今回は、LION MEDIAで使用している「IcoMoon」フォントにアイコンを追加する方法を解説します。
LION MEDIAには、デフォルトで16個のアイコンが登録されています。
現在登録されているアイコン

これら16個のアイコンに、新たにアイコンを追加していく方法を解説していきます。
[adcode]LION MEDIAで「IcoMoon」フォントはどこに使われているのか
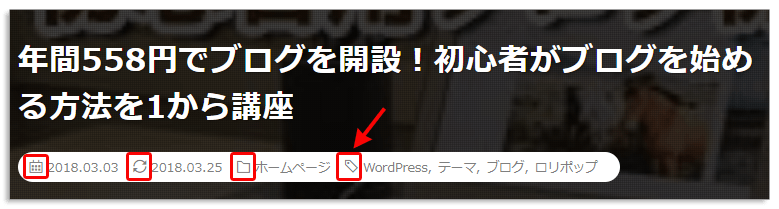
LION MEDIAの「IcoMoon」フォントは、ブログのタイトル下に使用されています。
その他にも記事のカテゴリーアイコンやタグアイコン、公開日等に使用されています。

参考 LION MEDIAのブログ記事に更新日を表示させるPHPカスタマイズ方法
「IcoMoon」フォントを追加する概要
LION MEDIAの「IcoMoon」フォントに新しくフォントを追加する大まかな手順を説明します。
- サーバーから「icomoon.svg」をダウンロード
- 「IcoMoon App – Icon Font, SVG, PDF & PNG Generator」へ
- icomoon.svgから既存のフォントをインポート
- 追加したいフォントを選択
- フォントデータをダウンロード
- サーバーにアップロード
「IcoMoon」フォントを追加する
それでは、さっそく「IcoMoon」フォントを追加していきましょう。
この記事の通りにすればLION MEDIAのテーマを使っている方は「IcoMoon」フォントを追加できます。
LION MEDIA以外のテーマを使っている方でも同じようにできます。
「icomoon.svg」をダウンロード
「icomoon.svg」をサーバーからダウンロードするには、FTPを使います。
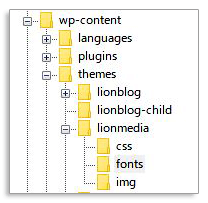
FTPソフトでWordPressをインストールしている「fonts」があるディレクトリまで行きます。
「wp-content」-「themes」-「lionmedia」-「fonts」

※LION BLOGやLION MEDIA以外のテーマをお使いの方は、お使いのテーマでfontsがあるディレクトリまで移動して下さい。
fontsの中には4つのファイルが入っています。

- icomoon.eot
- icomoon.svg
- icomoon.ttf
- icomoon.woff
icomoon.svgファイルをご自分のローカルのパソコンへダウンロードして下さい。
「IcoMoon」フォントにアイコンを追加する
まずは、以下のサイトにアクセスして下さい。
IcoMoon App – Icon Font, SVG, PDF & PNG Generator
IcoMoon App – Icon Font, SVG, PDF & PNG Generatorにアクセスしたら、上の画面になります。
「Import Icons」ボタンを押して先ほどダウンロードした「icomoon.svg」をインポートします。

