LION MEDIAの標準カスタマイズの第5段は「広告設定」について説明します。
Google AdSense広告やアフィリエイト広告のコードを入力しておくことでボタン一つで挿入したり、記事の下部にダブルレクタングル広告を表示させる設定ができます。
LION MEDIAのカスタマイズ方法を全てご覧になりたい方は、以下のページに一覧表がありますので参考にされてください。
参考 LION MEDIA(BLOG)の全てが分かる!カスタマイズ総まとめ【保存版】
[adcode]LION MEDIAの広告設定をカスタマイズ
LION MEDIAの広告設定のカスタマイズは、以下の広告設定 [LION用]ページで行います。

この記事では「広告設定」ページの全てを解説します。
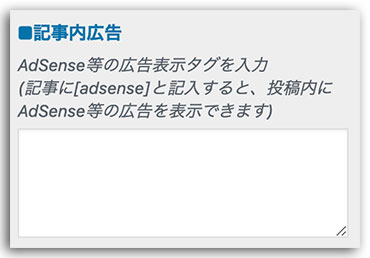
記事内広告
設定箇所

この欄にGoogle AdSense広告(アドセンス)のコードや、アフィリエイト広告のコードを貼り付けておくことで記事作成時にボタン一つで記事内に広告を挿入できます。
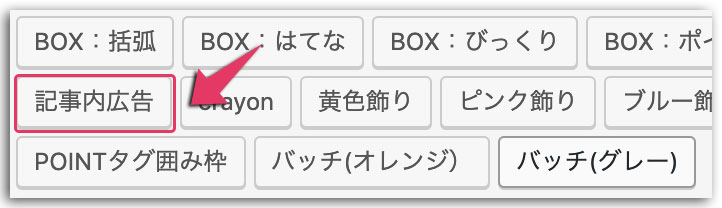
記事内広告挿入ボタン

記事を書くときにお好きな場所で「記事内広告」ボタンを押すことで「記事内広告」に設定した広告コードを挿入できます。
ですから、毎回コードを調べて長いコードを貼り付ける必要がないので大変便利です。
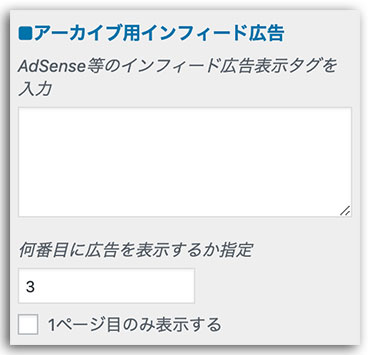
アーカイブ用インフィード広告
設定箇所

