WordPressのテーマ「Simplicity2」の新着記事一覧や記事に更新日を表示させる方法を紹介します。
Simplicity2をそのまま使っていると、新着記事の一覧や投稿記事には公開日しか表示されません。そこで、公開日と更新された記事であれば、更新日を表示する方法です。
PHPを少し修正しますが、簡単ですので参考にして下さい。
[adcode]更新日を表示した場合のイメージ
記事一覧表示のイメージ
トップページに新着記事一覧が表示されますが、その新着記事が更新されていたら更新日を入れるカスタマイズになります。
更新されていなければ、更新日は表示されません。

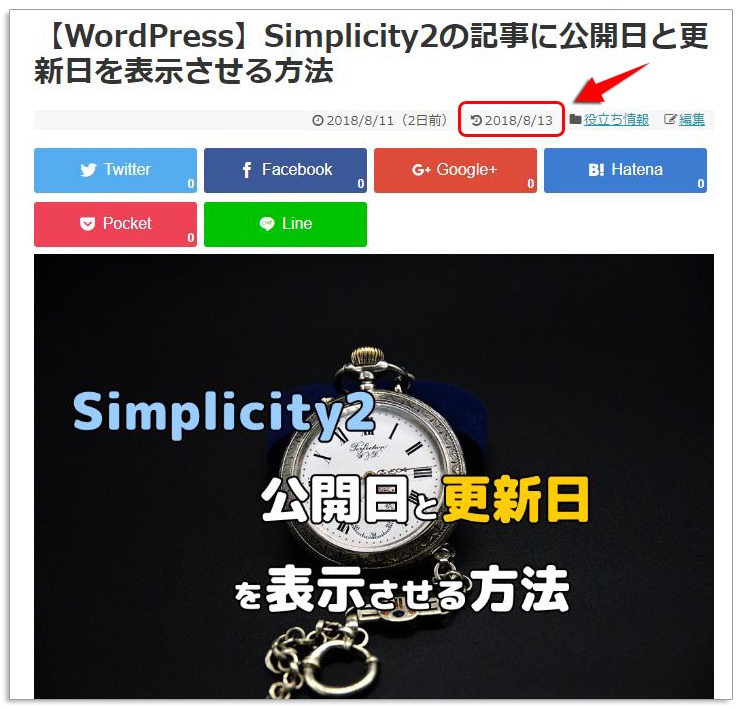
記事のヘッダー表示のイメージ
個別の記事を表示した時に公開日と更新日が表示されるイメージです。
これも同様に更新されていなければ、更新日は表示されません。

更新日を表示させるためにPHPを編集する
PHPを編集する場合も、子テーマを使うことをおすすめします。親テーマを編集すると、親テーマがバージョンアップされた場合に、今回のカスタマイズがリセットされてしまいます。
全体の手順
まずは、全体の流れですが、以下の手順で進めていきます。
- 「simplicity2」から「entry-card-content.php」をローカルにダウンロードする
- 「entry-card-content.php」を編集する
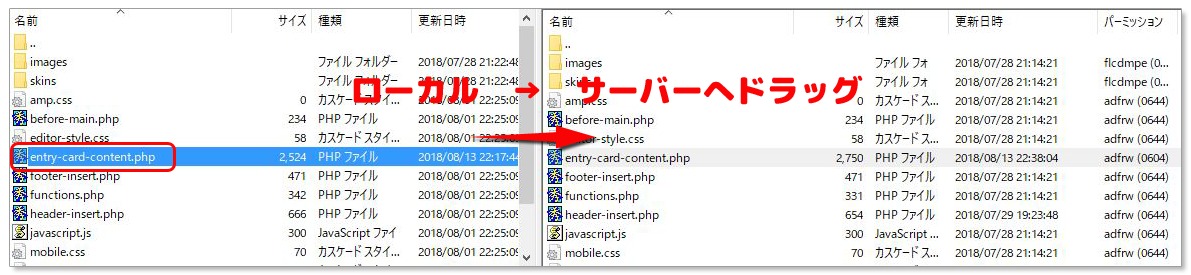
- 「entry-card-content.php」を「simplicity2-child」にアップする
このように、親テーマの「entry-card-content.php」をダウンロードして、子テーマにアップロードする流れになります。
それでは、これから詳しく説明していきます。
※分からない場合はコメントに書いて頂けると分かる範囲でお答えします。
Simplicity2からPHPファイルをダウンロードする
FTPソフトの「FileZilla」などを使って、Simplicity2の親テーマから「entry-card-content.php」をダウンロードします。
FTPソフトのダウンロードや使い方は以下の記事を参考にしてください。
参考 FTPソフトFileZilla(ファイルジラ)のインストールと使い方|WordPressに必須ソフト
「entry-card-content.php」の場所は以下の場所にあります。
※mutakko.infoの部分は、あなたのドメイン名になりますので置き換えて読んで下さい。


ダウンロードしたらエディタソフトで「entry-card-content.php」を開きます。
僕は、エディタソフトは「Atom」を使っています。
その他にもWindowsに標準でインストールされている「メモ帳」でも構いません。
entry-card-content.phpを編集する
ここから、いよいよPHPファイルのカスタマイズですが、すごく簡単です。
entry-card-content.phpの中から <p class=”post-meta”> を探して下さい。
標準では以下のように書かれています。
<p class="post-meta">
<?php if ( is_create_date_visible() ): //投稿日を表示する場合?>
<span class="post-date"><span class="fa fa-clock-o fa-fw"></span><span class="published"><?php the_time( get_theme_text_date_format() ) ;?></span></span>
<?php endif; //is_create_date_visible?>
これを以下のように追加します。
<p class="post-meta">
<?php if ( is_create_date_visible() ): //投稿日を表示する場合?>
<span class="post-date"><span class="fa fa-clock-o fa-fw"></span><span class="published"><?php the_time( get_theme_text_date_format() ) ;?></span></span>
<?php if (get_the_modified_date('Y/n/j') != get_the_time('Y/n/j')) : ?>
<span class="post-date"><span class="fa fa-history fa-fw"></span><span class="published"><?php the_modified_time( get_theme_text_date_format() ) ;?></span></span>
<?php endif; ?>
<?php endif; //is_create_date_visible?>4~6行目が追加した部分です。
最後に上書き保存します。
子テーマ「simplicity2-child」にアップロードする
アップロードする場所は子テーマになります。

必ず「simplicity2-child」にアップロードして下さいね。
これで公開日と更新日が表示されるようになりました。
※更新されていない記事は「公開日」だけが表示されます。
[adcode]まとめ
僕と同じように公開日と更新日を両方を表示したいという方がおられたら参考にして下さい。
不明な点はコメント欄に書いて頂けると分かる範囲でお答えしていきたいと思います。



