WordPressのテーマ「LION MEDIA(ライオンメディア)」にも「LION BLOG(ライオンブログ)」もブログの更新日が表示されません。
今回は、WordPressブログの更新日を公開日の横の表示させるPHPカスタマイズ方法をご紹介します。
[adcode]ブログの更新日が必要な理由
僕もそうなのですが、何かの情報を探す時に公開日や、更新日は気にしますよね?
極端な例ですが、レンタルサーバー会社の価格を比較してるサイトはないかな?と探す時に「レンタルサーバーの価格を徹底比較」というサイトを見つけたとします。
しかし、公開日が5年前で、更新日が不明だったらどうでしょうか?
5年も経過していたら、今の世の中、価格が変動しているはずです。5年も前の記事を読む気にはならないでしょう。
やはり、誰しも最新情報が欲しいものです。
何年も前に公開した記事でも、ちゃんと更新していればユーザーは訪問してくれます。
そこで、いつ更新されたのかを表示することは、ユーザビリティー面で重要です。
Google検索結果にも表示される
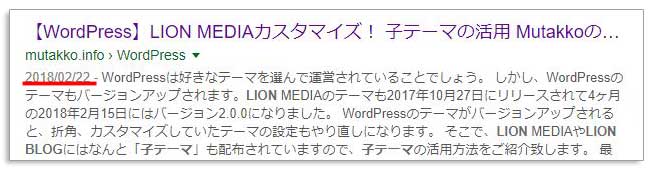
Googleの検索スニペットで公開日や更新日が表示されます。

Google検索結果(スニペット)表示されていれば、情報の更新日が分かり訪問者に対して親切ですよね。
ただ、Googleのスペニットに表示される日付は意図的に制御できないようです。
公開日が表示されるか更新日が表示されるかについては、Googleのアルゴリズムが自動的に判断しているそうです。
更新日を表示させる部分
更新日を表示させる部分は複数あります。
更新された記事の場合は、公開日と更新日を表示して、更新されていない記事は公開日だけ表示するようにカスタマイズしていきます。
まずは、どこに更新日が使われているか見てみましょう。
タイトル部分の更新日
個別記事のヘッダー部分に公開日と更新日を表示させます。

