今回は、WordPressのテーマである「LION MEDIA」の文字サイズを変更する方法をご紹介します。
デフォルトでは少し文字が小さいという方は参考にしてください。
今回紹介するカスタマイズは凄く簡単ですので最後まで読んでいただけると光栄です。
文字サイズを変更するCSS
記事の文字サイズを変更するには、CSSをカスタマイズすることになりますが、LION MEDIAには子テーマが配布されていますので、今回は子テーマに書いていきます。
子テーマを使われていない方は、ぜひ子テーマをインストールしてください。
そのため、子テーマにCSSを追加してテーマがバージョンアップされても今までのCSSを引き継いでくれるうようにします。
参考 LION MEDIAに子テーマをインストールする方法!
子テーマにCSSを書く
文字サイズを変更するCSSは、以下になります。コピーして貼り付けるだけです。
まずは、文字サイズを変更するCSSをご紹介します。その後に貼り付ける方法を説明していきます。
body
p {
font-size: 18px; /*文字サイズ*/
color:#505050; /*文字色*/
line-height: 1.6; /*行間*/
margin-bottom: 1.em;
}
@media screen and (max-width: 480px) {
body p {
font-size: 17px; /*文字サイズ*/
color:#505050; /*文字色*/
line-height: 1.6; /*行間*/
margin-bottom: 1.em;
}
}
手順1: テーマの編集
WordPressのダッシュボードから「外観」→「テーマの編集」へ進みます。

手順2: 子テーマを開く
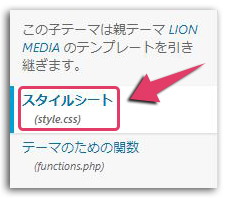
「LION MEDIA Child」の子テーマを開きます。 LION MEDIAの子テーマを使われている方は「テーマの編集」をクリックした時点で子テーマの「スタイルシート (style.css)」が開いているはずです。
「LION MEDIA Child」の「スタイルシート (style.css)」が開いていない人は以下のように選択してください。

手順3: 子テーマにCSSを追加
それでは、子テーマの「style.css」に文字サイズを変更するCSSを貼り付けましょう。
「下記ユーザーカスタマイズエリア」の下に追加します。
body
p {
font-size: 18px; /*文字サイズ*/
color:#505050; /*文字色*/
line-height: 1.6; /*行間*/
margin-bottom: 1.em;
}
@media screen and (max-width: 480px) {
body p {
font-size: 17px; /*文字サイズ*/
color:#505050; /*文字色*/
line-height: 1.6; /*行間*/
margin-bottom: 1.em;
}
}
このCSSは、パソコン用とスマホ用の2種類のCSSを書いています。
それぞれの文字サイズを指定できるようになっていますので、次はパソコン用、スマホ用の変更方法を説明していきます。
パソコン用の文字サイズを調整する
パソコン用のCSSは以下になりますので、以下の部分を変更します。
変更が必要ない方は、貼り付けた後は、特に何もする必要はありません。
body
p {
font-size: 18px; /*文字サイズ*/
color:#505050; /*文字色*/
line-height: 1.6; /*行間*/
margin-bottom: 1.em;
}
font-size: 18px; 18pxをお好きなサイズに変更する
color:#505050; #505050をお好きな色に変更する
line-height: 1.6; 1.6をお好きなサイズ変更する
上のように文字を囲むラベル(バッヂ)の作り方は以下を参考にしてください。
参考 LION MEDIAにCSSで「参考-LINK-キーボードキー」のバッジ(ラベル)を作成
スマホ用の文字サイズを調整する
スマホ用(iPhoneなど)の文字サイズは、以下で調整します。こちらも、変更が必要ない方は、貼り付けた後は、特に何もする必要はありません。
@media screen and (max-width: 480px) {
body p {
font-size: 17px; /*文字サイズ*/
color:#505050; /*文字色*/
line-height: 1.6; /*行間*/
margin-bottom: 1.em;
}
}
変更の方法は、パソコン用と同じで文字サイズなどを好みに合わせて変更してください。
僕は、パソコンは「18px」、スマホは「17px」がちょうどいいのではないかと思います。
[adcode]まとめ
LION MEDIAの文字サイズや文字色を変更するCSSをご紹介しました。
この他にもLION BLOGやLION MEDIAのカスタマイズ方法を多数ご紹介していますので、下の方をご覧ください。目的別にご紹介しています。


