WordPressのテーマである 【THE THOR(ザ・トール)】![]() のリストアイコンにFont Awesome 5のアイコンを使ったカスタマイズ方法を紹介します。
のリストアイコンにFont Awesome 5のアイコンを使ったカスタマイズ方法を紹介します。
WordPressのブログを運営していれば、THE THORのテーマに限らず「番号なしリスト」は頻繁に使うはずです。デフォルトのリストアイコンだと少し物足りない場合は、この記事を参考にしてFont Awesome 5のアイコンを使ってください。
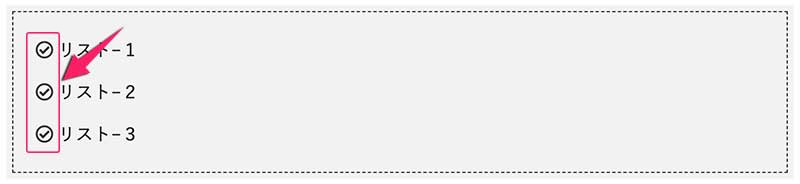
今回作成するリストアイコン

Font Awesome 5を使う準備をする
Font Awesome 5のアイコンを使うには、少し準備が必要です。
Font Awesome 5を使うには2種類の方法がありますが「CDNを利用する方法」が良いかと思います。
- CDNを利用する方法
- データをダウンロードして利用する方法
CDNを利用する場合は、Font Awesome 5を提供しているサイトに登録する必要があります。(無料です)
詳しい登録の方法は、別の記事で詳しく解説していますので、そちらを参考にして、また、ここに戻ってきてください。
参考 Font Awesome 5を使おう・Webアイコンの使い方【CSS】
リストアイコンにFont Awesome 5を使う
それでは、いよいよリストアイコンにFont Awesome 5を使う設定を行っていきます。
THE THORでリストアイコンにFont Awesome 5を使うには、スタイルシートにCSSを記述します。
手順1:ダッシュボードのテーマの編集へ
WordPressの管理者画面からダッシュボードへいきます。
ダッシュボード 外観 テーマの編集
手順2:子テーマのスタイルシートを開く
子テーマを使っている場合は、すでに「編集するテーマを選択」は子テーマの「THE THOR CHILD」になっているはずです。
その「THE THOR CHILD」の「style-user.css」をクリックします。
THE THORに限らず、テーマに子テーマがある場合は、子テーマを使ってくださいね。理由は以下を見てください。
参考 THE THORの子テーマを利用する理由とは?子テーマを使わない理由がない!
手順3:リストアイコンを追加する
THE THORの「style-user.css」にリストアイコン用のCSSを追加していきます。
THE THORの場合は、以下のCSSをコピペで使用できます。
/*------------------------------------*/
/*リストアイコンCSS*/
/*------------------------------------*/
.content ul > li::before {
font-family: "Font Awesome 5 Free";
content: "\f058";
padding-right:10px;
transform: scale(1.0);
}.content ul li {
padding-left: 20px;
}僕は、リストアイコンを「\f058」にしました。ご自分で好きなアイコンを使ってください。
詳しいFont Awesome 5の使い方や探し方は、以下を参考にしてください。
参考 Font Awesome 5を使おう・Webアイコンの使い方【CSS】
その他にCSSでデザインをカスタマイズされたい方は、おしゃれなCSS集がありますのでご覧になってください。
参考 おしゃれな見出し用CSSデザイン集!WordPressブログにコピペするだけ!
[adcode]まとめ
有料テーマですが、THE THORは素晴らしいテーマだと思います。
そのリストのアイコンをFont Awesome 5アイコンに変更する方法を紹介しました。
Googleアドセンスやアフィリエイト広告を掲載したい方は、以下を参考にしてください。