WordPressでブログを書いていて、文字を強調したいことはありませんか?文字を強調する時にちょっと蛍光ペンで目立つようにCSSをカスタマイズしてみたいと思います。
<b>~</b>で囲まれた文字に対して蛍光ペンで飾り付けを行う場合の、WordPressとCSSの記述の仕方を解説します。
ここで紹介するWordPressのテーマは「LION MEDIA」です。
[adcode]スタイルシートの編集
WordPressの管理者ページから「ダッシュボード」→「外観」→「テーマの編集」からCSSの編集画面に行きます。
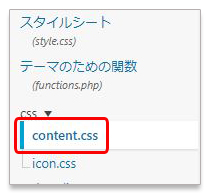
「CSS▼」→「content.css」を開きます。

CSSの記述
.y_line {
background:linear-gradient(transparent 60%, #ffff66 60%) ;
}
「content.css」のどこでもいいので、上記のタグを記述します。
ちなみにMutakkoは、以下のように「content.css」の上の方に書いて、何のことか分かるようにコメントを記述しています。
/*記事ブロック専用style
/************************************************************/
/*文字強調*/
/*黄色*/
.y_line {
background:linear-gradient(transparent 60%, #ffff66 60%) ;
}
タグの説明
| タグ | 説明 |
|---|---|
| transparent 60% | 60%の意味はグラデーションの割合 |
| #ffff66 | カラー色 |
| カラー色の後の60% | 下線の幅(数値が小さいと太くなり、数値が小さいと細くなる) |
蛍光ペンの色を追加する場合
クラス名を変えて登録すると、蛍光ペンの色を複数用意することができます。
それでは、実際に複数の蛍光ペンを作ってみましょう。
CSSの記述
/*文字強調*/
/*黄色*/
.y_line {
background:linear-gradient(transparent 60%, #ffff66 60%) ;
}
/*ピンク*/
.p_line {
background:linear-gradient(transparent 60%, #ffccff 60%) ;
}
/*ブルー*/
.b_line {
background:linear-gradient(transparent 60%, #cce5ff 60%) ;
}
/*グリーン*/
.g_line {
background:linear-gradient(transparent 60%, #ccff99 60%) ;
}
HTMLの記述
<strong class="y_line">黄色のラインを表示してみる</strong>
<strong class="p_line">ピンクのラインを表示してみる</strong>
<strong class="b_line">ブルーのラインを表示してみる</strong>
<strong class="g_line">グリーンのラインを表示してみる</strong>
まとめ
出来ましたでしょうか?
ブログでは流行っている蛍光ペン風のラインですが、どうやって実現しているのだろう?と思っていた方もおられるかもしれませんが、意外と簡単にできたでしょ?
折角、複数のラインを作成しましたが、毎回HTMLでタグを入力するのは大変で面倒なので、次回は、タグを登録する方法を記事にしたいと思います。