WordPressのテーマ「Simplicity2」に目次(コンテンツ)を入れて、その表示をCSSでカスタマイズ(装飾)する方法をご紹介します。
記事内容が大きくなり、たくさんのことを書いている記事には目次がないと読者さんにも分かりにくいし、SEOの観点からも目次を導入することをおすすめします。
目次を導入するには、プラグインをインストールすることで簡単に目次を設定することができますので、是非、お試し下さい。
[adcode]プラグイン「Table of Contents Plus」のインストール
プラグイン「Table of Contents Plus」をインストールすると、あなたのブログに簡単に目次を挿入できます。

WordPressの管理メニューから
ダッシュボード プラグイン 新規追加 をクリックして、キーワードに
「 Table of Contents Plus」と入力します。
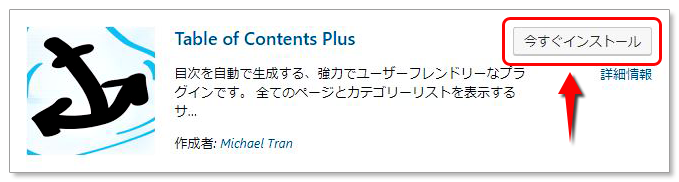
Table of Contents Plusが検索されたら「今すぐインストール」をクリックします。
インストールされたら「有効化」ボタンを押します。
「Table of Contents Plus」の設定
プラグインをインストールしたら設定を行います。

「インストール済みプラグイン」から「Table of Contents Plus」の「設定」をクリックします。
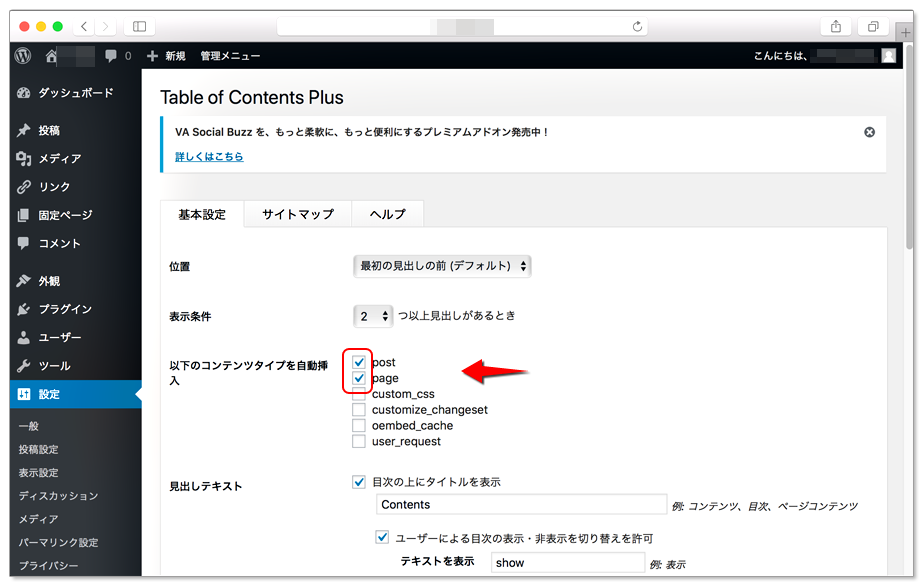
基本設定
「以下のコンテンツタイプを自動挿入」の「post」と「page」にチェックを入れる。

