ロリポップ!に契約されている方は、無料でSSL化にすることができます。
今のうちにhttps://(SSL化)を進めましょう。
[adcode]SSLとはなにか
SSL(Secure Sockets Layer)の略で、インターネット上でデータを暗号化して送受信するプロトコルの一つです。
個人情報であるユーザー名、パスワード、クレジットカード情報などのデータを暗号化して送受信してくれますので、第三者から盗聴や改ざんを防いでくれます。
こうなると、SSL化されていないサイトで個人情報を入力することが怖くなりますね。
SSL化されていないサイトを見極める方法
SSL化されていないサイトとSSL化されているサイトの違いはすぐ分かります。
- SSL化されていないサイト

- SSL化されているサイト

このようにSSL化されているサイトでは「保護された通信」と表示されますのですぐに分かります。
「保護された通信」が表示されていないサイトで個人情報を入力する場所があっても入力しないようにして下さい。
ロリポップ!で無料の独自SSL化
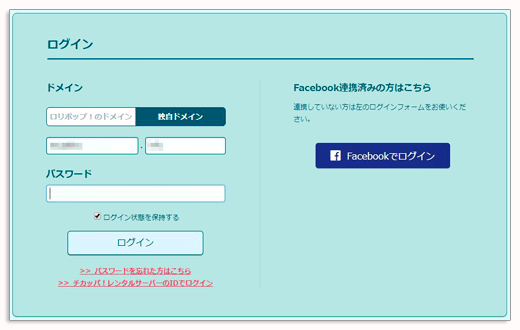
まずは、ロリポップ!のユーザー専用ページにアクセスして下さい。
ロリポップ!のドメインか、独自ドメインを選択してドメインとパスワードを入力します。

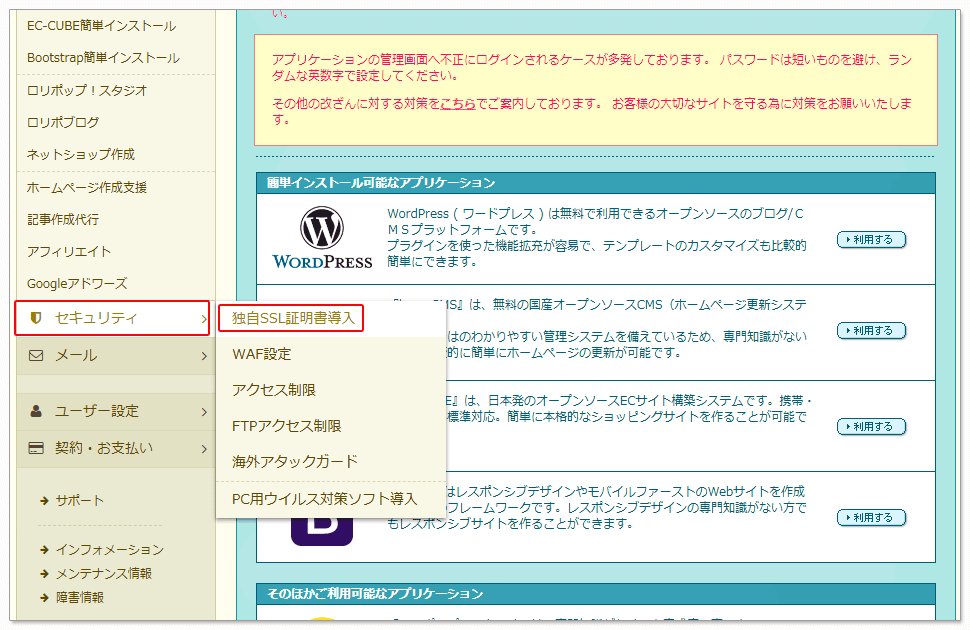
「セキュリティー」→「独自SSL証明書導入」へ進みます。

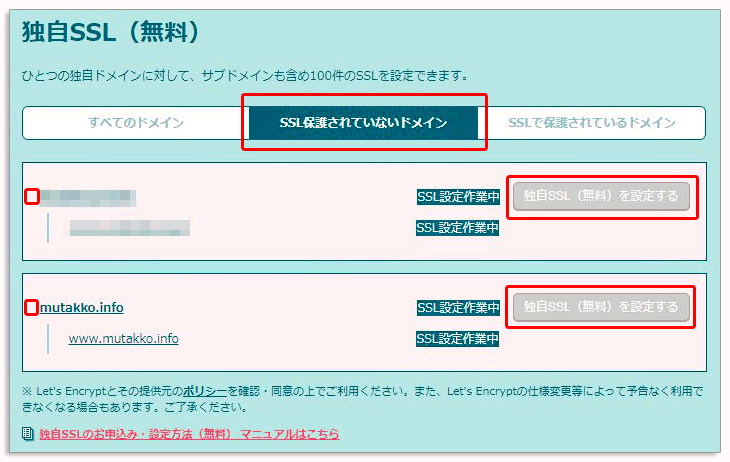
SSL化したいドメインの横の□にチェックを入れて「独自SSL(無料)を設定する」をクリックします。
SSLが設定されいている間は「SSL設定作業中」の表示になりますが、5分程して再読込して下さい。

