WordPressのテーマである「LION MEDIA」で、ウィジェットを使ってサイドバーにカテゴリーや新着記事や広告を掲載できます。
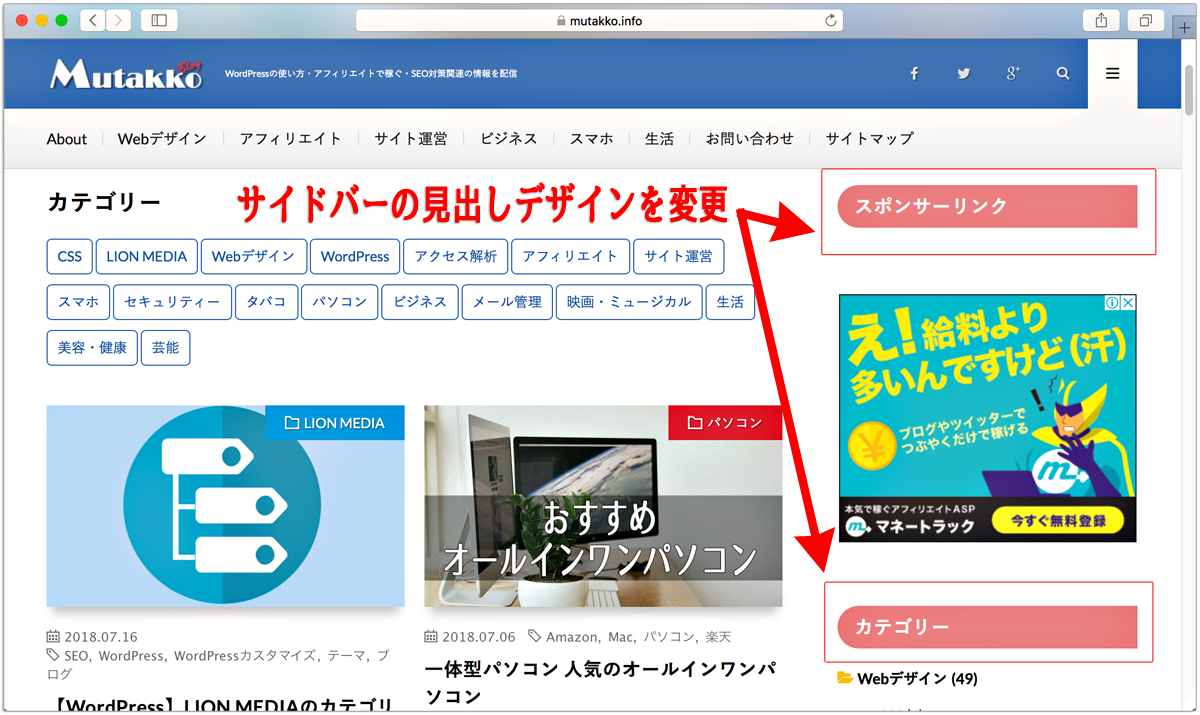
しかし、サイドバーの見出しのデザインが好みではなかったので少し編集してみました。
[adcode]完成形の見本

子テーマにCSSを追加する
見出しをデザインするCSSは何でもいいのですが、上記の完成形のCSSを子テーマに追加してみます。
参考 LION MEDIAに子テーマをインストールする方法!子テーマの活用
テーマのスタイルシートを直接カスタマイズすると、テーマがバージョンアップされた場合、今までカスタマイズしてきたCSSが全て消えてしまいます。
そのため、子テーマにCSSを追加してテーマがバージョンアップされても今までのCSSを引き継いでくれるうようにします。
そのため、子テーマにCSSを追加してテーマがバージョンアップされても今までのCSSを引き継いでくれるうようにします。
おしゃれな見出し用CSSのサンプル集を見るには以下の記事を参考にしてください。
参考 おしゃれな見出し用CSSデザイン集!WordPressブログにコピペするだけ!
見出しのCSS
.heading.heading-widget {color: #ffffff;
padding: 0.5em;
display: inline-block;
line-height: 1.3;
background: #EB8686;
vertical-align: middle;
border-radius: 25px 0px 0px 25px;
width: 100%;
border-bottom: none!important;
}.heading.heading-widget::before {
content: ‘ ‘;
color: white;
margin-right: 8px;
border-bottom: none!important;
border-color: transparent;
position: static;
}
.heading.heading-widget::after {
border-bottom: none!important;
border-color: transparent;
position: static;
}これで左の角を丸くした見出しが完成しました。
Google Chromeやブラウザのキャッシュが残っている可能性があります。ブラウザのキャッシュを削除してください
まとめ
LION MEDIAは高機能でそのまま使えます。
ただ、微妙なところをカスタマイズしたくなります。
そのような方は参考にしてみて下さい。


