WordPressのテーマであるSimplicity2のサイドバーに表示されるカテゴリー名の前にアイコンを追加するカスタマイズ方法を紹介します。
単なる「・Webデザイン」だけだと寂しいので「Font Awesome」を挿入してみました。
[adcode]Simplicity2のダウンロード
親テーマと子テーマをダウンロード
Simplicity2のダウンロードは以下で行います。
Simplicity2のテーマを使う場合は、必ず子テーマも一緒にダウンロードして下さい。

子テーマをダウンロードする理由
別の記事でも書いていますが、親テーマのスタイルシート「style.css」にカスタマイズしていると、親テーマがバージョンアップされた場合は、今までのカスタマイズが全て水の泡になってしまいます。
そこで親テーマがバージョンアップされても、カスタマイズの内容を残すために子テーマの「style.css」を使います。
子テーマのスタイルシートをカスタマイズ
見出しのデザインなどテーマデザインのカスタマイズは、子テーマの「style.css」を使います。
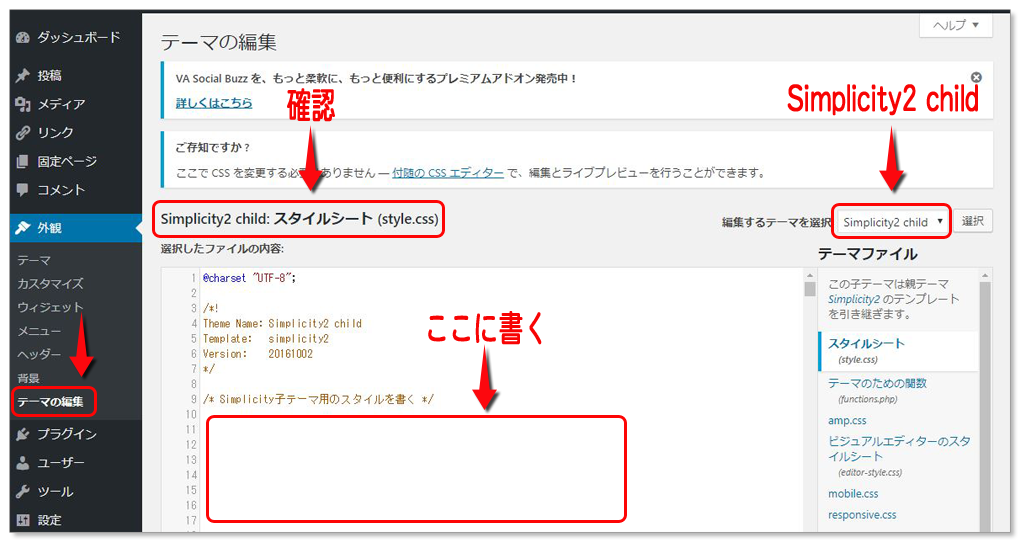
子テーマの「style.css」を開く
ダッシュボードから「テーマの編集」へ進みます。
そこで「Simplicity2 child」を選択してスタイルシートを書いていきます。

Font Awesomeをとは
「Font Awesome」とはアイコンを文字として扱うことを可能にしたツールです。画像ではないので大きさや色を変更することも可能です。

参考 Font Awesome 5を使おう・Webアイコンの使い方【CSS】
カテゴリーの前にFont Awesomeを挿入
CSSをコピペする
それでは、サイドバーのカテゴリー一覧の前にFont Awesomeを挿入してみます。
以下をコピペするだけで装飾できます。
/*------------------------------------*/
/*サイドバーカテゴリ前のアイコン*/
/*------------------------------------*/
/* 親カテゴリー アイコン表示 */
#categories-2 > ul > li:before {
content: "\f07b";
font-family: fontawesome;
margin-right: 10px;
color: #57b196;
}
/* 子カテゴリー アイコン表示 */
#categories-2 ul > li > ul li:before {
content: "\f07c";
font-family: fontawesome;
margin-right: 10px;
color: #57b196;
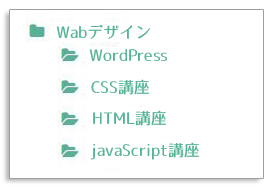
}装飾見本
上記のCSSを実行すると以下のようなサンプルになります。

カテゴリー名の前にFont Awesomeフォントが追加されました。
CSSをカスタマイズするなら以下を読もう
参考 【WordPress】Simplicity2に目次を入れるプラグインとCSSでカスタマイズする方法
参考 【WordPress】Simplicity2の見出しをCSSでカスタマイズする方法
参考 【WordPress】Simplicity2のサイドバーの見出しをCSSでカスタマイズ
[adcode]
まとめ
Font Awesomeは、結構使用します。色んな場面で使えるフォントですので一度お試し下さい。



