WordPressテーマのLION MEDIAカスタマイズ第7段として「SNS・OGP設定編」をご紹介します。
この設定は、記事ごとのアイキャッチ画像が登録されていない場合のデフォルトアイキャッチ画像を登録したり、SNSのID登録などを行う部分です。FacebookやTwitter、InstagramのユーザーIDを登録してください。
Facebookでは個人用とは別に、ブログ用としてFacebookページのアカウントを取得できます。個人用のFacebookアカウントは公表したいくない場合には便利です。
LION MEDIAのカスタマイズ方法を全てご覧になりたい方は、以下のページに一覧表がありますので参考にされてください。
参考 LION MEDIA(BLOG)の全てが分かる!カスタマイズ総まとめ【保存版】
[adcode]LION MEDIAのSNS・OGP設定をカスタマイズ
LION MEDIAのSNS・OGP設定のカスタマイズは、以下のSNS・OGP設定 [LION用]ページで行います。

この記事では「SNS・OGP設定」ページの全てを解説します。
[OGP]画像の設定
設定箇所

これは、記事を投稿したときにアイキャッチ画像が登録されなかった場合に表示する画像です。アイキャッチ画像は、以下の画像のように至る所で使用されます。投稿する度にここで登録したアイキャッチ画像が表示されるのは区別がつかないため、投稿ごとにアイキャッチ画像を登録することをおすすめします。投稿時にアイキャッチ画像を登録忘れの場合に、ここで登録したアイキャッチ画像が登録される程度にしておいてください。
アイキャッチ表示例




ブログ内だけではなく、FacebookやTwitterなど色んな場所でアイキャッチ画像が使用されます。そのため、ここでアイキャッチ画像を設定することもいいのですが、記事ごとに個別にアイキャッチ画像を登録してください。
[OGP]FacebookのAPPID
設定箇所

FacebookのAPP IDを登録している人はここに入力します。
[adcode][OGP]FacebookのユーザーID
設定箇所

FacebookのユーザーIDを入力します。
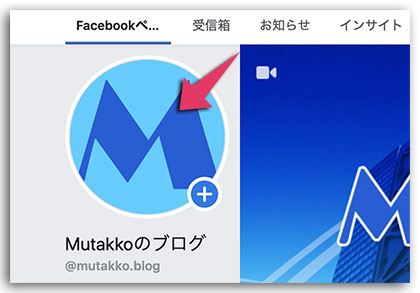
Facebook IDの調べ方
Facebookにログインしてアイコンをクリックする

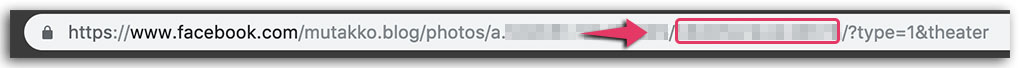
アドレスバーの15桁の数字がID
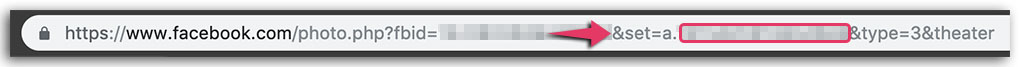
Facebookページの場合

Facebook個人ページの場合

[FOLLOW]Facebookページのユーザー名
設定箇所

自分のFacebookにログインして https://www.facebook.com/mutakko.blog/
アドレス部分の「mutakko.blog」がIDになりますので、その部分を入力します。
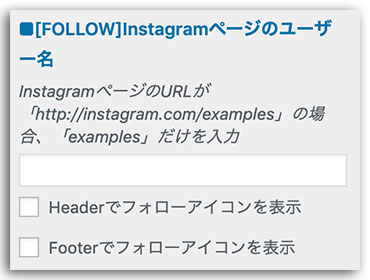
[FOLLOW]Instagramページのユーザー名
設定箇所

InstagramのURLを確認して「http://instagram.com/examples」の場合、「examples」だけを入力します。
[adcode][FOLLOW]TwitterのID(@以降)
設定箇所

TwitterのIDを入力します。TwitterのマイページのURLが「https://twitter.com/examples」の場合、「examples」だけを入力します。
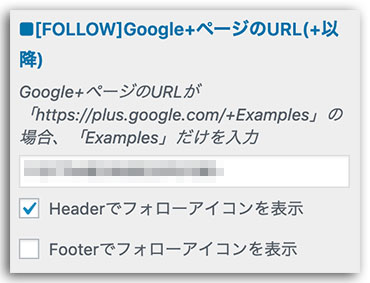
[FOLLOW]Google+ページのURL(+以降)
設定箇所

Google+のIDを入力します。Google+は4月で終わりますので、これからの人は入力しなくてもいいかと思います。
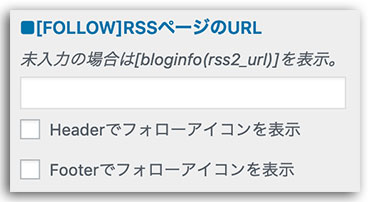
[FOLLOW]RSSページのURL
設定箇所

RSSのURLを入力します。未入力の場合は[bloginfo(rss2_url)]を表示されるようです。
まとめ
今回のSNS・OGP設定では、SNSのシェアがメインでした。SNSは当たれば爆発的な拡散をしてくれますのでIDをお持ちの方はID登録をおすすめします。
それでは、次回の「アクセス解析設定」をお楽しみに。