「目次の上にタイトルを表示」と「ユーザーによる目次の表示・非表示を切り替えを許可」にチェックを入れる。
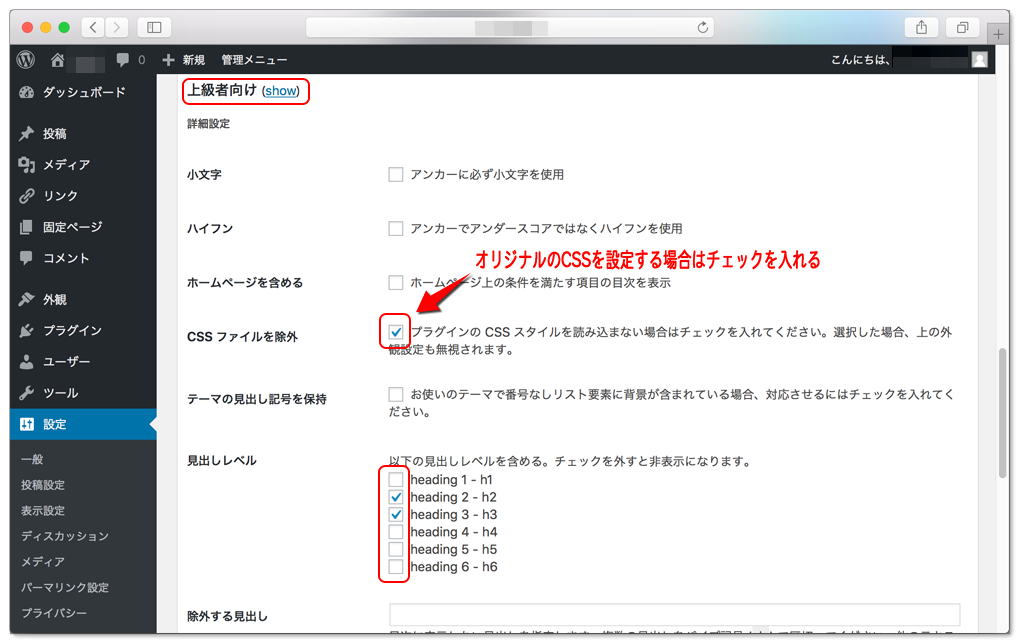
上級者設定(CSSをカスタマイズする場合など)
ご自分で目次のデザインをCSSでカスタマイズされる場合は「CSSファイルを除外」にチェックを入れておきましょう。
これから、次の項で説明するCSSでカスタマイズする場合は、「CSSファイルを除外」にチェックを入れてください。

見出しレベルは、目次に表示させる見出しを選択できます。
設定が終了したら、画面下にある「設定を更新」ボタンをクリックする。
これで、「Table of Contents Plus」の「設定」は終了です。
[adcode]目次をCSSでカスタマイズ
次に表示される目次のデザインをCSSでカスタマイズします。
以下のサンプルのようにカスタマイズできるCSSをご用意しました。
Simplicity2の目次サンプル

上記の通りにデザインしたい場合は、次ののCSSコードをそのままコピペするだけで結構です。
子テーマのスタイルシートをカスタマイズ
CSSをカスタマイズする場合は、子テーマを使います。
コピペする場所は、Simplicity2の子テーマ「 style.css」に行います。
- CSSを見るには右の をクリック
-
#toc_container.toc_white { background: #FEFDED; } #toc_container{ margin-top:30px; border: 1px solid #a3a3a3 !important; font-size: 16px !important; padding-right: 16px; padding-left: 30px !important; background-color: #fcfcfc !important; } #toc_container .toc_title{ color: #3A3A3A; } #toc_container .toc_title:before{ content: "\f0f6"; font-family: FontAwesome; padding-right: 6px; font-weight: normal; color: #999; } #toc_container .toc_toggle a{ color: #3D3D3D; } #toc_container ul{ counter-reset:number; list-style:none; } #toc_container ul li{ line-height: 16px; margin-bottom: 20px; margin-left:1px; } #toc_container ul li:before{ counter-increment: number; content: counter(number); font-weight: bold; color: #4c4b4b; padding-right:10px; margin-left:-20px; } #toc_container ul li a{ font-weight: bold; color: #4c4b4b; } #toc_container ul ul{ margin-top: 10px; } #toc_container ul ul li{ line-height: 20px; margin-bottom: 10px; margin-left:-30px; } #toc_container ul ul li:before{ content: "\f0da"; font-family: FontAwesome; padding-right: 6px; margin-left:0px; color: #CCC; font-weight: normal; margin-left:-11px; } #toc_container ul ul li a{ color: #3D3D3D; font-weight: normal; padding-right: 6px; }
コピペするだけで、簡単にSimplicity2の目次のデザインをCSSでカスタマイズできます。
色や大きさは、お好みで変更できますので、上記のCSSを自分なりにカスタマイズすることも可能です。
CSSが反映しないとき
CSSを変更・更新したのに反映されない場合は、Google Chromeのキャッシュが残っている場合があります。キャッシュの削除方法は、以下の記事を参考にしてください。
参考 Google Chrome のキャッシュを削除する!CSSが反映しない時の対策
[adcode]まとめ
目次は、読者さんにとってもコンテンツ内容が分かりやすくて便利ですが、SEOに対しても重要なことです。
記事が多くなったりコンテンツの内容が多い場合は目次を付けて分かりやすくしましょう。