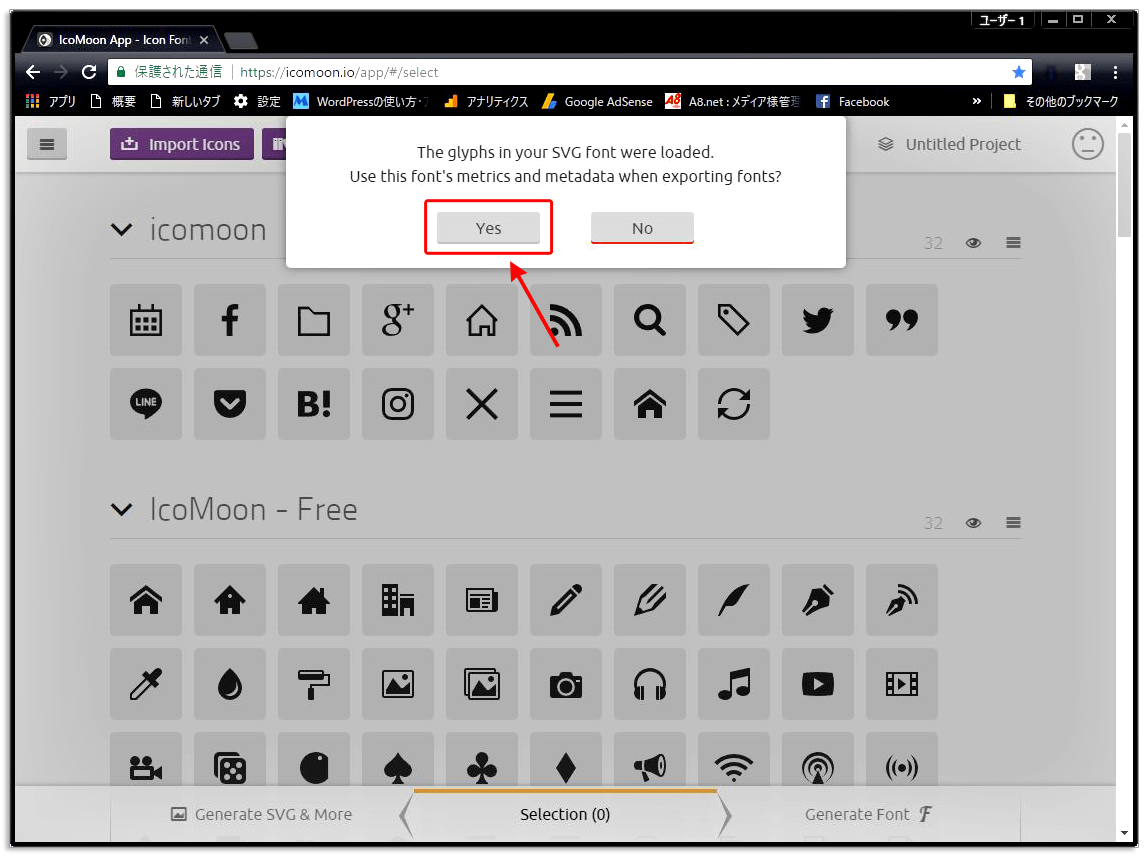
SVGフォントのグリフが読み込まれました。
フォントをエクスポートするときは、このフォントのメトリックとメタデータを使用しますか?
