LION MEDIA標準カスタマイズの第4章はLION MEDIAでAMP設定のカスタマイズ方法を説明します。
AMPとは「Accelerated Mobile Pages」といい、GoogleとTwitterにて共同開発されているモバイル端末でウェブページを高速表示するためのフレームワークのことです。
このAMPを設定すると、モバイル端末(スマホ)での表示が抜群に早くなります。
しかし、AMPの設定は多少の知識が必要になりますので注意が必要です。今回は、AMPの設定のみ説明いたします。
LION MEDIAのカスタマイズ方法を全てご覧になりたい方は、以下のページに一覧表がありますので参考にされてください。
参考 LION MEDIA(BLOG)の全てが分かる!カスタマイズ総まとめ【保存版】
[adcode]LION MEDIAのAMP設定をカスタマイズ
LION MEDIAのAMP設定のカスタマイズは、以下のAMP設定 [LION用]ページで行います。

この記事では「AMP設定」ページの全てを解説します。
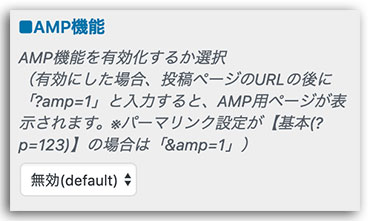
AMP機能
設定箇所

AMPの設定を有効にするには「有効」にします。
AMP用ロゴ画像の設定
設定箇所

AMPの設定を有効にしたらAMPようロゴ画像を設定する必要があります。
ロゴに使用する画像は「縦60 × 600px以内」で作成してください。それを超える場合はエラーになります。
AMPエラーの注意事項
AMPの設定をするとHTMLなど使えない記述もあります。AMPで使えないHTMLを使用するとエラーになりますので注意が必要です。
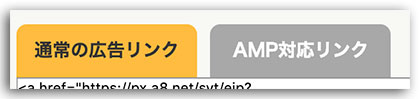
アフィリエイト「A8.net」で注意
アフィリエイトされている方でA8.net![]() ではAMP用の広告が用意されていますので変更する必要があります。通常の広告リンクではエラーになります。
ではAMP用の広告が用意されていますので変更する必要があります。通常の広告リンクではエラーになります。

Google Search Consoleでエラー確認
AMPにしてエラーの確認は「Google Search Console」を使ってみましょう。
「Google Search Console」を使うとAMPのエラー内容が確認できます。

まとめ
AMPの設定は、LION MEDIAをインストール(使い始めて)してすぐに設定する必要はないと思いますんので、少し使い慣れてから設定してみましょう。
AMPの設定を行う場合は、AMPについて少し調べてから有効にすることをおすすめします。



今日は。
自分もライオンメディアを使用しており、細々とブログを運営しています。
「Lion media AMP」で検索してこのサイトに辿り着きました。
もしよろしければ、ご意見を伺えるかなと思いコメント致しました。
自分もライオンメディアのAMP設定で「AMPを有効」にし、ロゴも設定致しました。
しかし、AMPバージョンでみると画像が一切表示されません。<amp-img>タグに変換されていないのが原因だと思うのですが、カスタマイズ設定で「AMPを有効化」すれば自動的に<img>タグが<amp-img>タグに変換されるのでしょうか?
RYO様
コメントありがとうございます。
恥ずかしながら僕もAMPの設定はしておりません。
以前、行った時は画像は表示されましたので自動で変換されたと思います。
ほんとお役に立てませんで申し訳ありません。