WordPressのテーマであるSimplicity2の「記事を読む」をボタン化したCSSのカスタマイズ方法を紹介します。
Simplicity2をカスタマイズ性が高いので自分にあったデザインにカスタマイズしやすくなっています。初心者でも簡単にできますので試してみて下さい。
[adcode]Simplicity2のダウンロード
親テーマと子テーマをダウンロード
Simplicity2のダウンロードは以下で行います。
Simplicity2のテーマを使う場合は、必ず子テーマも一緒にダウンロードして下さい。

子テーマをダウンロードする理由
別の記事でも書いていますが、親テーマのスタイルシート「style.css」にカスタマイズしていると、親テーマがバージョンアップされた場合は、今までのカスタマイズが全て水の泡になってしまいます。
そこで親テーマがバージョンアップされても、カスタマイズの内容を残すために子テーマの「style.css」を使います。
子テーマのスタイルシートをカスタマイズ
見出しのデザインなどテーマデザインのカスタマイズは、子テーマの「style.css」を使います。
子テーマの「style.css」を開く
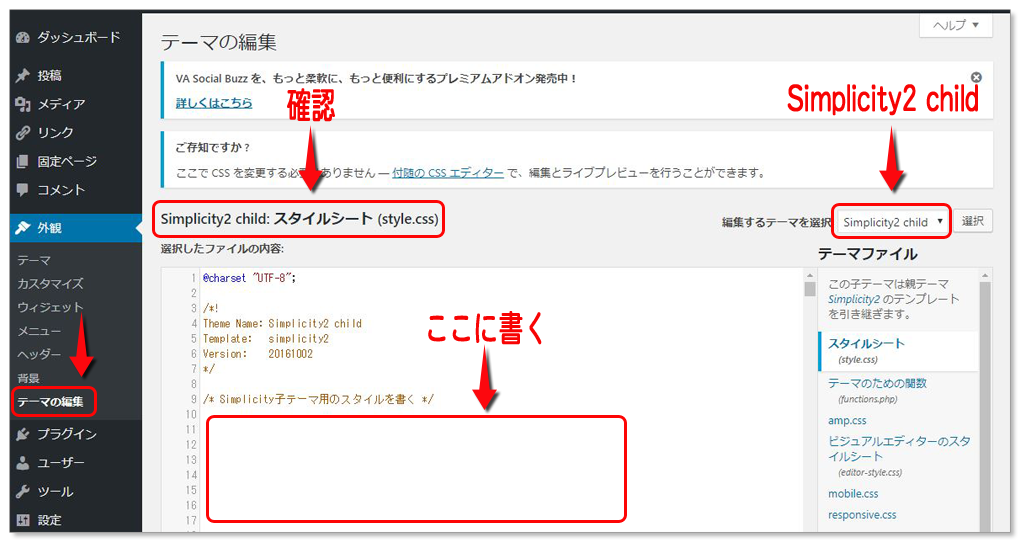
ダッシュボードから「テーマの編集」へ進みます。
そこで「Simplicity2 child」を選択してスタイルシートを書いていきます。

記事を読むのCSSをコピペする
それでは、見本を参考にCSSをコピーして貼り付けてみましょう。
貼り付けるファイルは子テーマの「style.css」にして下さいね。
まずは、見本を見て下さい。以下のように「記事を読む」のボタンが作成されます。

/*------------------------------------*/
/*「記事を読む」ボタンのカスタマイズ*/
/*------------------------------------*/
.entry-read a{
color:#fff;
font-size:14px;
background-color:#57b196;
border:1px solid #57b196;
border-radius:2px;
padding:3px 10px 3px 5px;
text-decoration:none;
}
.entry-read a:hover{
color:#fff;
background-color:#9fd2c3;
border:1px solid #9fd2c3;
}
.entry-read a::before{
margin-right:5px;
font: 1em sans-serif;
font-family:"FontAwesome";
content:"\f058";
}
/*------------------------------------*/
/*「記事を読む」ボタンのカスタマイズ(関連記事)*/
/*------------------------------------*/
.related-entry-read a{
color:#fff;
font-size:12px;
background-color:#57b196;
border:1px solid #57b196;
border-radius:2px;
padding:1px 10px 1px 5px;
text-decoration:none;
}
.related-entry-read a:hover{
color:#fff;
background-color:#9fd2c3;
border:1px solid #9fd2c3;
}
/*------------------------------------*/
/*「記事を読む」PCはボタンを右へ移動*/
/*------------------------------------*/
.entry-read {
text-align: right;
margin-right: 10px;
}
/*------------------------------------*/
/*「記事を読む」スマホはボタンをセンターへ移動*/
/*------------------------------------*/
@media screen and (max-width: 440px){
.entry-read {
text-align: center;
margin-right: 10px;
}
}関連記事にも「記事を読む」ボタンが表示されますので、そちらも同じデザインになるようにしました。
必要なければ、(関連記事)を削除して下さい。
CSSをカスタマイズするなら以下を読もう
参考 【WordPress】Simplicity2に目次を入れるプラグインとCSSでカスタマイズする方法
参考 【WordPress】Simplicity2の見出しをCSSでカスタマイズする方法
参考 【WordPress】Simplicity2のサイドバーの見出しをCSSでカスタマイズ
参考 【WordPress】Simplicity2のカテゴリー名の前にFont Awesomeアイコンを挿入
[adcode]まとめ
Simplicity2を少しでも自分のカラーに染めていくためにCSSでカスタマイズすることはいいことだと思います。
人と差を付ける意味でも興味があればどんどんカスタマイズしていきましょう。