以前のデータを使用しますか?と聞いていますので「Yes」をクリックします。
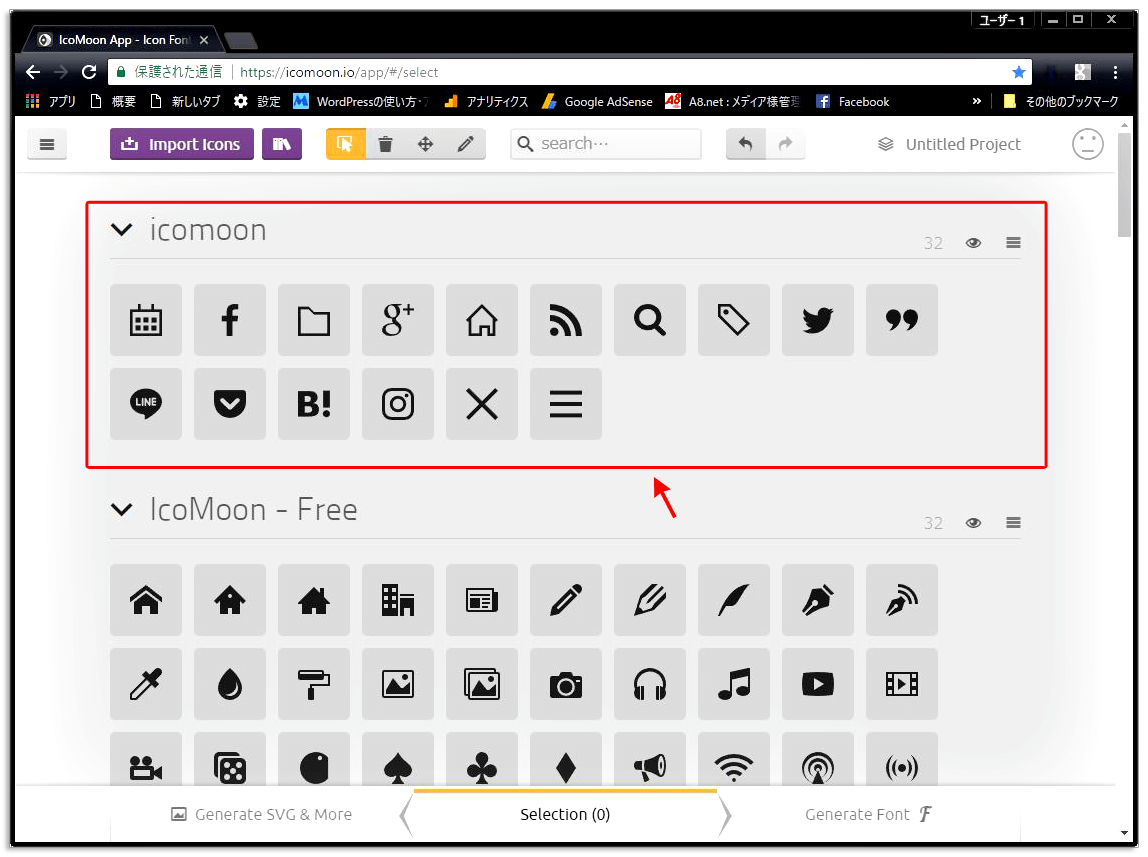
