WordPressのテーマ「Simplicity2」の見出しをカスタマイズする方法をご紹介します。
Simplicity2はSEOにも強く、デザイン性やカスタマイズ性にも優れているので、人気があり利用者が多いテーマの一つです。
そのまま使ってもカッコいいデザインなのですが、自分好みにカスタマイズするのもいいですね。
[adcode]Simplicity2のダウンロード
親テーマと子テーマをダウンロード
Simplicity2のダウンロードは以下で行います。
Simplicity2のテーマを使う場合は、必ず子テーマも一緒にダウンロードして下さい。

子テーマをダウンロードする理由
別の記事でも書いていますが、親テーマのスタイルシート「style.css」にカスタマイズしていると、親テーマがバージョンアップされた場合は、今までのカスタマイズが全て水の泡になってしまいます。
そこで親テーマがバージョンアップされても、カスタマイズの内容を残すために子テーマの「 style.css」を使います。
子テーマのスタイルシートをカスタマイズ
見出しのデザインなどテーマデザインのカスタマイズは、子テーマの「 style.css」を使います。
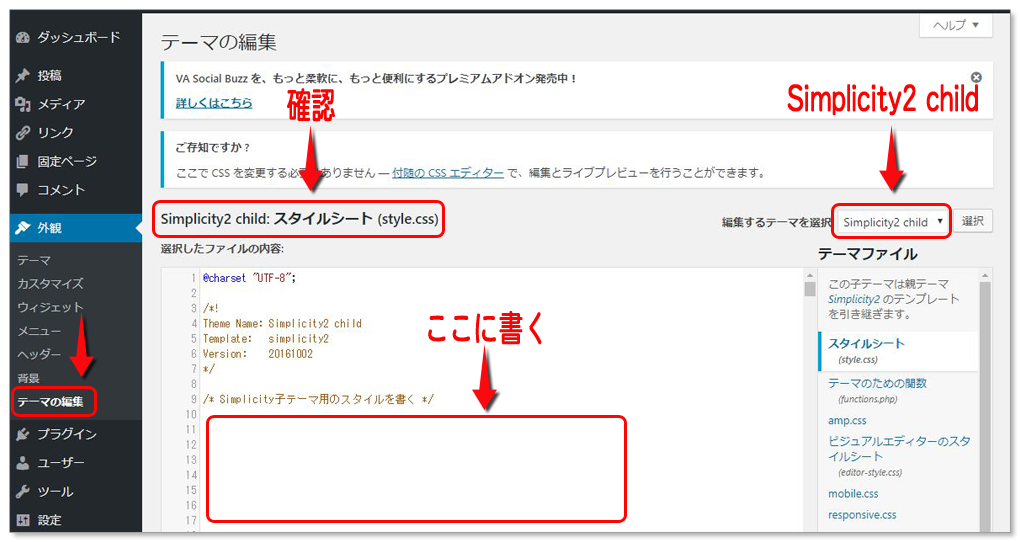
子テーマの「style.css」を開く
ダッシュボードから「テーマの編集」へ進みます。

そこで「Simplicity2 child」を選択してスタイルシートを書いていきます。
見出しのサンプルCSSを探す
見出しのCSSは色んなサイトで配布されていますが、僕のサイトでもコピペで使えるCSSを紹介していますので参考にして下さい。
参考 おしゃれな見出し用CSSデザイン集!WordPressブログにコピペするだけ!
参考 【CSS】クリックしたくなるボタンのサンプル-コピペで貼り付けてすぐに利用可能
見出しのサンプルCSSをコピペする
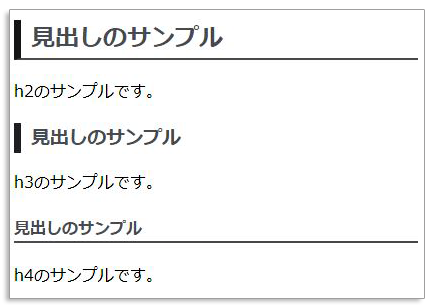
今回は、以下の見出しにする場合のCSSの書き方を紹介します。

子テーマの「Simplicity2 child」の「 style.css」に書きます。
以下のCSSをコピペすると、上記の見出しになります。
見出し用CSS
.article h2 {
color: #696c70; /*文字色*/
padding: 1px 0 1px 10px;
border-left: 7px solid #444; /*左線の大きさと色*/
border-bottom: solid 2px #696c70; /*下線の大きさと色*/
}
.article h3 {
color: #696c70; /*文字色*/
padding: 1px 0 1px 10px;
border-left: 7px solid #4a4b4c; /*左線の大きさと色*/
}
.article h4 {
color: #696c70; /*文字色*/
border-bottom: solid 2px #696c70; /*下線の大きさと色*/
}
見出しのサンプルCSS以下のページから見出しのサンプルを探すことができますので、是非ご利用下さい。
参考 おしゃれな見出し用CSSデザイン集!WordPressブログにコピペするだけ!
[adcode]
まとめ
Simplicity2はカスタマイズ性があり自分好みのデザインに変更することができます。
見出しに限らず、色んなデザインを変更できますので、これから紹介していきます。