THE THORには、パーツスタイルと言い、予め設定されたスタイルが用意されています。
デフォルトの設定で使用することも勿論いいのですが、ブログのデザインによっては、色合いが違ったりサイズやアイコンを別のものに変えたい場合もあります。
そこで、【THE THOR(ザ・トール)】![]() のパーツスタイルを自分好みにカスタマイズする方法をご紹介します。
のパーツスタイルを自分好みにカスタマイズする方法をご紹介します。
THE THORのパーツスタイルとは
THE THORで準備されているパーツスタイルとは、マーカーやラベル、ボタン、ボックスなどがワンクリックで設定できるようになっています。
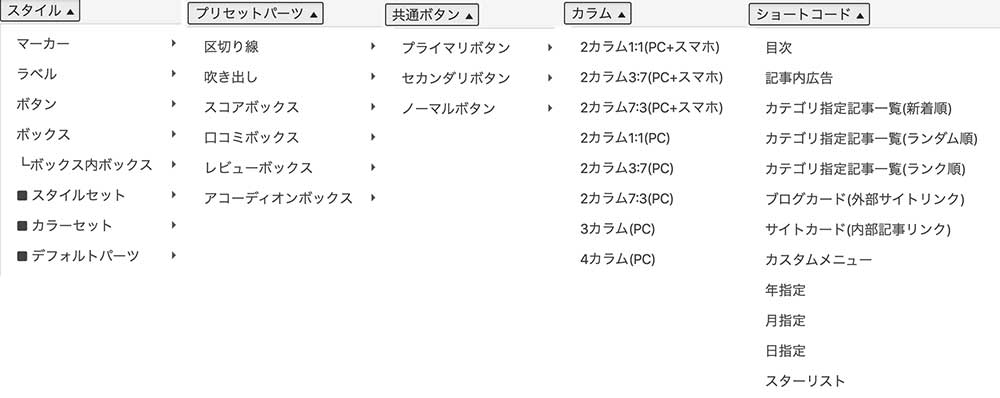
パーツスタイルの設定画面
以下は、投稿画面のイメージ画像です。このように数多くのスタイルが予め設定されています。
ブログを書くときは、以下の画面でクリックするだけでスタイルを装飾できます。

パーツスタイルのサンプル
サンプルは一部になりますが、以下のような装飾ができます。
今回は、このボタンやラベルの色やサイズ、角の丸みなどを変更する方法を紹介する記事になります。

パーツスタイルの属性を理解する
パーツスタイルをカスタマイズするには、一定の規則(属性)を理解する必要があります。
属性には、4つの種類があり、それぞれを組み合わせてラベルやボタンを作っていきます。
パーツタイプ
まず1つ目がパーツタイプで「ラベル」「ボタン」「ボックス」などの大分類になります。
パーツタイプは「ep」から始まり、4種類のパーツタイプがあります。
- ep-label ラベル
- ep-btn ボタン
- ep-box ボックス
- ep-inbox ボックス内ボックス
パーツカラー
次は「背景色」「文字色」「枠線の色」のパーツのカラーを設定します。
- bgc-○○ 背景色
- ftc-○○ 文字色
- brc-○○ 枠線色
○○にはカラーコードが入り、カラーコードの全91色は以下の記事で紹介しています。
アイコン
予め用意されているアイコンのコードを入力することでアイコンを表示することができます。
記述方法は、以下の通りです。
- icon-○○ アイコン
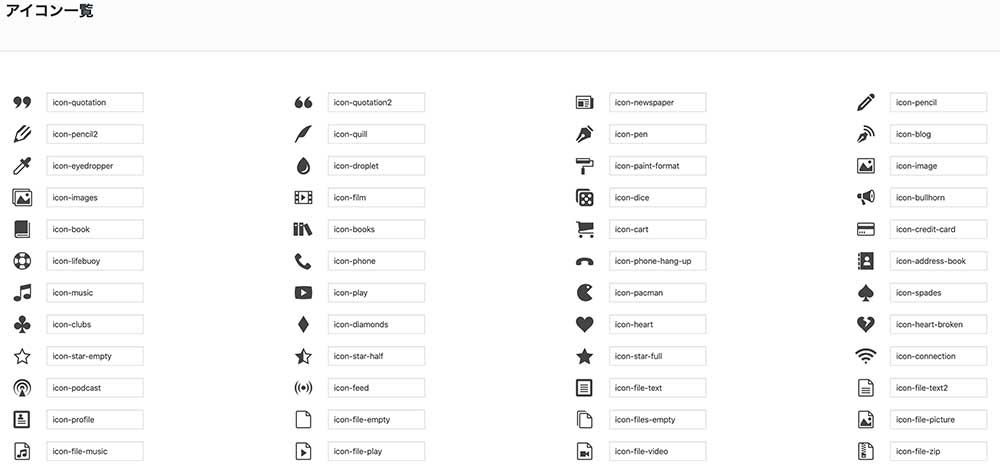
アイコンのコードを見るには
記事を書く編集画面からいきます。
ダッシュボード 投稿 新規追加
新規追加で編集画面にいくと、上の方の![]() をクリックして一覧を見てください。
をクリックして一覧を見てください。
アイコンの一覧の一部を紹介します。全てをご覧になりたい場合は「アイコンオプション」をクリックして確認してください。
以下の一覧を見て「icon-○○」の○○に以下のコードを入力します。

