WordPressのテーマである「LION MEDIA」では、ウィジェットを使ってサイドバーにカテゴリー一覧を表示させることができます。
カテゴリーの一覧を表示させることでユーザビリティが向上し、目的のカテゴリーへ誘導させることができるのです。
しかし、LION MEDIAのカテゴリー表示のデザインは味気ないためCSSでカスタマイズしてみました。
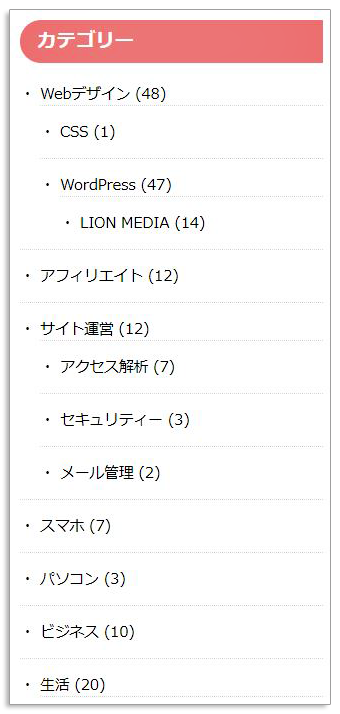
これからカスタマイズする完成形

[adcode]
サイドバーにカテゴリーを表示
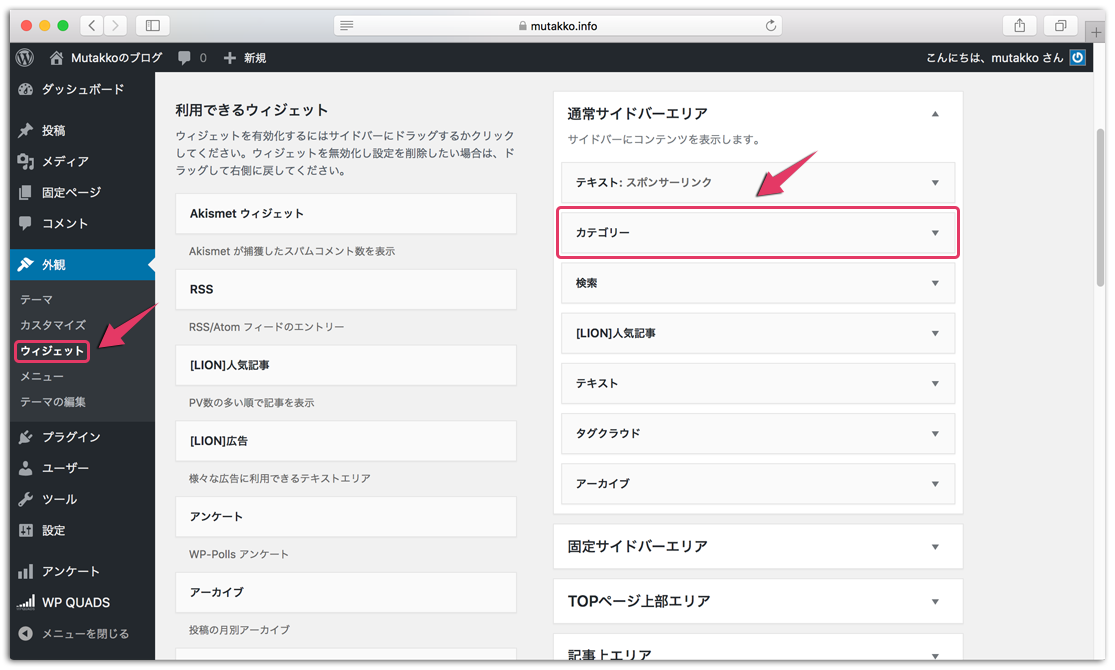
まずは、WordPressのダッシュボードからウィジェットを使ってサイドバーにカテゴリーを表示させます。
参考 LION MEDIAのカテゴリー分類の必要性とカテゴリーの作り方

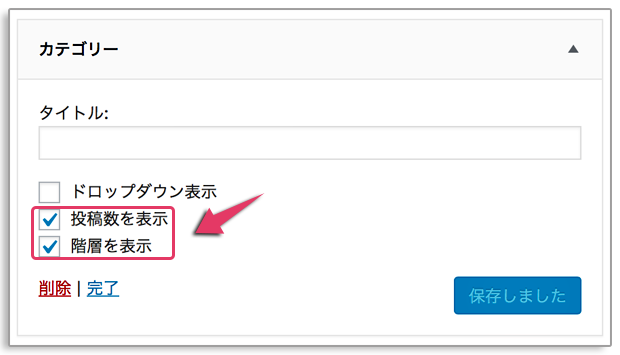
カテゴリーの▼を押して投稿数と階層を表示させます。

デフォルトのカテゴリー表示
LION MEDIAのデフォルト設定ではなんとなく味気ないですよね。

このカテゴリーの表示で満足であれば、特に何もする必要はありません。
ちょっと独自のCSSでカスタマイズしてみようと思われたら次に進んで下さい。
子テーマにCSSを追加する
LION MEDIAには子テーマが付属されています。CSSの追加は子テーマに追加しましょう。
そのため、子テーマにCSSを追加してテーマがバージョンアップされても今までのCSSを引き継いでくれるうようにします。
LION MEDIAでは子テーマも一緒に配布されているので、必ず子テーマを使って下さい。
では、カテゴリー表示をカスタマイズするCSSを紹介します。
子テーマに、そのままコピペして下さい。
参考 LION MEDIAに子テーマをインストールする方法!子テーマの活用
サイドバーのカテゴリーデザインを変更CSS
- CSSを見るには右の「+」をクリックしてください
- .widget ul li {
font-weight:bold;
}
.widget ul li::before {
font-family: FontAwesome;
content: “\f07c “;/*アイコン*/
padding-right:3px;/*アイコンから文字までの隙間*/
color: #FFC042; /*アイコン色*/
}
.widget ul li .cat-item{
font-weight:normal!important;
}
.widget ul li .cat-item::before{
font-family: FontAwesome;
content: “\f105 “;/*アイコン*/
padding-right:3px;/*アイコンから文字までの隙間*/
color: #FFC042; /*アイコン色*/
}
.widget ul li {
margin-bottom: inherit!important;
border-top: inherit!important;
}
.widgetSticky {
padding-top: 130px;
}
解説
親カテゴリーは、大文字にして文字の先頭にアイコンを入れています。
サブカテゴリーには、文字の先頭に矢印アイコンを入れてみました。
.widget ul li などのクラス名は変更しないで下さい。
[adcode]まとめ
カテゴリー表示をカスタマイズ出来ましたか?
これを参考にして更にカスタマイズしてみて下さい。