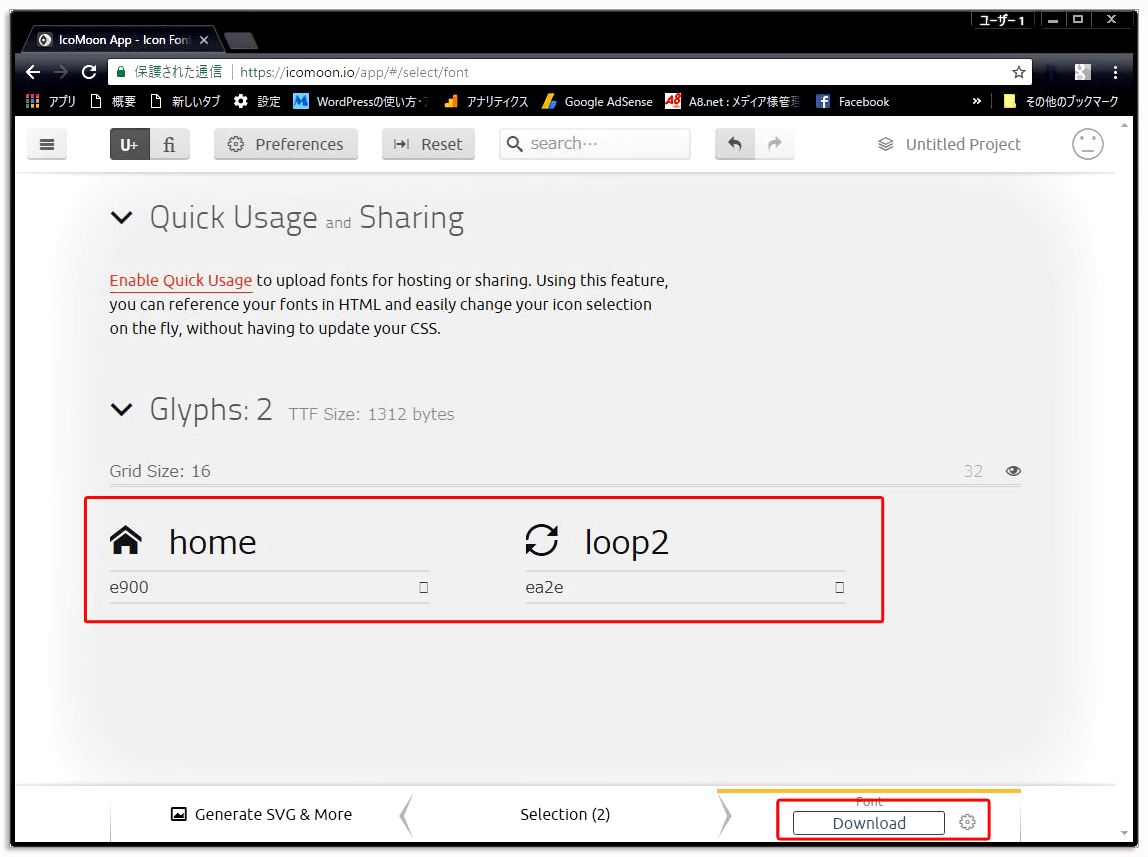
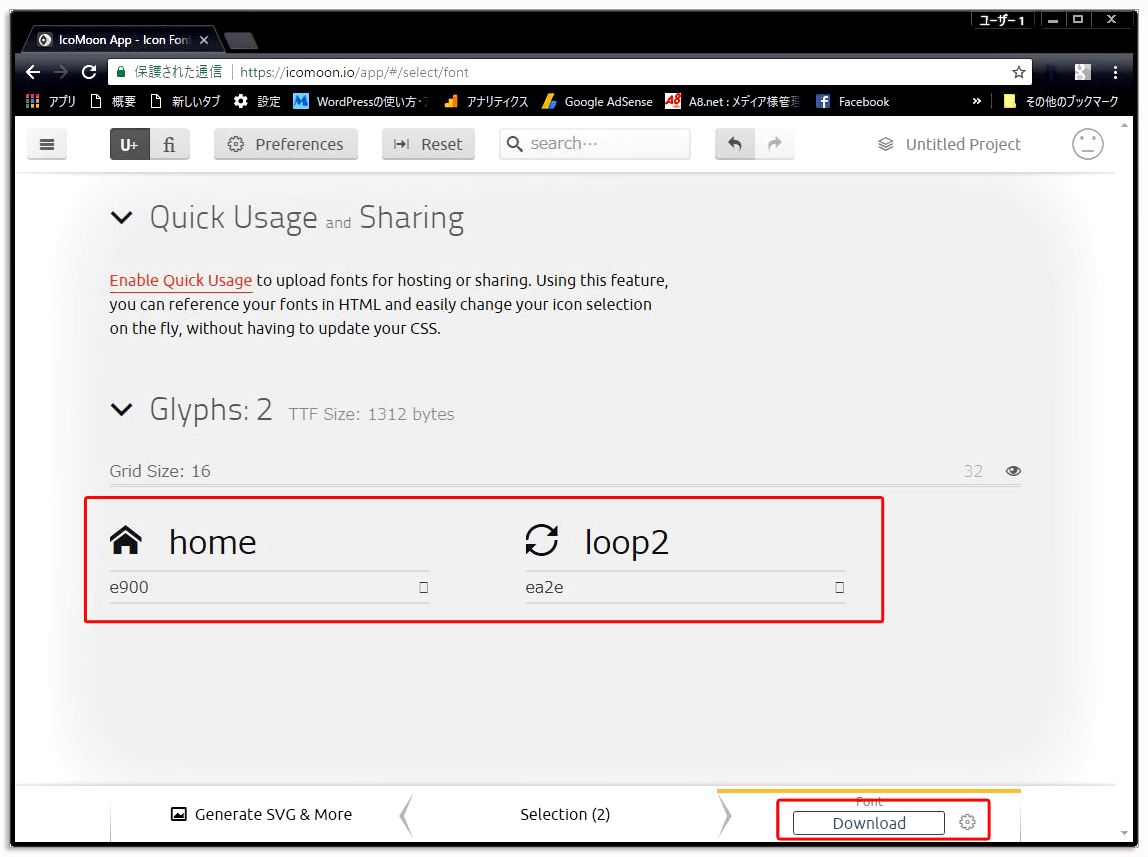
「icomoon.svg」に登録されているアイコンが表示されます。