記事一覧表示部分の更新日
記事の一覧表示の時に公開日と更新日を表示させます。

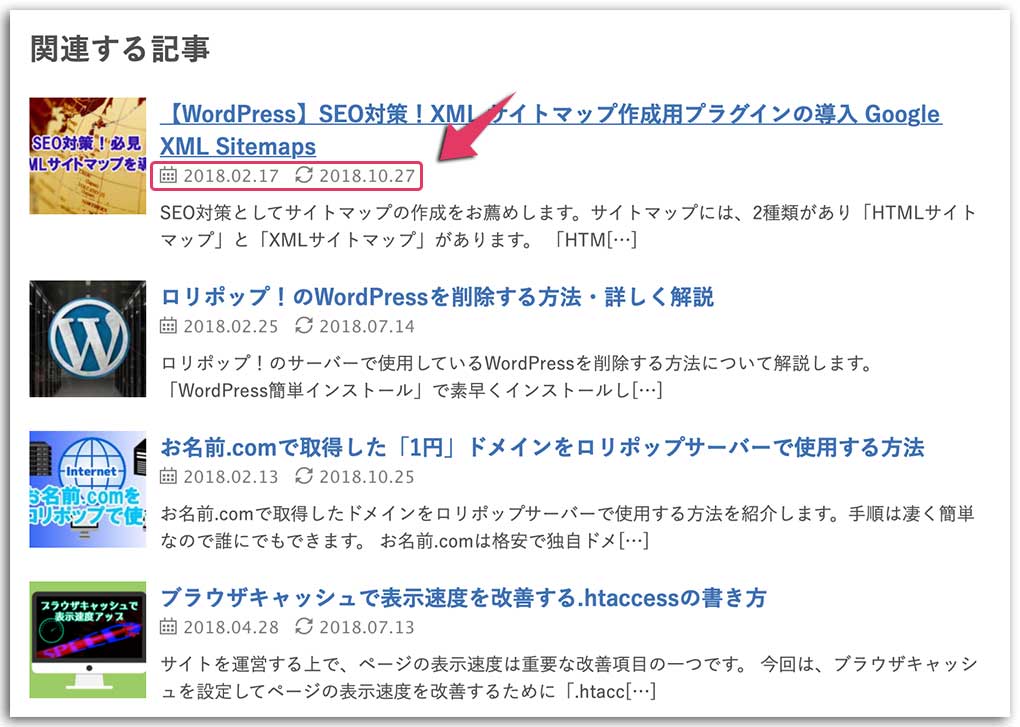
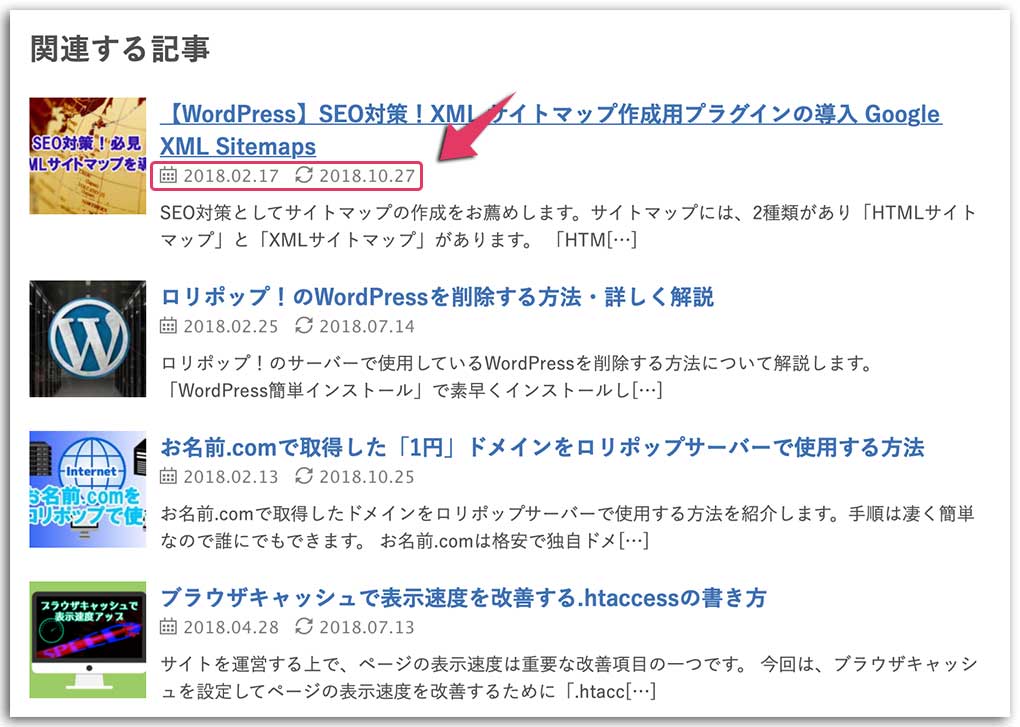
関連記事表示部分の更新日
関連記事に表示される記事に公開日と更新日を表示させます。

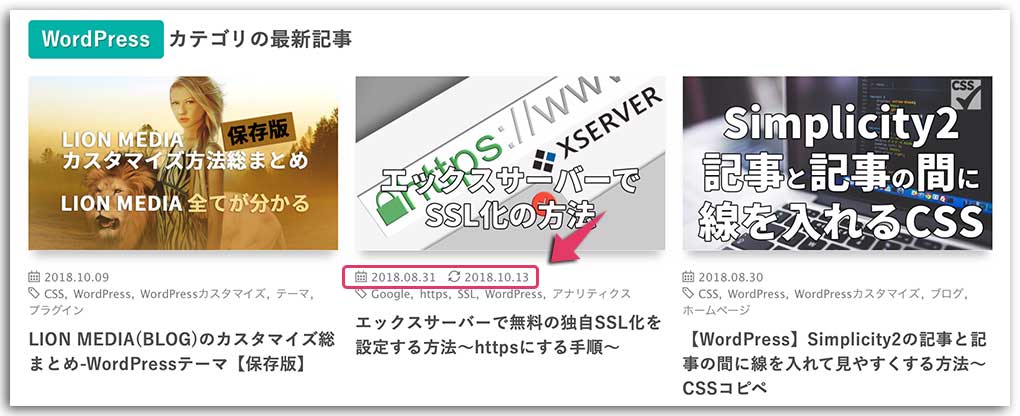
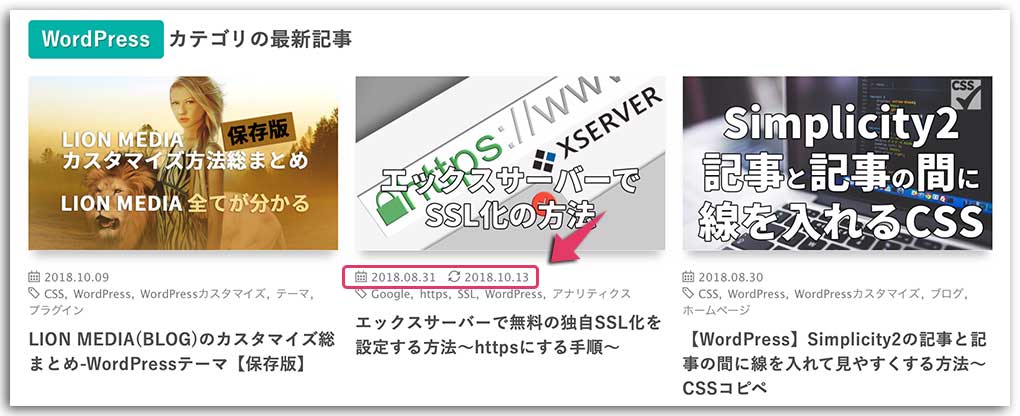
カテゴリー一覧表示部分の更新日
カテゴリー一覧記事に表示されている記事に対して、公開日と更新日を表示させます。