アーカイブ用のインフィード広告のコードを貼り付けます。トップページに記事に一覧を表示させていると思いますが、記事一覧の間に広告が挿入されます。
自然と挿入されてきますのでクリック率が上がることが見込めます。
何番目に広告を表示するかの設定は、記事の一覧の何番目に挿入するかの設定です。お好きな位置に挿入してください。
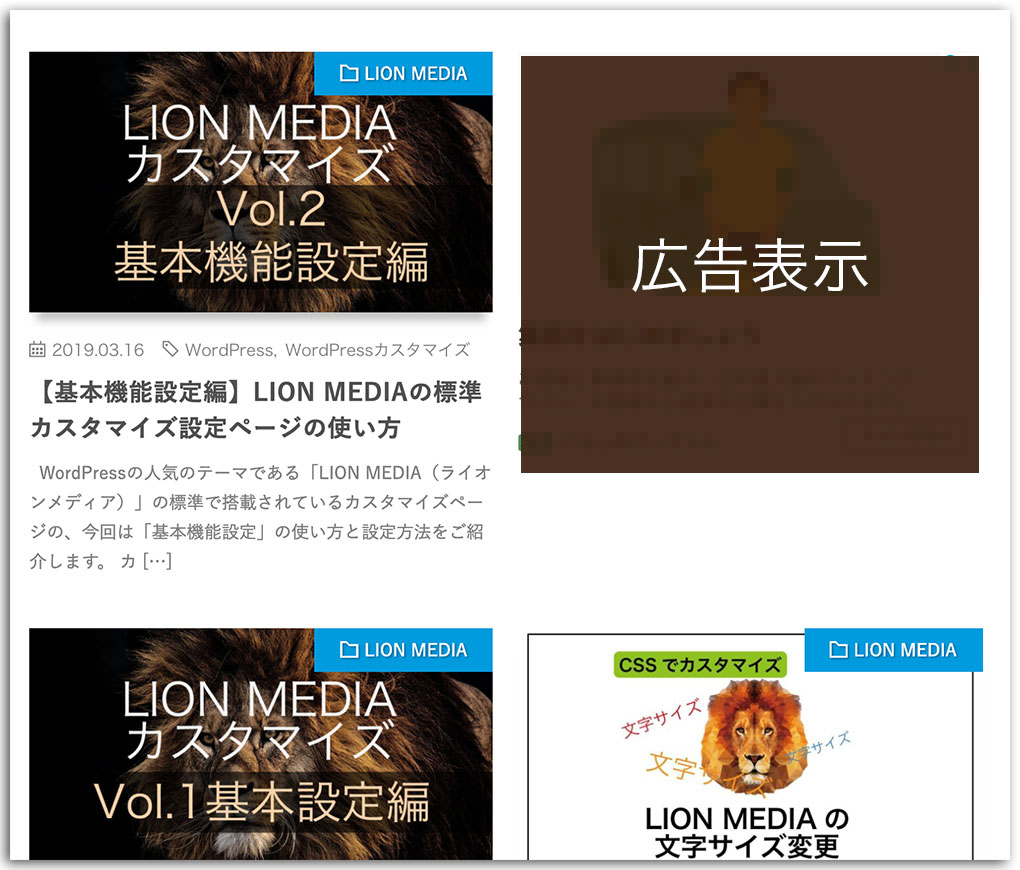
挿入例

モザイクをかけていますが、このように自然と挿入されます。
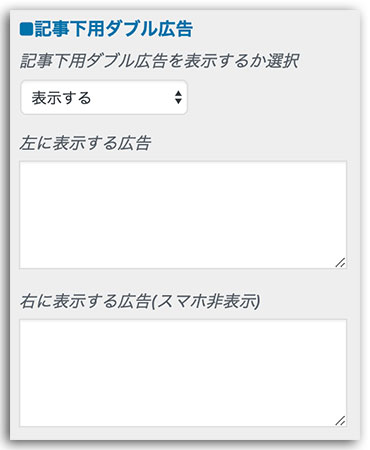
[adcode]記事下用ダブル広告
設定箇所

この設定は、記事の下に広告をダブルで並べて表示する(横並び)ことができます。
左と右に表示させたい広告コードを入力しておきます。
詳しくは以下のページでも紹介しています
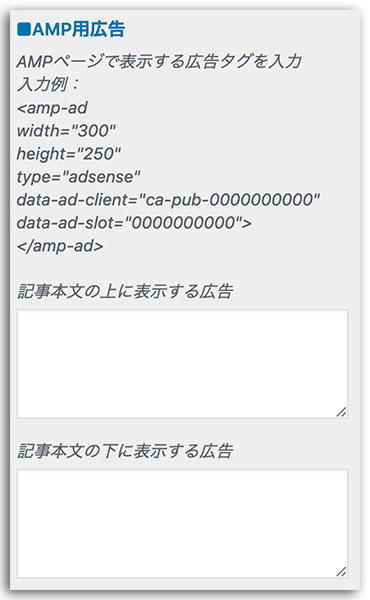
AMP用広告
設定箇所

AMP用のダブル広告のコードを入力します。スマホ用なので右左ではなく、上下の設定になります。
AMP用コード
<amp-ad
width=”300″
height=”250″
type=”adsense”
data-ad-client=”ca-pub-0000000000”
data-ad-slot=”0000000000“>
</amp-ad>
AdSenseのコードを取得すると「ca-pub」と「data-ad-slot」の番号がありますので、その番号を上記の赤文字部分に当てはめるだけです。
まとめ
Google AdSenseの場合記事下のダブル広告を「ダブルレクタングル広告」と言いますが、この「ダブルレクタングル広告」は効果的と言われています。
実際に僕のブログでもクリック率は上位を占めていますので、是非、設定しておきたい項目です。



