今回は、WordPressテーマ「LION MEDIA」の標準カスタマイズ方法の最終編です。今回は第16段と第17段をまとめて紹介します。
LION MEDIAのカスタマイズ方法を全てご覧になりたい方は、以下のページに一覧表がありますので参考にされてください。
参考 LION MEDIA(BLOG)の全てが分かる!カスタマイズ総まとめ【保存版】
[adcode]
LION MEDIAのホームページ設定をカスタマイズ
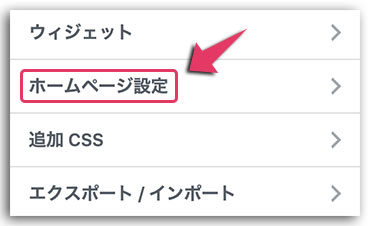
LION MEDIAのホームページ設定のカスタマイズは、以下の「ホームページ」ページで行います。

まずは、ホームページ設定を解説します。
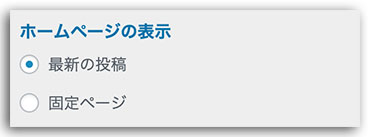
ホームページの表示
ホームページの表示とは、トップページに最新の投稿を表示するか、固定ページを表示するかの二択になります。

通常は、最新の投稿を表示にしておくといいでしょう。
LION MEDIAの追加CSSページの設定
追加CSSの設定ではないのですが、オリジナルのCSSを追加したい場合は、ここで入力します。
例えば、見出しのデザインを変更したい場合やカテゴリのデザインを変更したい場合に使用します。
僕の場合は、デザインを変更したい場合は、子テーマの「style.css」に直接書き込みます。
CSSでカスタマイズする方法は、以下で詳しく解説しています。
参考 LION MEDIA(BLOG)の全てが分かる!カスタマイズ総まとめ【保存版】
子テーマを利用する理由は以下を参考にしてください。
参考 LION MEDIAに子テーマをインストールする方法!子テーマの活用
[adcode]
まとめ
この記事でWordPressテーマ「LION MEDIA」の標準で装備されているカスタマイズページの解説が完結しました。
このシリーズが、標準で装備されているカスタマイズ方法になりますので、LION MEDIAをインストールしたら、まず最初に行う設定になりますので、設定の方法がわからない方は参考にしてください。
最初から見たい方や、標準にはないカスタマイズを行いたい方は、以下を参考にしてください。