追加したいアイコンをクリックします。追加したら「selection(1)」になります。

追加が終わったら「font」をクリックします。
ダウンロードボタンがあるので「Download」をクリックします。
ここでは2個追加しています。

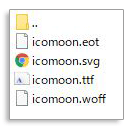
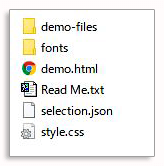
ダウンロードした「icomoon.zip」を解答すると、上のファイルが展開されます。
ここで使うのは「fonts」フォルダ内のファイルのみです。
- icomoon.eot
- icomoon.svg
- icomoon.ttf
- icomoon.woff
サーバーにアップする
「fonts」フォルダに入っていた4つのファイルをサーバー内の元の場所に上書き保存します。
FTPソフトのインストールと使い方は以下を参考にして下さい。
何があるか分かりませんので、上書き保存される前にバックアップを取っておいて下さい。
[adcode]LION MEDIAにアイコンを追加する
サーバーには「fonts」をアップロードしましたので、次は、WordPressのテーマ「LION MEDIA」にアイコンの情報を追加します。
icon.cssを編集
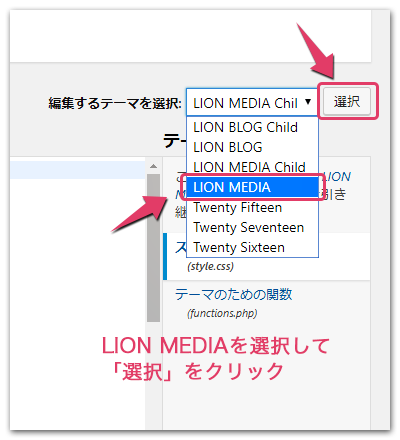
WordPressのダッシュボードから「外観」→「テーマの編集」へ進みます。

編集するテーマを選択で「LION MEDIA」を選んで「選択」をクリックします。

「css」→「icon.css」を選択します。
- icon.cssのソースコードを見るには右の「+」をクリックしてください
- @charset “UTF-8”;
/*アイコンフォント
/************************************************************/@font-face {
font-family: “icomoon”;
src: url(“../fonts/icomoon.eot?gizg5m”);
src: url(“../fonts/icomoon.eot?gizg5m#iefix”) format(“embedded-opentype”),
url(“../fonts/icomoon.ttf?gizg5m”) format(“truetype”),
url(“../fonts/icomoon.woff?gizg5m”) format(“woff”),
url(“../fonts/icomoon.svg?gizg5m#icomoon”) format(“svg”);
font-weight: normal;
font-style: normal;
}
[class^=”icon-“], [class*=” icon-“] {
font-family: “icomoon”;
speak: none;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-close:before {content:”\e90e”;}
.icon-menu:before {content:”\e90f”;}
.icon-instagram:before {content:”\e90d”;}
.icon-hatebu:before {content:”\e90c”;}
.icon-quotation:before {content:”\e909″;}
.icon-line:before {content:”\e90a”;}
.icon-pocket:before {content:”\e90b”;}
.icon-calendar:before {content:”\e900″;}
.icon-facebook:before {content:”\e901″;}
.icon-folder:before {content:”\e902″;}
.icon-google:before {content:”\e903″;}
.icon-home:before {content:”\e904″;}
.icon-rss:before {content:”\e905″;}
.icon-search:before {content:”\e906″;}
.icon-tag:before {content:”\e907″;}
.icon-twitter:before {content:”\e908″;}
.icon-loop2:before {content:”\ea2e”;} /* 2018.03.26追加 */
icon.cssの最後に追加しています。
追加する1行は以下になります。
.icon-loop2:before {content:"\ea2e";}
追加する場合は、以下を参照します。

- .icon-loop2:before {content:”\ea2e“;}
- .icon-*****:before : loop2を入力する
- content:”*****“; : \ea2eを入力する
「icon.css」に追加したら「ファイルを更新」をクリックします。
ブログの更新日を表示させたい場合は、以下を参考にしてください
参考 LION MEDIAのブログ記事に更新日を表示させるPHPカスタマイズ方法
まとめ
「IcoMoon」は画像より軽いので早く表示されます。また、拡大しても画像ではなくフォントなのでキレイに表示されます。
使いたいフォントがあれば、画像より「IcoMoon」を使うことをお薦めします。
使うか使わないかは人それぞれですし、好みもありますので「IcoMoon」を使いたい場合は、この記事を参考にして下さい。