[adcode]
ブログの記事に更新日を表示させる
ここではLION MEDIAのテーマに更新日を表示させる方法を具体的に解説致します。
PHPファイルを開く
更新日を表示させるには、PHPファイルを編集します。
PHPファイルを編集しますので、必ずバックアップを取っておいてください。
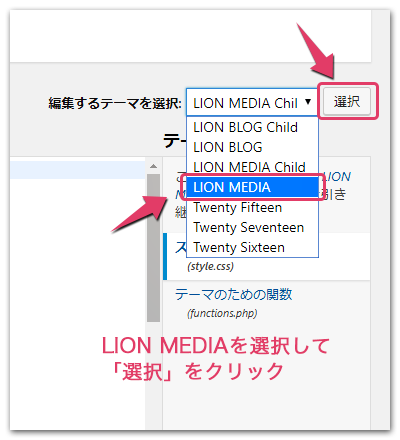
WordPressのダッシュボードから「外観」→「テーマの編集」に進みます。

右の方の「選択するテーマを選択」からLION MEDIAを選択して「選択」をクリックします。

僕は、LION MEDIAの小テーマを活用していますので「LION MEDIA」を再選択する必要がありますが、子テーマ「LION MEDIA Child」を使用していない方は、元から「LION MEDIA」になっていると思いますので、特に何もする必要はありません。
タイトル部分に更新日を表示させる
PHPファイルの「個別投稿」「single.php」をクリックします。

タイトル部分に更新日を表示する場合のPHPは以下になります。
「single.php」の50行目あたりに、以下の赤字コードを追加します。
- ソースを見る場合は右の「+」をクリックしてください
- <div class=”singleTitle__heading”>
<h1 class=”heading heading-singleTitle u-txtShdw”><?php the_title(); ?></h1>
<ul class=”dateList dateList-singleTitle”>
<li class=”dateList__item icon-calendar”><?php the_time(‘Y.m.d’); ?></li>
<?php if (get_the_modified_date(‘Y/n/j’) != get_the_time(‘Y/n/j’)) : ?>
<li class=”dateList__item icon-loop2″><?php the_modified_date(‘Y.m.d’) ?></li>
<?php endif; ?>
<li class=”dateList__item icon-folder”><a class=”hc<?php if (isset($cat_meta[$cat_id])) { echo esc_html($cat_meta[$cat_id]);} ?>” href=”<?php echo $cat_link; ?>” rel=”category”><?php echo $cat_name; ?></a></li>
<?php if(has_tag() == true) : ?>
<li class=”dateList__item icon-tag”><?php the_tags(”); ?></li>
<?php endif; ?>
</ul>
この行を追加するとタイトル部分に更新日を表示させることができます。

記事一覧表示部分に更新日を表示させる
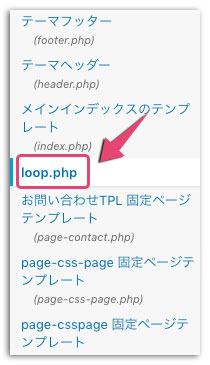
PHPファイルの「loop.php」をクリックします。

