WordPressのテーマである【THE THOR(ザ・トール)】![]() でウィジェットを特定のページにだけ表示させたり、非表示にしたりする超簡単な方法を紹介します。
でウィジェットを特定のページにだけ表示させたり、非表示にしたりする超簡単な方法を紹介します。
このウィジェットの表示/非表示設定機能を利用するには「バージョン2.1.0」以上である必要があります。もし、古いバージョンをお使いの方は、テーマの更新を行ってください。
参考 THE THORの購入後に行う更新用ユーザーID!初期設定しないとアップデートできない
それでは、THE THORのバージョンが2.1.0以上であることが前提で進めていきます。
[adcode]ウィジェットの表示/非表示とは?
ウィジェットでサイドバーに人気の記事を表示したり、カテゴリーを表示したり、本文の上部に広告を表示したり、同じ内容のものを全ページに表示させたい場合に利用します。
しかし、全部のページに表示させたくない場合もありますよね?
パソコンのカテゴリーとスマホのカテゴリーがあったとして、スマホ関係の記事にパソコンの広告は表示させたくないです。そんな時にウィジェットの表示/非表示機能を使います。
例えば以下のような使い方ができます。
- カテゴリー毎にウィジェットを変える
- 特定のカテゴリーにだけ表示させる
- 記事毎にウィジェットを変える
- 特定の記事だけにウィジェットを表示させる
- タグ毎にウィジェットを変える
- 固定ページだけウィジェットを表示する
ウィジェットを準備する
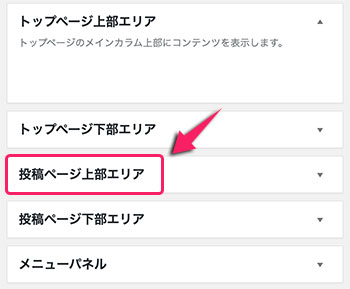
例として、以下のような「投稿ページ上部エリア」に表示するウィジェットを準備します。

ウィジェットを作成

テーマのダッシュボードからウィジェットにいきます。
ダッシュボード 外観 ウィジェット

今回は、上のウィジェットを例に作成していますので、投稿ページ上部エリアとしていますが、実際にはお好きな場所に作ってください。
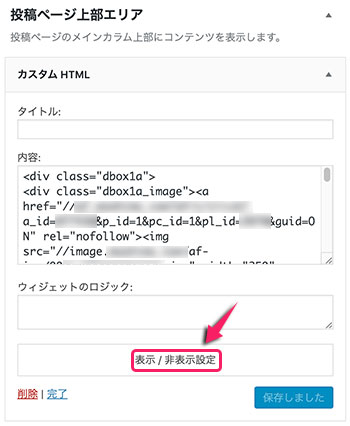
カスタムHTMLのウィジェットを選び、内容を書きます。
その後、このウィジェットをどのページに表示するか。どのページには非表示にするかを設定していきます。
表示/非表示設定ボタンをクリックします。

ウィジェットの表示/非表示の設定
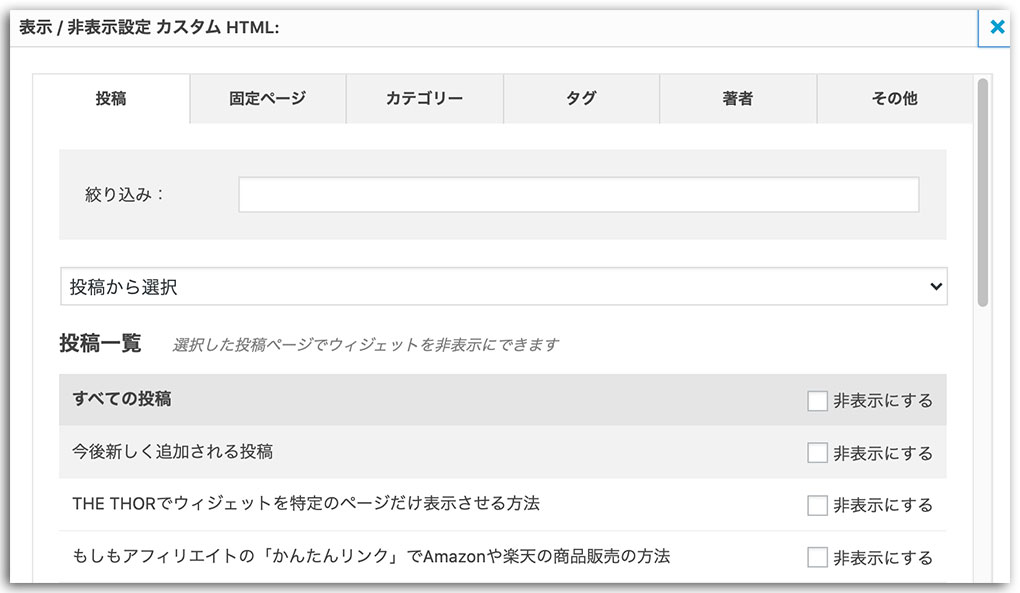
当該ページを表示/非表示にしたい場合、色々な方法で当該ページを指定できますが、僕の場合は、以下の方法で行います。
投稿 投稿から選択

投稿から選択で「カテゴリーから選択」を選びます。

非表示にしたいカテゴリーにチェックを入れます。

上の例で行くと、LION BLOGというカテゴリーに登録された記事にだけ表示する設定になるということです。
その他にもタグで絞り込んだり、固定ページで絞ったりして表示したいページ、非表示にしたいページを選ぶことができます。
【THE THOR(ザ・トール)】![]() には、プラグインを入れなくても標準でウィジェットの表示/非表示を選択できます。
には、プラグインを入れなくても標準でウィジェットの表示/非表示を選択できます。
まとめ
特にアフィリエイトで稼がれている方は、記事によって表示させたいウィジェットと非表示にしたいウィジェットがありますよね?
そんな時に標準で搭載されている機能を使ってみてください。
広告を表示させるには、もしもアフィリエイトがおすすめです。


