今回は、WordPressのテーマ「LION MEDIA」の標準カスタマイズ第11段「投稿スキン設定編」をご紹介します。
ここでの設定は、ブログの見出しのデザインをカスタマイズする設定です。
CSSでお好きなデザインにカスタマイズすることもできますが、簡易的に用意された見出しに変更することができます。
参考 LION BLOGの見出しデザインをCSSでカスタマイズ
[adcode]
LION MEDIAの投稿スキン設定をカスタマイズ
LION MEDIAの投稿スキン設定のカスタマイズは、以下の投稿スキン設定 [LION用]ページで行います。

この記事では「投稿スキン設定」ページの全てを解説します。
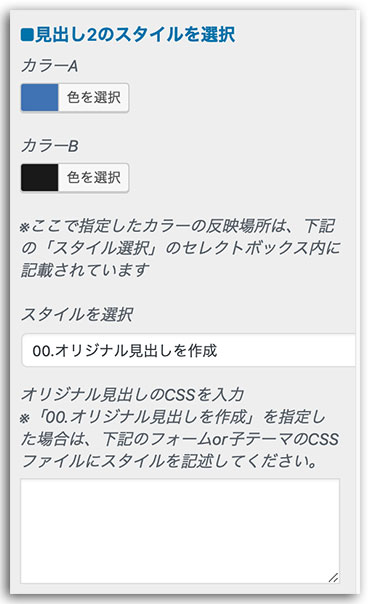
見出し2のスタイルを選択
設定箇所

見出し2〜見出し5まで、それぞれ設定することができます。16種類の見出しを選択できます。
「00.オリジナル見出しを作成」を選択するとオリジナルのカスタマイズCSSを使用することができます。
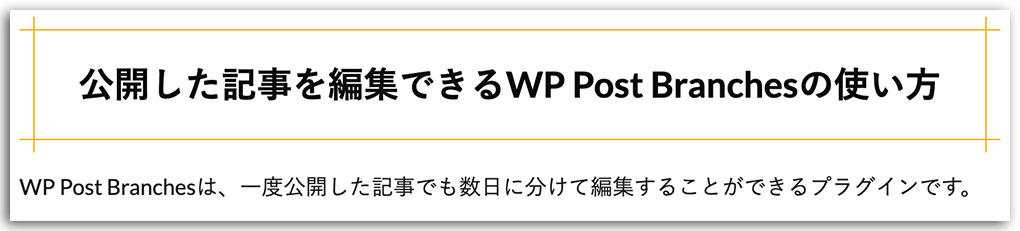
デザイン紹介
01

02

03

04

05

06

07

08

09

10

11

12

13

14

15

16

以上、16種類のデザインが用意されています。お好みの見出しに設定してください。
見出し2〜5をそれぞれ設定します。
他にもカスタマイズしたい方は以下の記事を参考にしてカスタマイズしてみましょう。
参考 LION MEDIA(BLOG)の全てが分かる!カスタマイズ総まとめ【保存版】
[adcode]まとめ
今回の記事は、投稿スキン設定編でした。ここでは見出しのデザインをカスタマイズする設定ページです。見出しはブログにとって非常に重要な役割を意味していますので、見出しに目がいくようなデザインにしてください。