その他のカスタマイズコード
その他のカスタマイズには「es」コードを使います。
ラベルの場合だと、外枠の余白や内側の余白、枠線の幅などを設定するコードです。
記述方法は、以下になります。
- es-○○ 属性コード
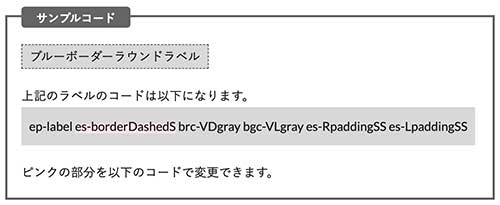
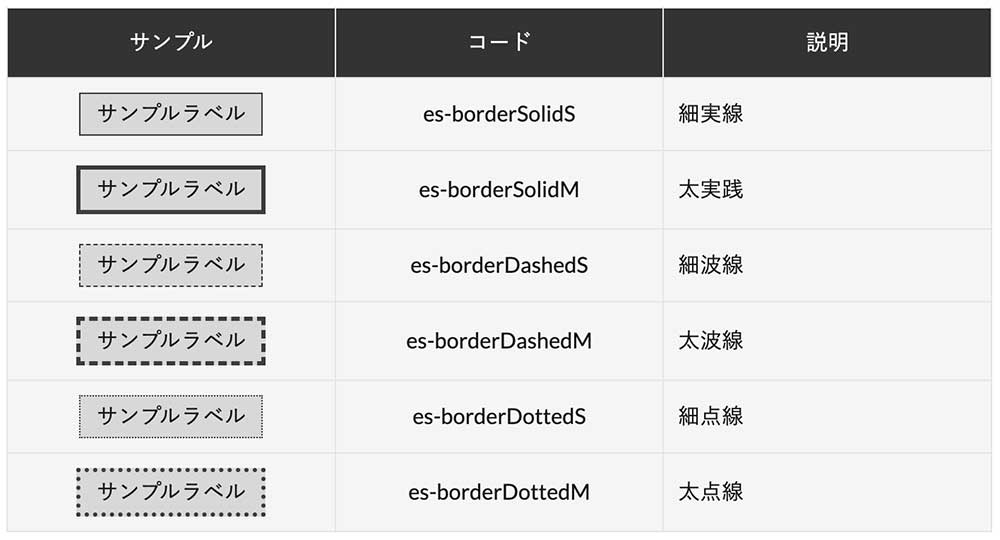
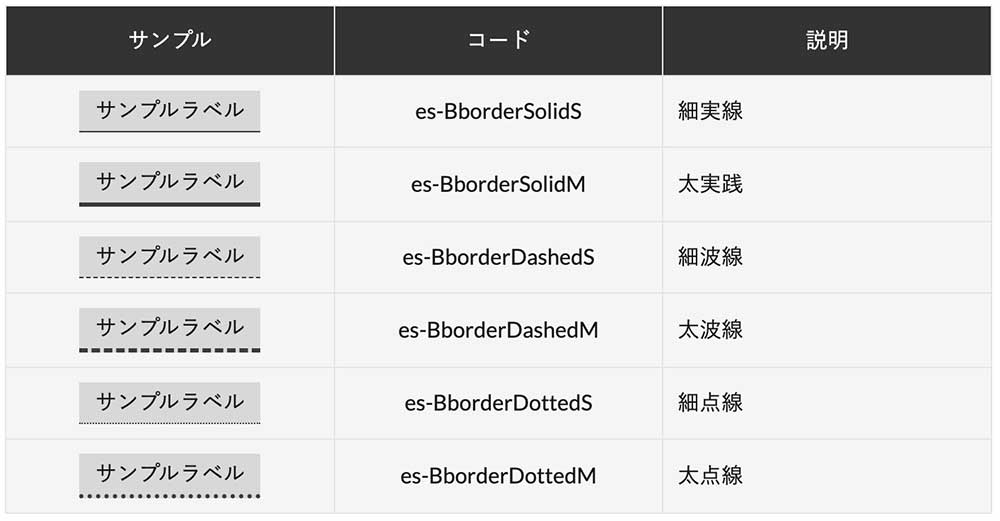
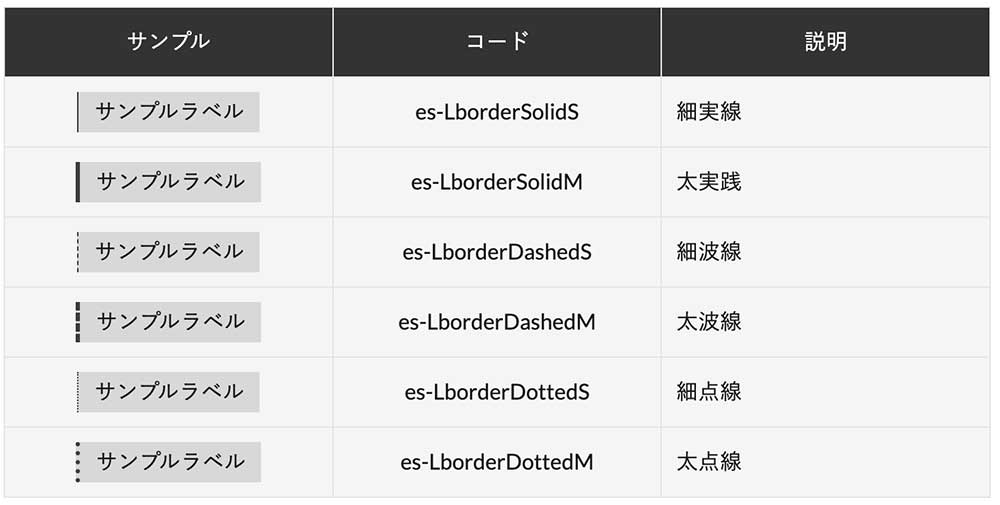
罫線の変更

