 0, 0, 0, 0.55 );
border-radius: 10px;
}
上の不透明度で書いているように「rgba」で指定します。
今回の例では、黒の背景で不透明度を55%(0.55)にしています。
また、四隅の角部の丸みですが「border-radius: 10px;」で指定しています。数値を大きくすると丸みが大きくなります。逆に小さい数値にすると角ばった枠になります。
お好きな色で不透明度を調整できますので、お試しください。
まとめ
今回は、LION MEDIAのヘッダー部分に関するCSSのカスタマイズ方法をご紹介しました。
他にもカスタマイズできる方法があれば、随時更新していきます。
LION MEDIAのカスタマイズであれば、総まとめしたページがありますので参考にしてください。