記事一覧表示部分に更新日を表示する場合のPHPは以下になります。
「loop.php」の20行目あたりに、以下の赤字コードを追加します。
- ソースを見る場合は右の「+」をクリックしてください
- <?php if (get_post_type($post->ID) == ‘post’) :
if (get_option(‘fit_post_time’) != ‘value2’ || has_tag() == true ) :?>
<ul class=”dateList dateList-archive”>
<?php if (get_option(‘fit_post_time’) != ‘value2’ ) :?>
<li class=”dateList__item icon-calendar”><?php the_time(‘Y.m.d’); ?></li>
<?php if (get_the_modified_date(‘Y/n/j’) != get_the_time(‘Y/n/j’)) : ?>
<li class=”dateList__item icon-loop2″><?php the_modified_date(‘Y.m.d’) ?></li>
<?php endif; ?>
<?php endif; ?>
<?php if(has_tag()==true) : ?>
<li class=”dateList__item icon-tag”>
<?phpif (get_option(‘fit_theme_tagNumber’)){$number = get_option(‘fit_theme_tagNumber’);}else{$number = ‘5’;}
この行を追加するとタイトル部分に更新日を表示させることができます。

関連記事部分に更新日を表示させる
PHPファイルの「個別投稿」「single.php」をクリックします。

関連記事部分に更新日を表示する場合のPHPは以下になります。
「single.php」の370行目あたりを修正します。
今回は追加ではなく修正になります。
- ソースを見る場合は右の「+」をクリックしてください
- // サムネイル画像出力
$thumb_src = $thumb_img[0];$thumb_width = $thumb_img[1];
$thumb_height = $thumb_img[2];?>
<li class=”related__item”><a class=”related__imgLink” href=”<?php the_permalink(); ?>” title=”<?php the_title(); ?>”>
<?php if(has_post_thumbnail()) : ?>
<?php if($myAmp){echo ‘<amp-img layout=”responsive”‘;}else{echo ‘<img’;} ?> src=”<?php echo $thumb_src; ?>” alt=”<?php the_title(); ?>” width=”<?php echo $thumb_width; ?>” height=”<?php echo $thumb_height; ?>” >
<?php if($myAmp){echo ‘</amp-img>’;}?><?php else :?>
<?php if($myAmp){echo ‘<amp-img layout=”responsive”‘;}else{echo ‘<img’;} ?> src=”<?php echo get_template_directory_uri(); ?>/img/img_no_thumbnail.gif” alt=”NO IMAGE” width=”160″ height=”160″ >
<?php if($myAmp){echo ‘</amp-img>’;}?><?php endif; ?> </a><h3 class=”related__title”><a href=”<?php the_permalink(); ?>”><?php the_title(); ?></a>
<?php if (get_option(‘fit_post_time’) != ‘value2’ ) :?>
<?php if (get_the_modified_date(‘Y/n/j’) != get_the_time(‘Y/n/j’)) : ?><span class=”icon-calendar”><?php the_time(‘Y.m.d’); ?> <li class=”dateList__item icon-loop2″><?php the_modified_date(‘Y.m.d’) ?></li></span>
<?php else :?><span class=”icon-calendar”><?php the_time(‘Y.m.d’); ?></span>
<?php endif; ?><?php endif; ?></h3><p class=”related__contents”><?php echo mb_substr(get_the_excerpt(), 0, 75); ?>[…]</p></li>
<?php }
echo'</ul>’;}
else{
echo'<p class=”related__contents related__contents-max”>関連記事はありませんでした</p>’;
}
echo'</aside>’;?>
<?php wp_reset_postdata();?>

カテゴリー一覧表示部分に更新日を表示させる
PHPファイルの「個別投稿」「single.php」をクリックします。

カテゴリー一覧表示部分に更新日を表示する場合のPHPは以下になります。
「single.php」の475行目あたりに、以下の赤字コードを追加します。
- ソースを見る場合は右の「+」をクリックしてください
- <?php if (get_option(‘fit_post_time’) != ‘value2’ || has_tag() == true ) :?>
<ul class=”dateList dateList-archive”>
<?php if (get_option(‘fit_post_time’) != ‘value2’ ) :?>
<li class=”dateList__item icon-calendar”><?php the_time(‘Y.m.d’); ?></li>
<?php if (get_the_modified_date(‘Y/n/j’) != get_the_time(‘Y/n/j’)) : ?>
<li class=”dateList__item icon-loop2″><?php the_modified_date(‘Y.m.d’) ?></li>
<?php endif; ?>
<?php endif; ?>

まとめ
LION MEDIAには更新日が表示されないので、今回はPHPファイルをカスタマイズして見ました。
参考になれば幸いです。