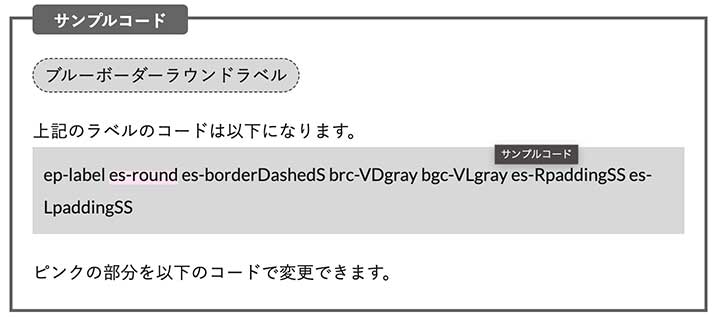
ep-label es-borderDashedS brc-VDgray bgc-VLgray es-RpaddingSS es-LpaddingSS




ep-label es-round es-borderDashedS brc-VDgray bgc-VLgray es-RpaddingSS es-LpaddingSS

パーツスタイルのカスタマイズ方法
それでは、カスタマイズする方法を紹介します。
パーツスタイルをカスタマイズするには、管理画面にいきます。
パーツスタイルの設定
WordPressの管理画面より
ダッシュボード 外観 カスタマイズ パーツスタイル設定[THE]

実際のカスタマイズ例
実際のカスタマイズ例で紹介していきます。
デフォルトサンプル

カスタマイズラベル

記述例
(従来)ep-label es-round es-borderDashedS brc-Lblue bgc-VPblue es-RpaddingSS es-LpaddingSS
(変更)ep-label es-round es-borderDashedS brc-Lgray bgc-VLgray es-RpaddingSS es-LpaddingSS
『brc(枠線色)』と『bgc(背景色)』を変更しています。
カラーコード一覧をご覧になる場合は、以下の記事を参考にしてください。
全91色のカラーコード一覧表です。
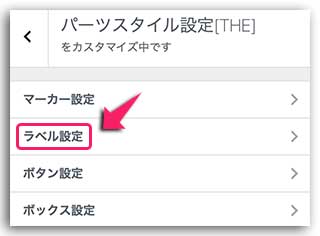
手順1:ラベル設定を行う
パーツスタイル設定[THE]からラベル設定へいきます。

手順2:変更したいラベルを選ぶ
ラベルのスタイルが10個用意されていますので、変更したいラベルの「スタイル」をカスタマイズしていきます。
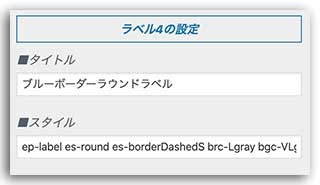
今回は「ブルーボーダーラウンドラベル」を変更しますので「ラベル4の設定」を変更します。

手順3:スタイルをカスタマイズする
上の記述例にある通り「スタイル」を上書きしていきます。
ep-label es-round es-borderDashedS brc-Lgray bgc-VLgray es-RpaddingSS es-LpaddingSS
このコードを「スタイル」欄に記載してください。
書き換えるとグレーの背景にグレーの枠線でラベルが装飾されます。
このように、変更したい(カスタマイズ)パーツスタイルの記述を変更していきます。
ここで紹介した内容はYouTubeでもご覧いただけます。
まとめ
【THE THOR(ザ・トール)】![]() は、デフォルトで色々な装飾が準備されていますが、それを独自にカスタマイズできるところも素晴らしいテーマです。
は、デフォルトで色々な装飾が準備されていますが、それを独自にカスタマイズできるところも素晴らしいテーマです。
これからもTHE THORのカスタマイズ方法を紹介していきます。