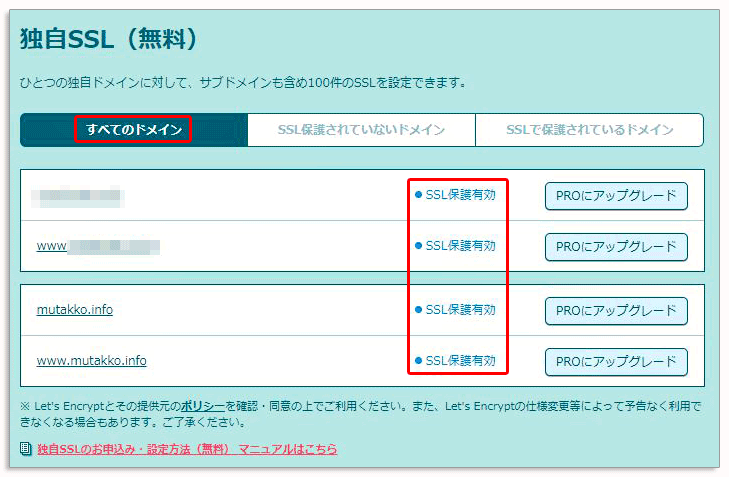
5分程して再読込すると「SSL保護有効」になります。

これで、SSL化は完了しました。
WordPressをhttps://に変更する
ロリポップ!のSSL化が完了したら、WordPressの設定を変更しましょう。
この設定を行わないと正常にアクセスできませんので、必ず行ってください。
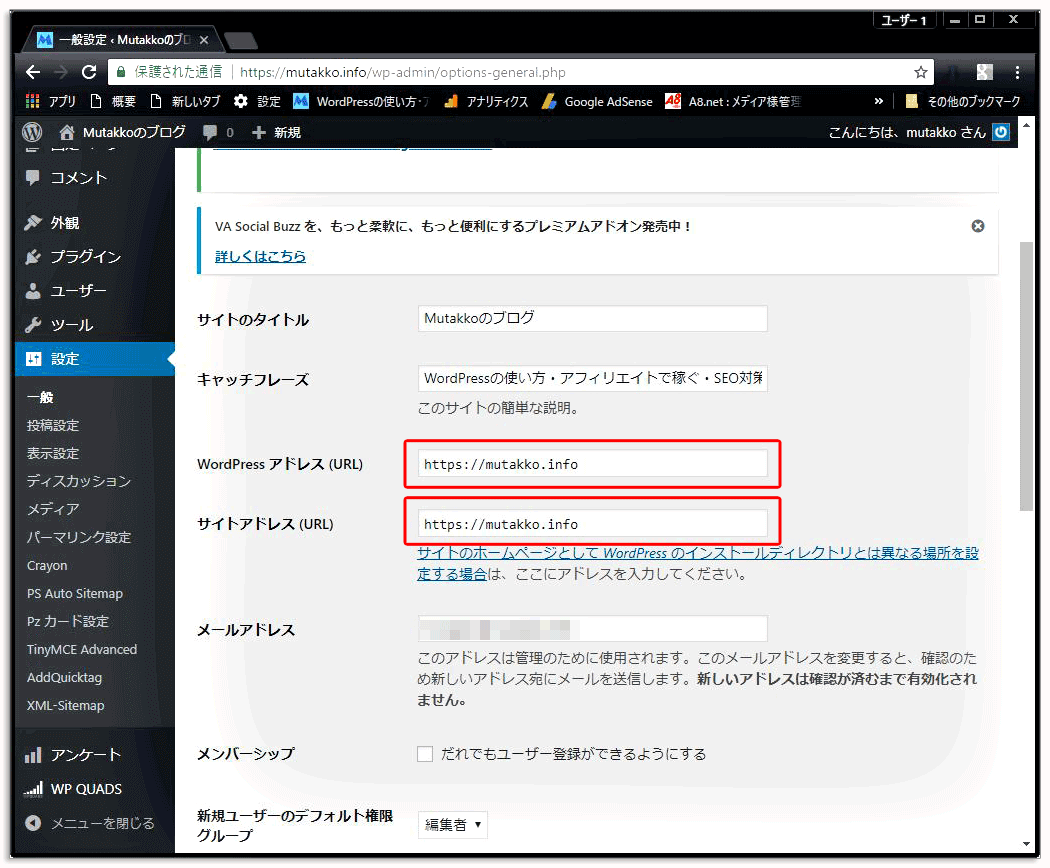
WordPressのダッシュボード 設定 一般 へ進みます。

- WordPressアドレス(URL)
- サイトアドレス(URL)
ここの2箇所を「https://mutakko.info/」に変更して下さい。
もちろん「https://mutakko.info/」の「mutakko.info」は、ご自身のサイトURLに書き換えてください。
[adcode]https://~でアクセスしてみる
ご自身のサイトのURLをhttps://にしてアクセスしてみて下さい。
https://mutakko.info/adsense-conclusion/

このように「保護された通信」または「鍵マーク」が表示されましたでしょうか?
過去の記事にhttp:がある場合
過去の記事に「http:」があり「混合コンテンツがある」となってしまう場合があります。
特に、過去の記事の中に写真や画像はhttp:のままですので、SSL化しても混合コンテンツがあると見なされます。
混合コンテンツがあると以下のように表示されます。
![]()
この場合、手作業で一つ一つhttps:に直していくのはかなりの労力になりますので、一括で置換できるプラグインがありますので紹介します。以下を参考にして下さい。
参考 WordPressのブログをSSL化後に過去の記事を一括でhttpsに変更するプラグインSearch Regex
[adcode]まとめ
サイトを運営サれている方は、SSL化が待ったなしの状況です。
Googleでは、SSL化されているサイトを優先的に上位表示するそうです。
SEO対策のためにも、今すぐSSL化をされることをお薦めします。



![おすすめのワイヤレスイヤホン[Bluetooth]-iPhoneに最適](https://mutakko.info/wp-content/uploads/2020/02/h-528.jpg)